How to Add Elementor Breadcrumbs to WordPress
Table of Contents

Breadcrumbs have a good impact on website SEO. That’s why many business owners want to add breadcrumbs to their websites. If your website is based on WordPress, you can add Elementor breadcrumbs to your website using a dedicated widget.
Elementor lets you add breadcrumbs to any part of your website. You can add breadcrumbs to single posts if you own a dynamic website, like a blog or news portal. Besides, Elementor breadcrumbs can also be added to any web page, single post, archive pages, etc. In this article, we will discuss how to add Elementor breadcrumbs to the single post template of your WordPress website.
Types of breadcrumbs
There are three most common types of breadcrumbs. Let’s take a quick glance at each of them.
Hierarchy-based breadcrumbs. It’s one of the most common types of breadcrumbs. They tell you where you are in your site’s structure and how many steps you have taken to the page you currently see in front of you. Hierarchy-based breadcrumbs’ structure resembles Home > Blog > Category > Post name.
Attribute-based breadcrumbs. It’s the most common type of breadcrumbs on eCommerce websites. The breadcrumb trail comprises product attributes, like Home > Product category > Gender > Size > Color.
History-based breadcrumbs. They reveal what exactly you were doing on the website. They are ordered according to the pages that you have browsed on the website. History-based breadcrumbs may look something like this: Home > Previous page > Previous page > Previous page > Current page.
Why should add breadcrumbs to WordPress?
There are several reasons adding Elementor breadcrumbs to WordPress can be beneficial to your business.
- Not only do your visitors enjoy breadcrumbs. Google loves them too. Breadcrumbs help search engines figure out how your website is structured. Google may use breadcrumbs in search results to make your website more enticing to users.
- They improve the user experience on your website. Thanks to breadcrumbs, people won’t get lost. When a person reaches your website for the first time, they will easily find how to get to the previously visited pages or any other essential information using common interface elements without needing to click the back button.
- Breadcrumbs can lower bounce rates because you offer visitors an alternative way to browse your website. Most website visitors will use organic search to reach your website instead of entering it via the homepage. Adding Elementor breadcrumbs to WordPress, you guide your visitors to other parts of your website where they can find the content they are looking for.
Install Yoast SEO
With all that said about the advantages of using Elementor breadcrumbs, let’s get straight to business and see how to add breadcrumbs to WordPress.
First, you need to install Yoast SEO (if you haven’t done this before). The breadcrumbs widget is not available in Elmentor by default. To get it, you need to install the Yoast SEO plugin.
Navigate Plugins > Add New to install Yoast SEO. Activate upon installation. Then, navigate SEO > Search Appearance in your WordPress dashboard.
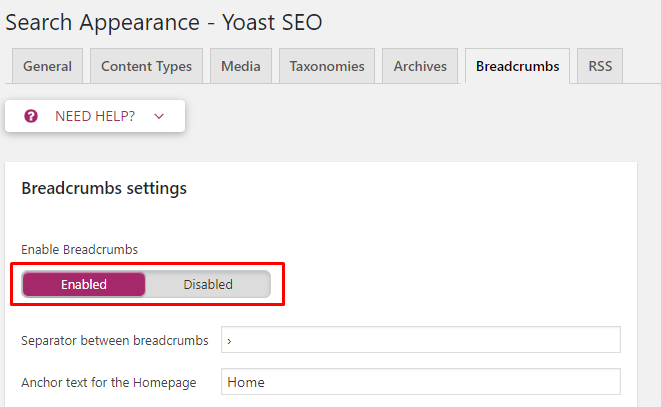
In the Search Appearance page, go to the Breadcrumbs tab and enable breadcrumbs.

