How to Create a WordPress Contact Form Code-Free
Table of Contents
Every website needs a contact formContact FormA crucial component of any website that allows visitors to connect with the website owner or administrator.
More About Contact Form. Besides using your official web resource for marketing and promotional purposes, it’s also a valuable source of communication with your loyal clients and prospective customers. By default, WordPressWordPressOpen-source content management system (CMS) that allows users to create and manage websites and blogs.
More About WordPress isn’t integrated with contact forms. So, you will need to look for an easy way to feature a WordPress contact form on your site. In this guide, we’ll share step-by-step instructions on how to add one to your site without tweaking a single line of code.
Reasons to Add WordPress Contact Forms to Your Site
The most common mistake made by beginners is putting an email address somewhere in the footerFooterA section at the bottom of a webpage with contact details, copyright notices, and links to important pagesOne of the primary functions of a footer is to provide navigation.
More About Footer of a site instead of bringing a dedicated contact form to a web page. Without digging deeper into the question, many suggest they won’t manage to add a contact form to their site because of the lack of coding knowledge. However, the truth is that you do not need to be a programming expert. You can integrate your website with a simple WordPress contact form code-free. The reasons for adding the respective functionality to your site are the following:
- A WordPress contact form will protect you from spam emails. It’s one of the most common issues faced by the owners of blogs and business sites based on this CMSCMSA content management system is software aiding users to create, manage, and modify website content.
More About CMS. While enabling comments on your site on sharing your email address somewhere on your site’s pages, you face the risk of finding a lot of spam in your email inbox. With a contact form, you will get rid of almost all spam. The respective functionality lets your customers get in touch with you without actually showing up to which email address their message will be sent. - A contact form lets you get all the needed information from your customers upfront. As a rule, all contact forms are editable and you can specify on your own what specific details you expect to get from the audience that reaches you. It may be their email address, phone number, country/city, gender, name, budget, etc.
- Depending on what kind of services your website provides, you can adjust your contact form to ask users to provide you with the right kind of information you need. Fow example, if your company provides web development services, you may ask your clients to provide a short description of their business, the expectations they have, their budget, URL address (if they have one), etc.
- Contact forms let you gather information about your customers. By growing your email base, you can implement common email marketing strategies to notify your audience about your new services, special deals, etc.
- Contact forms also serve as the first point of information, where you let your clients know about the expected response time and what steps they can take in advance to address their inquiry.
How to Add a Simple WordPress Contact Form with Contact Form 7
There are many WordPress plugins letting you add a contact form to your site. With more than 5 million active installations, Contact Form 7 is one the most popular solutions that can be easily managed code-free. It’s a free pluginPluginA piece of software that can be easily installed and activated on a CMS platform to enhance its capabilities.
More About Plugin that provides enough customization options needed to add a personal touch to your WordPress contact form. Let’s see how it works and how to create a simple contact form step-by-step.
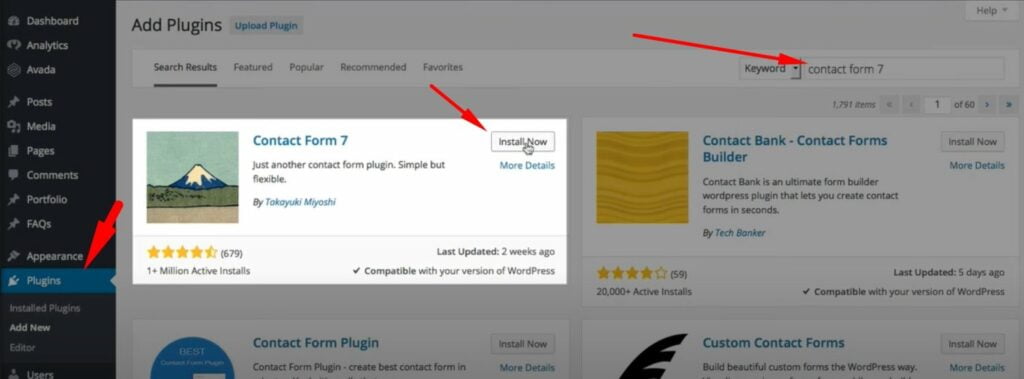
The plugin is free. It gets installed similar to any other plugin available in the WordPress repository. To install it, log in to your WordPress dashboard, go to Plugins > Add New and type in Contact Form 7 in the search field. The plugin will show up in the first place. Click Install Now > Activate.

