Web Design Trends for 2024
Table of Contents

In the rapidly evolving landscape of web design, staying ahead of the curve is essential to creating online experiences that captivate and engage users. In 2024, a new wave of web design trends has emerged, promising to reshape websites’ digital aesthetic and functionality. This comprehensive guide explores the forefront of web design, delving into the key web design trends that are set to dominate the digital realm in the coming year. From subtle yet impactful micro animations to the bold use of color gradients, our exploration spans various design elements aimed at elevating user experience and visual appeal. As we navigate through the intricate interplay of dark modes, minimalist layouts, and the integration of storytelling elements, this guide serves as a roadmap for designers, developers, and enthusiasts alike.
All web design trends outlined in this text represent unique facets of the dynamic and ever-evolving web design landscape, offering insights into how these elements can be seamlessly integrated into your next digital project. Whether you’re a seasoned professional or an aspiring designer, this guide provides a valuable resource for understanding, embracing, and implementing the latest web design trends that will define the digital narrative in 2024.
1. Micro Animations Add Depth to Web Design
In the dynamic realm of web design, incorporating micro animations has emerged as a powerful tool, offering a nuanced and engaging user experience. These subtle, purposeful animations, strategically applied to key elements such as buttons, links, and hover effects, have become integral to contemporary websites’ aesthetic and functional aspects.
Implementing Subtle Micro Animations
Micro animations involve the use of small, intricate movements that serve to enhance user interactions. By implementing these animations on buttons, users experience a tactile response, reinforcing the feeling of responsiveness and interactivity. Links, when adorned with gentle animations, subtly guide users through the navigation process, making the journey more intuitive and visually appealing. Hover effects, enriched with micro animations, provide an additional layer of dynamism, inviting users to explore and engage with different elements on the webpage.
Implementing micro animations goes beyond mere embellishment; it adds a layer of sophistication to the user interface, making interactions more fluid and enjoyable. Designers can leverage tools and frameworks to seamlessly integrate these animations, ensuring a harmonious blend with the overall design language of the website.
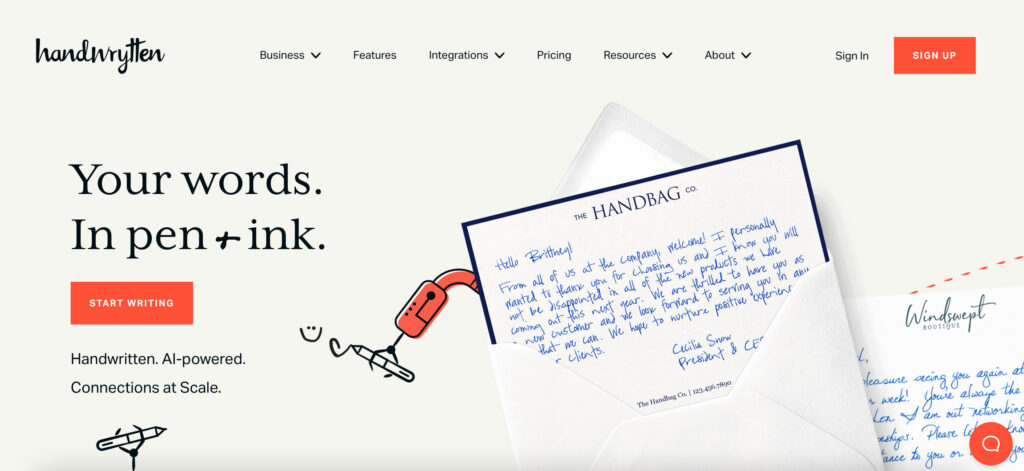
For example, Handwrytten’s website utilizes subtle animation techniques in the hero section of their homepage. The animation depicts a hand-written card alongside a cartoon illustration, effectively conveying an immediate understanding of the product.

Seamless and Delightful User Experience
The primary goal of micro animations is to contribute to a seamless and delightful user experience. When executed thoughtfully, these subtle movements draw attention to essential elements, guiding users through the website’s interface with finesse. Purposeful micro animations not only enhance the visual appeal but also serve functional purposes, indicating changes in states, transitions, or conveying feedback.