In the breadcrumbs settings, you can also adjust how your breadcrumbs will look like. You can set up such things as a separator, taxonomy to show, etc.
Click on the Save Changes at the bottom of the page to apply the change.
Adding Elementor Breadcrumbs to WordPress Single Post
Once the Yoast SEO plugin is added to your website and breadcrumbs are activated, you can proceed to add Elementor breadcrumbs to your website by taking the steps described below.
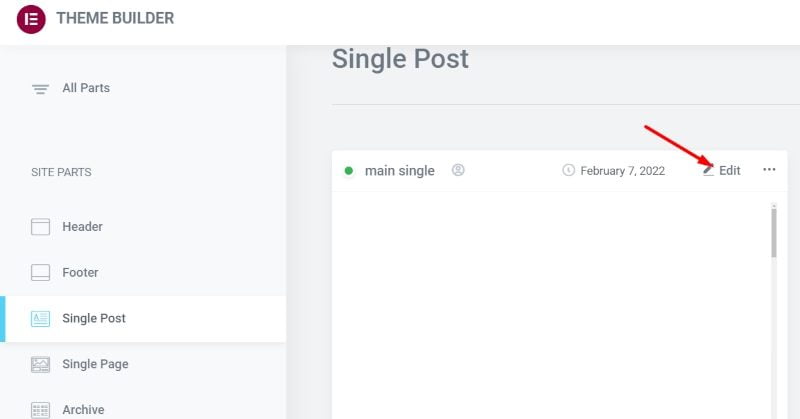
To get started, log in to your WordPress dashboard and go to Templates > Theme Builder.
On the Single tab, find your single post template. Hover your mouse over it and click Edit. You’ll be taken to the Elementor editor.
Find your single post template on the Single tab. Hover your mouse over it and click Edit.

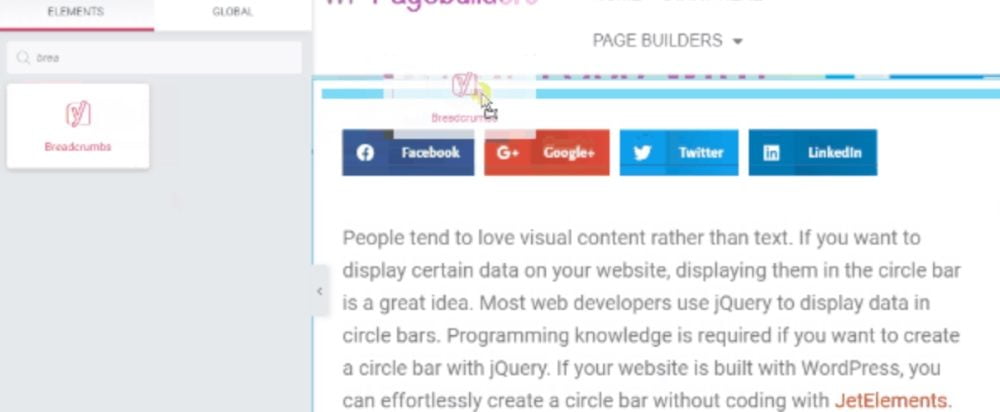
Next, find the Breadcrumbs widget and drag and drop it to the place where you’d like it to be displayed.

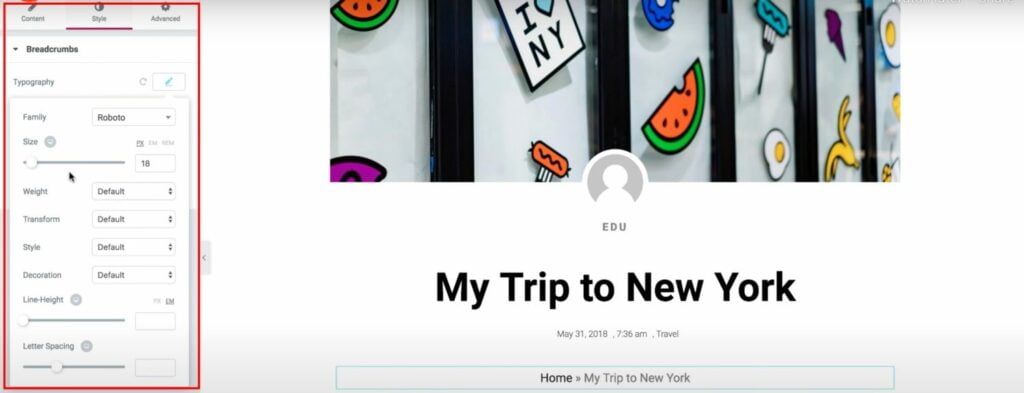
In the Content tab, you can adjust the breadcrumbs’ alignment. The Style tab gives you access to more advanced customization. For example, you can set up typography, font style, text color, and link color.

After you finish the setup, don’t forget to click the Update button to save the progress.
That’s all it takes to add Elementor breadcrumbs to your WordPress website.
Contact

Send a Project Brief
You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information