How to Analyze Website Performance with WebPageTest
Table of Contents
Table of Contents

The speed and performancePerformanceRefers to how fast a website or web application loads and responds to user interactions.
More About Performance of a website can make or break its success. Slow-loading web pagesWeb PagesHTML documents accessed via the internet.
More About Web Pages can deter visitors, harm your search engine rankings, and ultimately impact your bottom line. To ensure that your website is operating at its peak, you need to analyze and optimize its performance regularly. In this comprehensive guide, we’ll show you how to analyze website performance with WebPageTestWebPageTestAn online performance testing tool that allows developers to assess the loading speed and overall performance of web pages.
More About WebPageTest, a powerful online tool, to assess and enhance your website’s speed and efficiency.
What is WebPageTest?
WebPageTest is a tool that helps website owners and developers optimize their website’s performance. It comprehensively analyzes load times, rendering speed, and network usage. Additionally, it provides a detailed breakdown of page elements, allowing you to identify areas for improvement and bottlenecks.
Key features of WebPageTest include simulated tests from various global locations, support for popular browsers like Chrome, Firefox, and Safari, analysis of web page rendering and loading processes through waterfall charts and filmstrips, customizable test settings such as connection speed and screen resolution, and advanced metrics like Speed Index, Time to First Byte (TTFB), and First Contentful Paint (FCP).
The best part is that WebPageTest is free, with a free tier allowing you to conduct hundreds of monthly tests and obtain detailed results.
Reasons to Try WebPageTest.org

Numerous website performance services are available, many free, and provide varying data. However, WebPageTest offers distinct advantages over regular tools. Here are some of them:
- Identify performance issues. WebPageTest helps you pinpoint potential bottlenecks and areas for improvement, allowing you to optimize your website more effectively.
- Improve user experience. Faster-loading websites result in a better user experience, increasing visitor engagement and conversions. While visitors may not notice a fast-loading site, they will certainly notice a slow one.
- Boost search engine rankings. Site speed is a ranking factor for search engines like Google, and faster websites generally achieve higher rankings in search results.
- Monitor performance over time. Regular testing with WebPageTest allows you to track performance trends and identify any regressions before they become significant problems. The free plan allows you to monitor performance data for over a year, ample time to identify trends.
- Clear presentation of results. WebPageTest presents results in a user-friendly manner, making it particularly valuable for those new to performance testing and optimization.
How to Test Website Performance using WebPageTest.org
To begin, follow these steps:
- Navigate to WebPageTest.org.
- Choose a test location that is geographically relevant to your target audience. This simulates real-world user experiences.
- Select the browserBrowserA software application that enables you to view and interact with websites.
More About Browser (e.g., Chrome, Firefox) and connection speed (e.g., DSL, 4G) for the test. - Type in the URL of the webpage you want to analyze.
- Click the “Start Test” button to initiate the performance test.
How to Analyze Website Performance Using WebPageTest Results
One of the main drawbacks of tools like WebPageTest is the overwhelming amount of information they present after running a test. This can be intimidating for first-time users who may need to know which metrics to pay attention to.
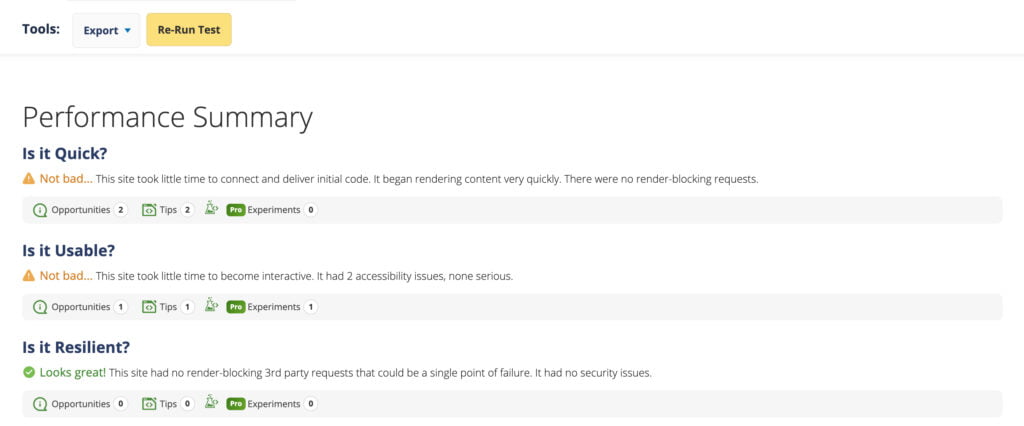
We recommend focusing on three key sections in WebPageTest reports to simplify the interpretation of results. The first is the Performance Summary, which gives an overall view of your site’s performance, usabilityUsabilityThe measure of a product’s effectiveness, efficiency, and satisfaction for its intended users.
More About Usability, and resiliency.