In a world where user attention is a precious commodity, micro animations act as a silent storyteller, narrating the user’s journey through the website. The deliberate use of these animations imparts a sense of craftsmanship, demonstrating a meticulous approach to design that users can appreciate.
2. Illustration In Web Design For 2024
In the ever-evolving landscape of web design, the strategic integration of custom illustrations has emerged as a pivotal element, shaping digital narratives and elevating brand aesthetics. As we step into 2024, the role of illustrations extends beyond mere embellishments, becoming a powerful means to convey brand identity, enhance storytelling, and simplify the communication of complex ideas.
Integrating Custom Illustrations
A hallmark of contemporary web design in 2024 is the seamless integration of custom illustrations that go beyond decorative elements. These illustrations serve as visual ambassadors, reflecting the essence of the brand and establishing a unique visual language. By aligning illustrations with brand identity, designers create a cohesive and memorable user experience, reinforcing brand recall and forging a deeper connection with the audience.
The use of custom illustrations allows for unparalleled creativity and flexibility in design. From whimsical and playful to sophisticated and minimalist, illustrations can adapt to the brand’s personality, injecting a distinct flavor into the overall visual narrative of the website. Designers leverage various styles, color palettes, and artistic techniques to craft illustrations that resonate with the target audience and contribute to a visually compelling digital environment.
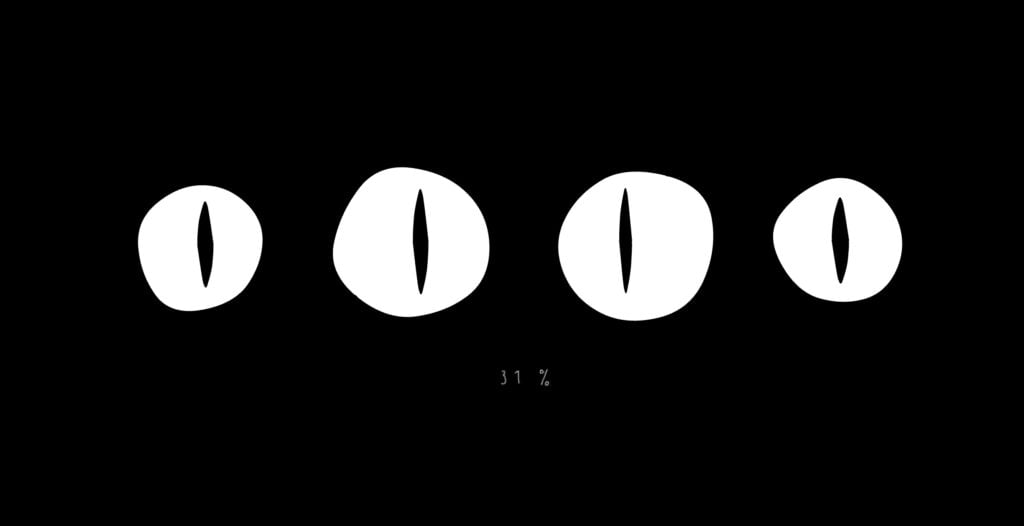
For example, the interactive website created by BrandStudio is a remarkable showcase of their team’s creativity. Upon entering the site, four illustrated blinking eyes briefly appear on the black screen before leading to the main content.

Enhancing Storytelling
Illustrations serve as potent storytelling tools, allowing designers to weave narratives that captivate and engage users. Whether used as standalone visual elements or integrated into the fabric of a larger narrative, illustrations have the ability to evoke emotions, communicate brand values, and guide users through a cohesive storytelling journey.
In 2024, the emphasis on storytelling through illustrations is particularly pronounced. Custom graphics can bring characters, scenarios, and brand messages to life, transforming the user experience into a visually immersive and memorable encounter. By strategically placing illustrations within the layout, designers can create focal points that draw attention, guide user focus, and contribute to a narrative flow that transcends traditional textual communication.
Conveying Complex Ideas
One of the standout features of illustrations in web design for 2024 is their proficiency in simplifying the communication of complex ideas or processes. Whether elucidating intricate concepts, showcasing product functionalities, or simplifying data interpretation, illustrations offer a visual shorthand that enhances comprehension and retention.
