WooCommerce Essentials – Must-Have Features and Elements of Your Store
Table of Contents
WooCommerceWooCommerceA free, open-source e-commerce plugin for WordPress.
More About WooCommerce is the number one shopping cart pluginPluginA piece of software that can be easily installed and activated on a CMS platform to enhance its capabilities.
More About Plugin that powers more than 26% of all online stores. It offers many customization possibilities and functional elements that you can implement into your website to maximize profit. Today, let’s focus on WooCommerce essentials and those aspects that you should keep in mind when building an online store.
WordPressWordPressOpen-source content management system (CMS) that allows users to create and manage websites and blogs.
More About WordPress is the world’s most popular content management system that lets you launch build websites on all topics imaginable. It powers blogs, online portfolios, business sites, corporate web projects, and eCommerce stores. By the way, using the advanced WooCommerce functionality, you can reach impressive results with your online store.
Find a Perfect Design Inspiration
It’s the first point on the list of WooCommerce essentials. When you start working on a WooCommerce project, you need to gain inspiration from other great designs that you can find on the web. It doesn’t mean that you should copy designs entirely. You can compile a list of techniques and features that inspire you the most. If there is something you like about a particular design, note exactly what you want and what elements will work best for your online store.
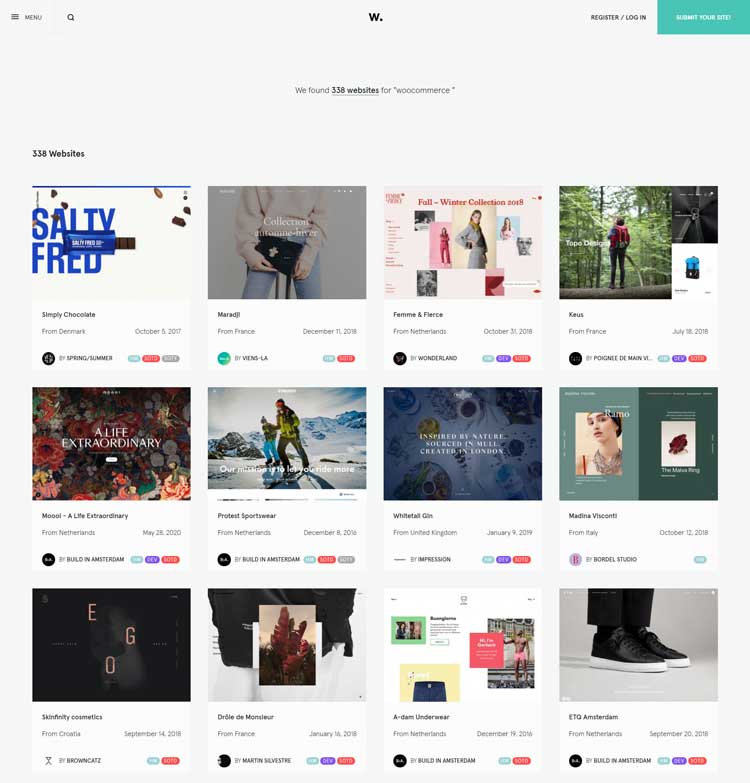
At Awwwards, you can find an impressive collection of WooCommerce-based websites that you can use for your inspiration. Some of the world’s known brands use WooCommerce as the foundation of their online projects. The gallery features some of the most impressive examples of new and well-established web stores that use advanced WooCommerce elements.

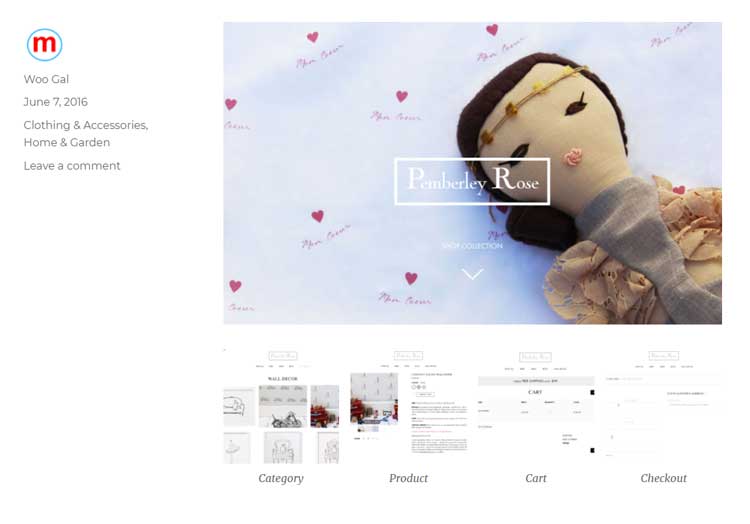
The website features a collection of websites that are built with WooCommerce. If features blog posts shared on WooCommerce websites, including screenshots of webshops’ homepages, individual pages, blog posts, product and category pages, and checkout elements.