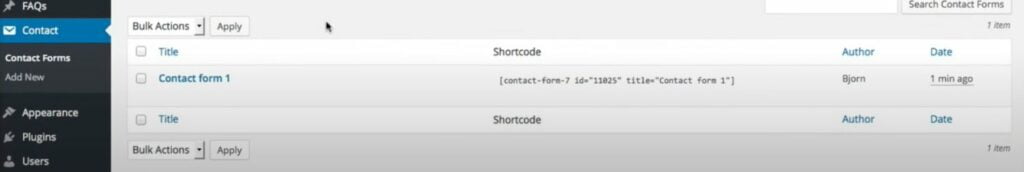
After the plugin is successfully activated on your site, you will find a new menu item in your WordPress sidebarSidebarA vertical column that appears alongside the main content, providing additional information, links, or widgets that are relevant to the main content.
More About Sidebar – Contact.

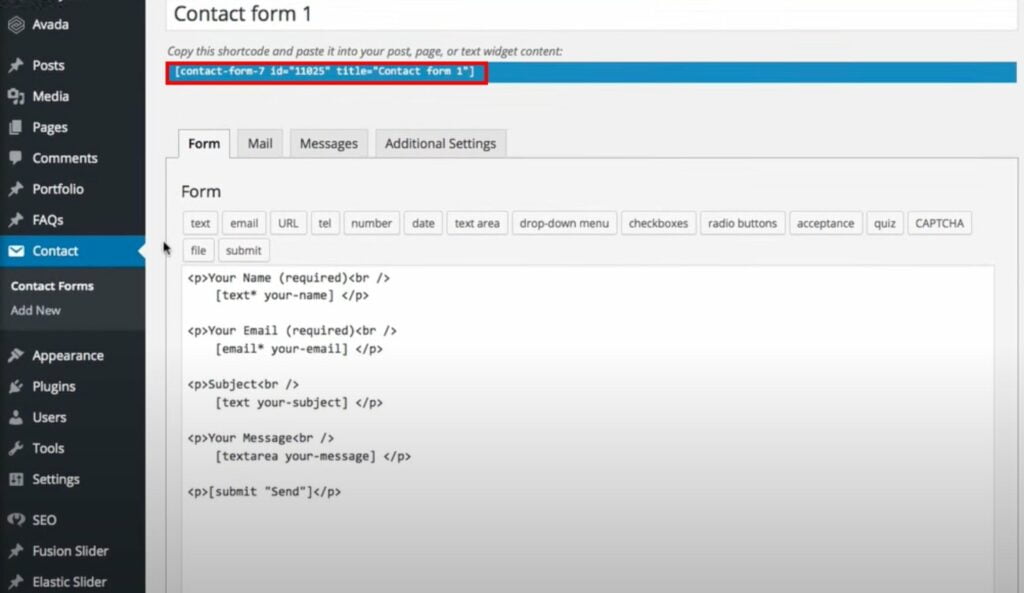
You will see a default contact form already available for you. You may continue working on its customization while simply clicking on Edit. You will see the following screen. It may seem to be a bit cryptic at the beginning. No worries, it’s easy to understand every line that it features.