Designers harness the power of illustrations to break down barriers of complexity, presenting information in a visually appealing and digestible manner. Infographics, diagrams, and interactive visual elements contribute to a user-friendly experience, enabling visitors to grasp intricate details with ease. This approach not only fosters a deeper understanding but also fosters a sense of accessibility, making the website inclusive and engaging for a diverse audience.
3. Dark Mode and Low Light UX Design Examples
In 2024 Dark Mode stands out as one of the prominent web design trends, providing users with both aesthetic appeal and functional advantages. Recognizing the importance of user-centric experiences, designers are actively incorporating Dark Mode features into their interfaces to offer a visually pleasing alternative and address concerns related to eye strain during low-light conditions.
Incorporating Dark Mode
As we embrace 2024, the implementation of Dark Mode is not merely a design choice; it has evolved into a user experience necessity. Designers are increasingly aware of the diverse preferences and usage scenarios of their audience, prompting the integration of Dark Mode as an alternative theme. The aesthetic allure of Dark Mode, characterized by subdued color schemes and contrasting elements, not only caters to users’ stylistic preferences but also contributes to reduced eye strain, especially in low-light environments.
To implement Dark Mode successfully, designers carefully select color palettes that maintain readability and visual hierarchy while adhering to the principles of accessibility. Dark backgrounds with well-chosen text and graphic elements create a sophisticated and immersive user experience. The adoption of Dark Mode goes beyond a mere color inversion; it is a deliberate design choice aimed at enhancing user comfort and engagement.
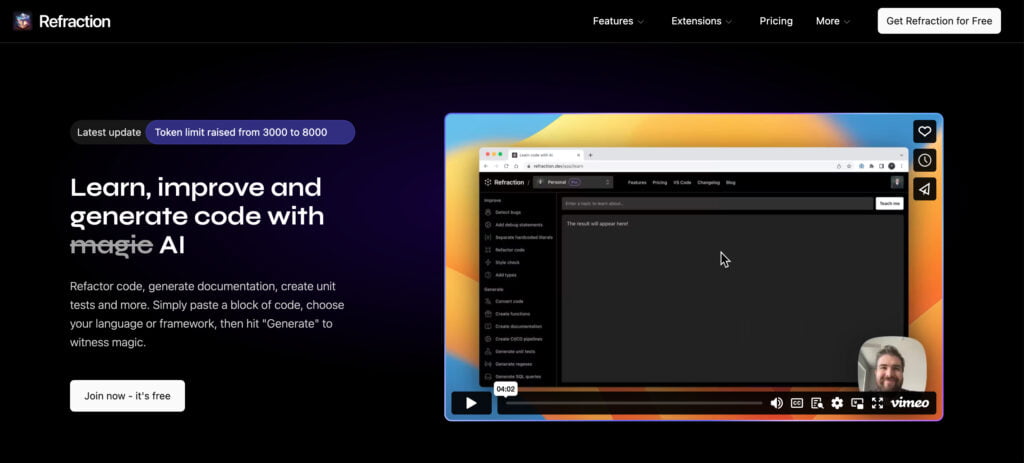
For example, Refraction, an AI-driven tool, assists in code refactoring, documentation generation, unit test creation, and other tasks. It features a sleek dark theme with hints of purple.

Smooth Transition for Seamless User Experience
One of the critical considerations in Dark Mode implementation is ensuring a smooth transition between dark and light modes. The user experience hinges on a seamless shift that adapts to users’ preferences and ambient lighting conditions without causing disruption. Designers leverage advanced CSS transitions, animations, and responsive design principles to facilitate this transition seamlessly.
In 2024, the emphasis on fluidity extends to Dark Mode design, emphasizing providing users with a choice that enhances their overall interaction with the website. Users should be empowered to effortlessly toggle between modes, aligning the interface with their preferences and contextual needs. This fluid transition not only contributes to a visually pleasing experience but also reinforces the user-centric approach, acknowledging and respecting individual preferences.
4. Monochromatic Websites: Crafting Harmony in Color
As one of the new web design trends for 2024, monochromatic websites emerge as a powerful and visually striking choice. Designers are strategically embracing the simplicity and elegance of a monochromatic color scheme to convey a strong brand identity and create a cohesive visual impact.