Compatibility with All Screen Sizes
Following a growing rise in mobile-only shoppers, it’s the next point on the list of WooCommerce essentials to make your site project flawlessly adapt to all devices and screen sizes. To make your web store appealing to a wider range of customers, your WooCommerce website should automatically scale up and down to match all screen sizes on which it’s viewed. Suppose your website doesn’t provide mobile shoppers with a seamless browsing experience. In that case, the chances are that you will find increased shopping cart abandonment rates and lower rating in Google search results. The search giant gives more preference to mobile-friendly websites and loads fast in all web environments. If your WooCommerce project doesn’t match any of these factors, you’d better consider making it mobile-friendly if you do not want to lose Google ranking positions.
The good news is that all WooCommerce themes that you can find in the WordPress community today are fully adaptive out of the box. Since responsiveness has become a standard, nearly all WooCommerce-compatible themes that you can find at wordpress.org are mobile-friendly, too.
When looking for the best WooCommerce theme somewhere else on the web, make sure that the word “responsive” is mentioned among its tags. Also, check how well the theme’s live demo adjusts to the screens of your devices.
Quick Loading for Everyone
Online customers abandon websites that take longer than 3 seconds to load. No matter how impressive your website’s design may be, you face the risk of a significant drop in conversionConversionA process of turning a website visitor, social media follower, or any other potential customer into an actual paying customer.
More About Conversion rates if your web store takes too long to load.
To prevent this from happening, you need to implement a WooCommerce design that loads all of its assets quickly. Besides, you can improve your site’s loading while opting for a suitable hostingHostingThe process of storing and serving website files on a remote server, making them accessible to visitors around the world.
More About Hosting services provider, compressing large images with free services like TinyPNG, choosing accessible content delivery networks like CloudFlare.
Make the Homepage Layout Well-Balanced
Design is especially important for the eCommerce website. It’s more than the styles that you use. WooCommerce design compiles of the elements that you use on the homepageHomepageIt is the main landing page of a website.
More About Homepage of your web store. What makes sense on WooCommerce websites is a remarkable showcase of your new and top-trending offers. A perfect homepage layout should feature a clear hierarchy of your content, especially if you want to display different types of offers throughout the page.
If you are going to display many products on your website’s homepage, the perfect homepage hierarchy should look like this:
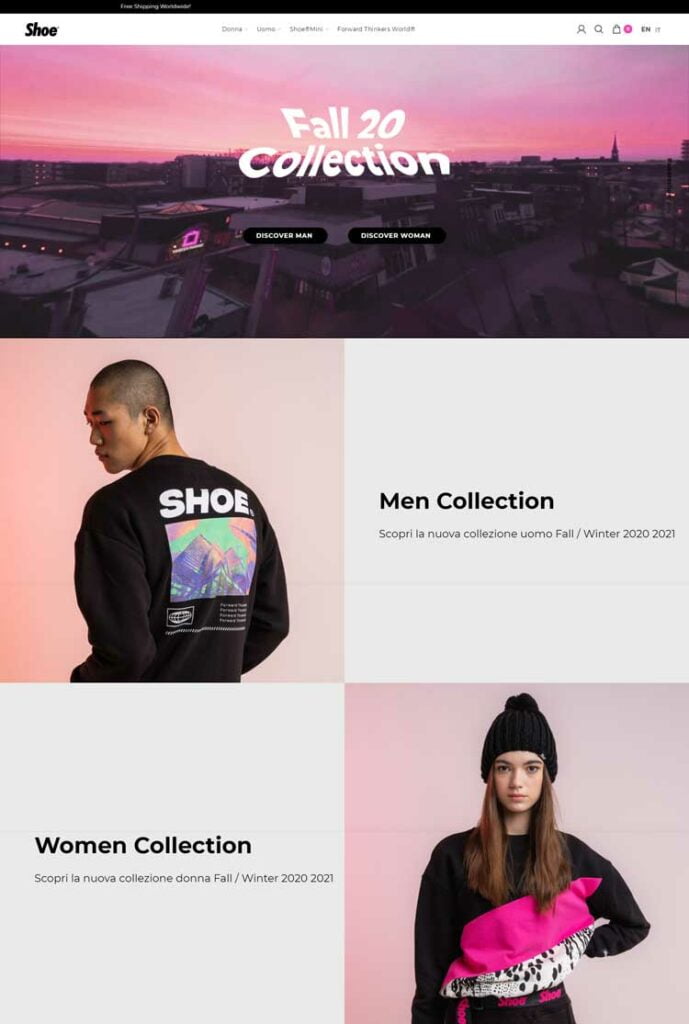
The featured product should be put at the top of the homepage. This is the most extensive section that serves the purpose of a call-to-action. It should feature bold and prominent visuals that emphasize the key features and the most vital points of the product(s) that you promote.