In the example above, the first field asks a user to enter the name, second asks for an email, third – Subject, fourth – the message that a user wants to send to you. You may leave it as it is and publish on any page of your site.
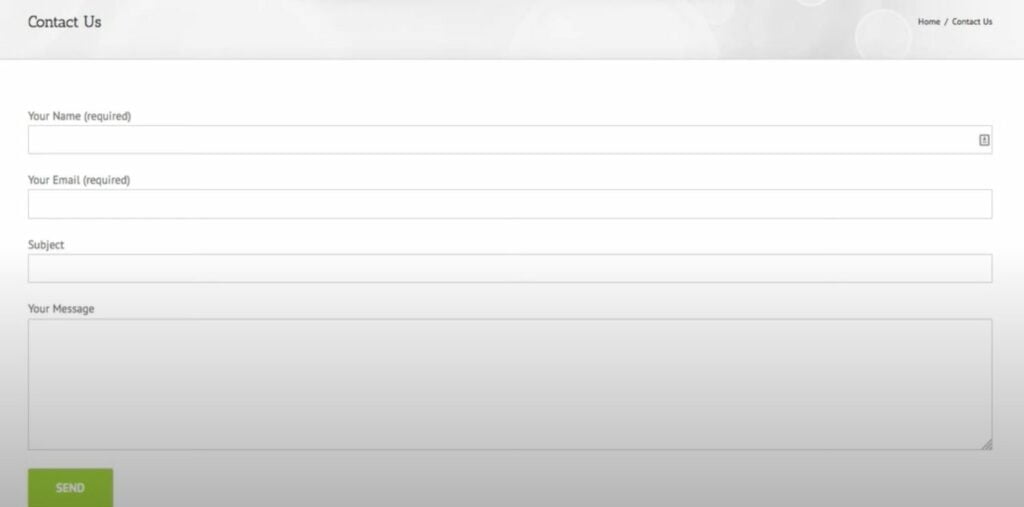
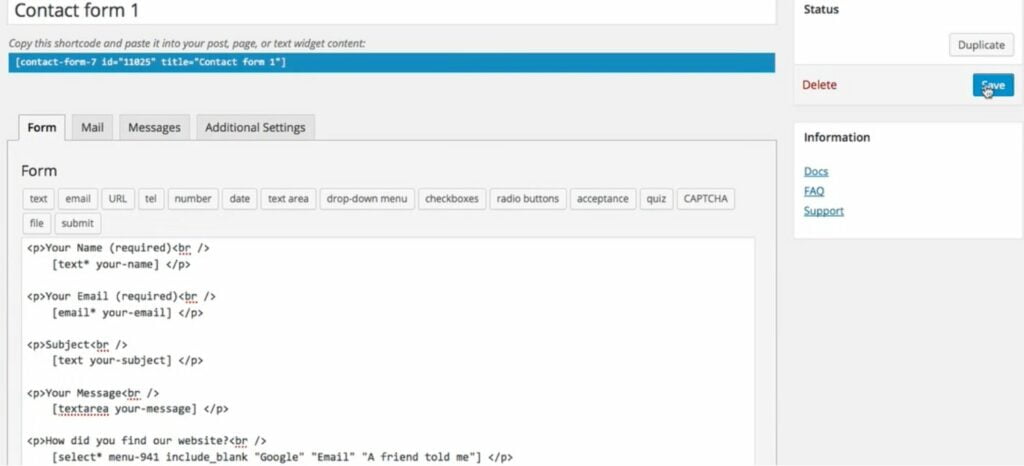
To publish a contact form, copy the shortcode (it’s highlighted in the screenshot above) and paste in on any page of your site. The result will look like this:

Contact form customization
Even if you decide to leave the default WordPress contact form, you may adjust it by adding new fields or removing the ones that have been already added to the form. To customize the contact form, go to Contact > Contact Form and click Edit the chosen form.
Contact form customization
Even if you decide to leave the default WordPress contact form, you may adjust it by adding new fields or removing the ones that have been already added to the form. To customize the contact form, go to Contact > Contact Form and click Edit the chosen form.
- On the Form tab, you can see the basic form structure. You can add other variables available in the menu.
- By clicking on the Mail tab, you can adjust to what email your customer’s messages will be sent, under what subject, if there are any additional headers it would have, etc.
- In the messages tab, you can see success or failure messages that your customers will see after clicking the Send button. All messages are already written by default. However, you may adjust them just the way you want.
- In the Additional Settings tab, you can add customization code snippets.
To add more fields to your contact form, navigate to the Form tab. In the following steps, we’ll see how to add a drop-down menu to the contact form.
- To begin with, copy and paste one of the entries that are already available in your contact form.
- Change the text with a custom line. Depending on what information you would like to collect, you may write something like “How did you find our website?” Delete the shortcode that was copied from another field. Keep your cursive in the place of the deleted text.