Click on the icons below each category to see more information. Each category will provide details about the tested elements and the results. If there is a problem with the site, the report will identify the element responsible and offer recommendations for fixing it.
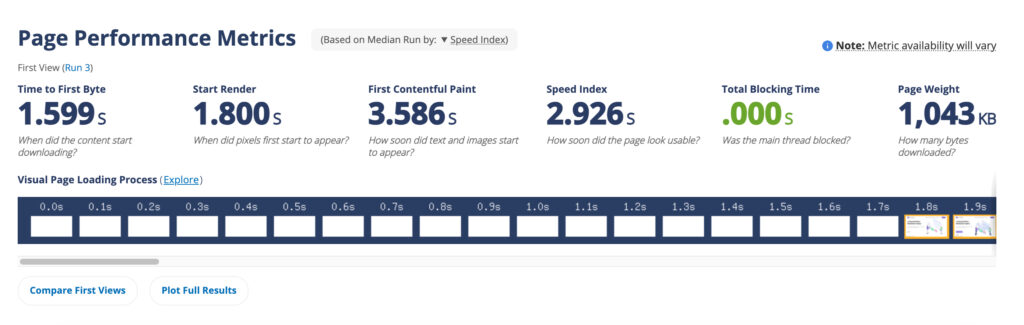
Scroll down to the Page Performance Metrics section. Within this section, you will discover a variety of metrics that provide insights into your site’s loading timeLoad TimeThe amount of time it takes for a webpage or app to load and become interactive for the user fully.
More About Load Time and functionality.

If you’re unsure about the meaning of each metric, here’s a quick breakdown:
- Time to First Byte (TTFB). Measures how long it takes for the site to respond to the browser’s initial request. Slow servers can cause delays in response time, leading to longer overall loading times.
- Start render. Indicates the time it takes for the page to begin displaying visual elements. While the site may be loading in the background, users need to see something to confirm if the page is functioning properly.
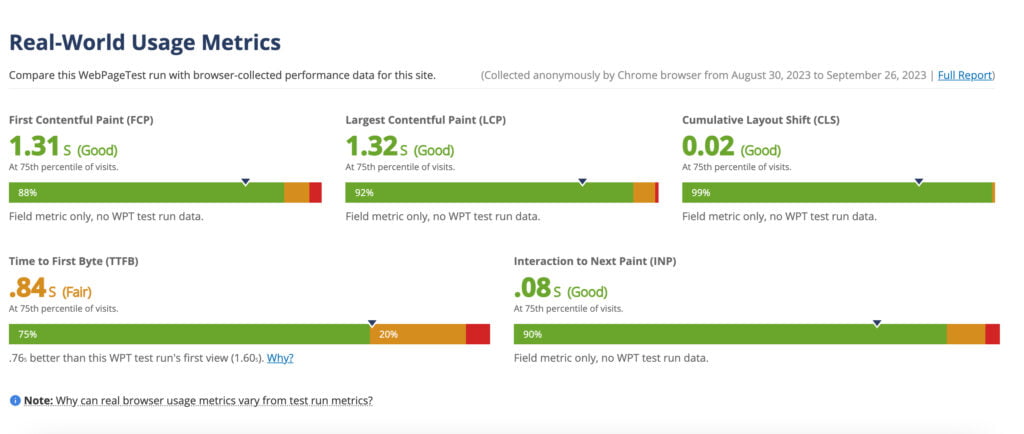
- First Contentful Paint (FCP). Measures the time it takes for the browser to render the first piece of content on the page. A lower FCP indicates a faster-loading site.
- Speed index. Represents a composite score that reflects how quickly the page content becomes visible to users. A lower score indicates better performance.
- Largest Contentful Paint (LCP). Indicates the time it takes to render the largest element on a page. It serves as an indicator of the overall loading time of the page.
- Cumulative Layout Shift (CLS). This score reveals the extent to which the layout of a page changes or “shifts” during the loading process. Higher shifts lead to a poorer user experience, so aiming for a score of zero is recommended.
- Total blocking time. Measures the duration until the page becomes usable. Even if the page appears visually rendered, background scripts may still be loading, preventing visitors from fully utilizing the page.
Moving on, the Real-World Usage Metrics section provides an overview of these metrics, comparing them with recent test data from other users (if available). To comprehensively understand your site’s performance, comparing these metrics with the previous Page Performance Metrics section is recommended.
Ideally, the results from the Real-World Usage Metrics should be similar to or better than the previous metrics:

Finally, reviewing the waterfall chart, which illustrates the loading process for each element on the page, is advisable. This analysis can help identify specific resources that cause delays or could be optimized for improved performance.
Tips for Optimizing Website Performance
For enhancing your website’s performance, especially if you’re partnering with a web development agency, here are valuable optimization tips:
- Image Optimization: Shrink and adjust images for smaller page sizes, enhancing load times.
- Reduce HTTP Requests: Merge CSS and JavaScript files and employ asynchronous loading to minimize request numbers.
- Leverage Browser Caching: Configure caching headers to permit browsers to store and reuse specific assets.
- Utilize Content Delivery Network (CDN): Contemplate the use of a CDN to distribute content from nearby servers, optimizing user access.
How a Web Development Agency Can Help
If optimizing your website’s performance feels overwhelming or time-consuming, consider partnering with a web development agency like IT Monks. We have the expertise and tools to fine-tune your website for maximum speed and efficiency. We can perform in-depth audits, implement enhancements, and monitor your website’s ongoing performance.
If you obtain unsatisfactory WebPageTest results, it’s evident that seeking assistance from a professional web development agency is a prudent choice. Contact IT Monks for a consultation and more information on how to improve your website’s performance. We are always willing to help you achieve the best results.
Conclusion
Now that you know how to analyze website performance with WebPageTest, you can easily assess your website’s speed and pinpoint areas for improvement. Whether you’re a seasoned web developer or a business owner, understanding how to test and optimize your website’s performance is critical in today’s online world. Start using WebPageTest today, and watch your website’s performance soar.