The shopping behavior of customers differs. While some users carefully look through your product listings and read product descriptions in detail, others rely on the choice made by fellow customers. Shoppers matching the latter category will appreciate you sharing a set of popular products on the homepage. Next to the featured product that you place somewhere at the top of the homepage, include a gridGridA framework of vertical and horizontal lines that intersect to create a series of cells or modules.
More About Grid layout or carousel slider of popular products on your web store.
Customers enjoy it when online stores make their online shopping experience as easy and streamlined as possible. To the biggest degree, you can save users’ time by sharing lists of relevant products that match the categories of products your customers are looking for. For example, here’s how WeAreShoe uses the technique of promotion of their new arrivals.

Make It Easy to Navigate Your Website
A user-friendly eCommerce website should be easy-to-navigate. A person should find the needed category of items or a specific product with a few clicks. A complicated site structure and navigation patterns will hardly do good for your web store.
To simplify your website’s navigation, begin with simplifying the parent and child product categories, product tags, and attributes. Too many hierarchies make it difficult for users to find the right product categories. Make sure that all product hierarchies that you implement on your eCommerce website make sense for your customers.
For example, the fashion clothes WooCommerce site may have the following parent categories:
- Clothes for women;
- Clothes for men;
- Kids’ outfit;
- Accessories.
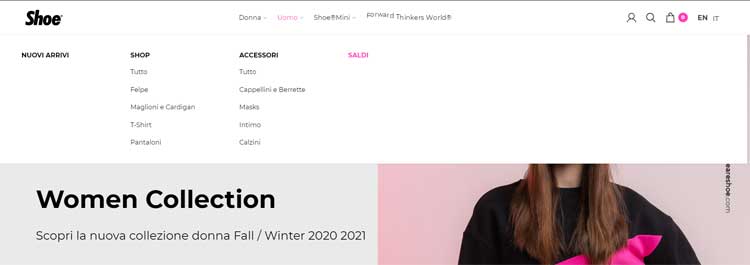
These are broad categories, each of which should have several child categories that belong to Men’s, Women’s, Kids’ clothes, and Accessories. To make it easier for your customers to reach child categories from your website (while keeping the layout clutter-free), you can create a MegaMenu, which lets you hide child categories using a drop-down menu.

To improve your website’s navigation, make it easy for online customers to look for the needed items using the advanced search. Many WooCommerce themes include AjaxAjaxA set of web development techniques that uses various web technologies on the client side to create asynchronous web applications.
More About Ajax-based search functionality out-of-the-box. It makes so much easier for your customers to find the right type of product as they type in a keyword and choose from a list of suggestions that appear in a drop-down menu.
Keep Product Pages Clean
There’s a lot of effort that eCommerce project put to attract new customers and keep them with their project, getting them to buy repeatedly. All marketing efforts will go in vain unless your product pages feature clean minimal designs. You shouldn’t be an expert web designer to bring the expected style and balance to your web store’s pages. For example, when you work on your products’ descriptions, highlight bulleted lists containing your products’ most important features at the top of the page. Put more detailed descriptions with a list of FAQFAQAn FAQ, or Frequently Asked Questions, is a collection of commonly asked questions and their corresponding answers pertaining to a specific topic, product, or service.
More About FAQ beneath a gallery of product images.
Keeping product pages clutter-free means that you do not include upsells and filler texts in the copy. Instead, you let your audience learn more about specific items, providing more descriptive details about each of them, which provides your audience with a better online shopping experience.
Bottom Line
The launch of an eCommerce site requires thorough planning and a clear understanding of the message that you want to deliver to your audience. Although WooCommerce is the primary method that WordPress website owners use to add eCommerce elements to their sites, it has slightly different web designWeb DesignCreating and organizing the visual layout, user interface, and overall aesthetics of a website.
More About Web Design requirements. To make your store usable and engaging, make sure that it matches the following WooCommerce essentials:
- It features a clean layout that loads flawlessly on all devices;
- An intuitive navigation system and advanced search let users find the necessary offers with a few clicks;
- Clean product pages bring the main selling points to the forefront;
- Your web store loads fast in all web browsers and devices.