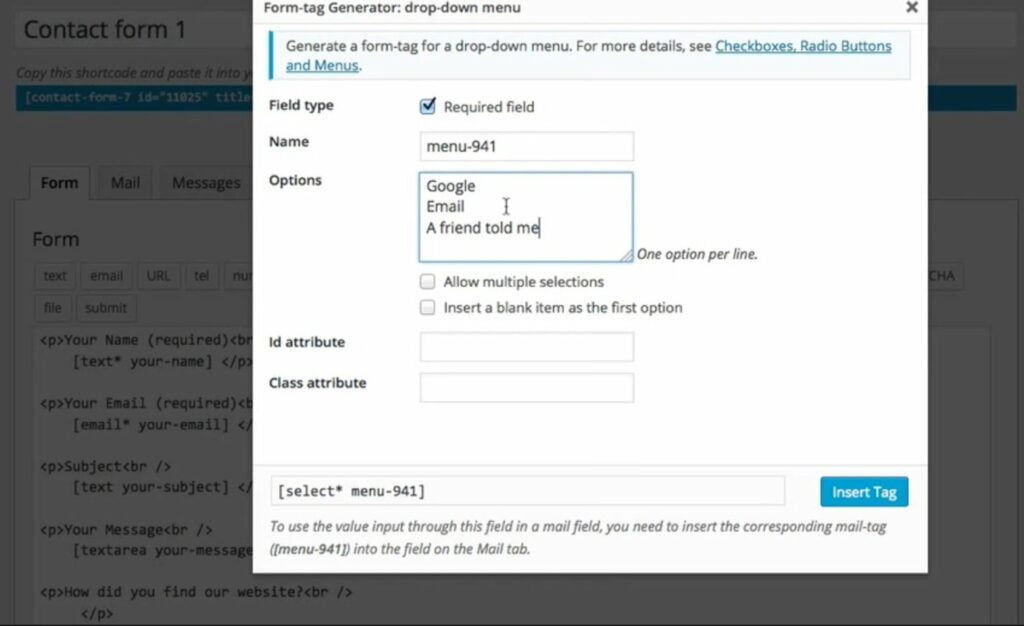
Click on the drop-down menu. A pop-up window with the Form-tag generator will show up. Here, you can specify what options customers will be suggested to choose from. You can also adjust to allow multiple selections. You may also insert a blank item at the first option. When you finish, click Insert Tag. The drop-down menu option will be added to the contact form. Save the changes.

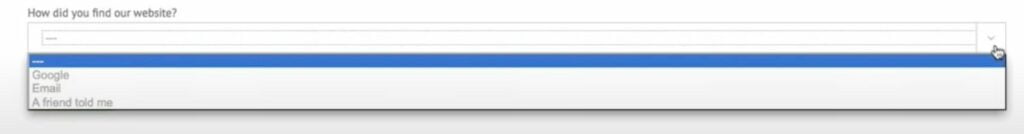
Go back to the page where the contact form is published. Refresh the page and check the added functionality in action.

Tips to Improve Contact Form Conversions
There are many factors that can affect the conversionConversionA process of turning a website visitor, social media follower, or any other potential customer into an actual paying customer.
More About Conversion rate of your WordPress contact form. Luckily, you can take control of most of them. Let’s consider several of the most common tips on how you can improve your contact form’s conversions.
- Use a well-designed layout. It applies to the overall look and feel of your contact form. It’s also important to mind the location and size of the fields. Place labels above the fields and ensure they are comprehensive enough for every user who can reach your site. Ensure that the contact form looks inviting and easy-to-use.
- Limit the number of form fields to no more than 5. By adding too many fields to the contact form, you can turn people away. The less fields the contact form contains the more likely people will fill it out and send their request to you. According to a study shared by QuickSpot, a contact form featuring 3 fields has a conversion rate of 25%. By increasing the number of fields to 5, the conversion rate reduced to 20%.
- Choose the best contact form placement. To find it out, add the contact form to different pages and different locations. In the perfect scenario, the contact from should be placed above the foldAbove the foldThe portion of a web page that is visible to users without scrolling down.
More About Above the fold, in a clean and simple environment. Otherwise it will be lost. - Make it mobile-friendly. Optimizing your contact form for mobile devices helps you eliminate the fields that you do not need. Provided that in 47.92% of the total web visits are mobile in 2021, it’s vital to optimize your contact forms for mobile.
- Don’t ask users to provide personal information you don’t need. If you reach your customers via email, the mobile phone is likely to be an extra field that increases the risk of the contact form abandonment.
- Run A/B tests. Whenever you apply changes to your contact form, run A/B tests to compare the results and see what approaches brought you the highest conversion rates.
Here we go. A WordPress contact form is a must-have element of every business that wants to establish better communication with the audience. Add one to your site and forget about the need to clear your email from spam.