The essence of a monochromatic palette lies in the use of variations of a single color. Designers meticulously select a base color that resonates with the brand’s identity, reflecting its values, personality, and visual language. This chosen color becomes the cornerstone of the entire design, setting the tone for the website’s aesthetic appeal. The monochromatic approach allows for a focused and harmonious color scheme that avoids the potential distractions of multiple hues. It creates a distinct visual identity that is instantly recognizable and leaves a lasting impression on users. By adhering to a single color family, designers can evoke specific emotions, convey a particular mood, and establish a unique brand presence.
Experimenting with Shades and Tones
Within the realm of monochromatic design, experimentation with shades and tones becomes pivotal. While the primary color forms the foundation, designers explore the vast spectrum of its lighter and darker variants to introduce depth, contrast, and visual interest.
The strategic use of lighter shades adds highlights and accents, drawing attention to specific elements and creating a sense of dimensionality. On the other hand, darker tones contribute to depth and shadow, providing a well-balanced and immersive visual experience. This nuanced play with shades and tones within the chosen color palette is where the artistry of monochromatic web design truly shines.
Designers consider the psychological impact of different shades, ensuring that the monochromatic scheme aligns with the intended user experience. The juxtaposition of lighter and darker elements contributes to a dynamic and engaging design, where each shade serves a purpose in guiding the user’s focus and enhancing overall aesthetics.
For example, The Clove Club restaurant website features a blue color scheme, with the home page prominently emphasizing this color. Despite the focus on one color, the background is animated to enhance visual texture.

5. Modern Minimalism: Elevating Web Design Through Simplicity
Modern minimalism takes center stage, being one of the new web design trends offering a refreshing and sophisticated approach to online aesthetics. Designers are fervently embracing the philosophy of “less is more,” ushering in a new era of simplicity, elegance, and user-focused design.
At its core, modern minimalism involves a deliberate and thoughtful reduction of visual elements, emphasizing clarity, functionality, and the essence of the content. Web designers are moving away from cluttered layouts and excessive ornamentation, opting for clean, uncluttered spaces that resonate with a sense of calm and purpose.
The minimalist approach extends beyond visual aesthetics to encompass a strategic decision-making process, where each element on the website serves a specific purpose. Unnecessary embellishments are stripped away, leaving behind a streamlined and purposeful design that captivates users with its simplicity.
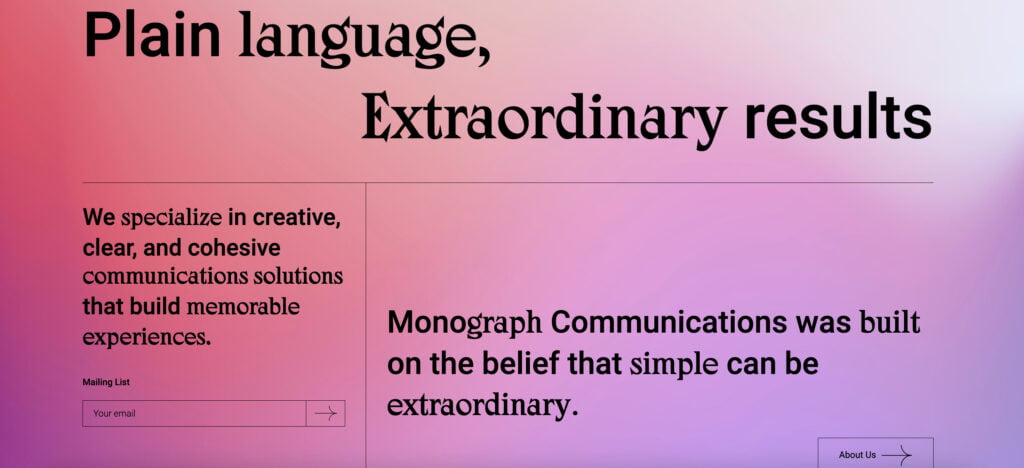
For example, Monograph is a text-focused, minimalist website featuring an eye-catching gradient background. It incorporates a hamburger menu icon to reveal the navigation from the left smoothly.

Prioritizing Content Hierarchy and Simplified Navigation
Within the realm of modern minimalism, content hierarchy and streamlined navigation take precedence. Designers meticulously curate the placement of content, prioritizing key messages and ensuring that the user’s journey is intuitive and frictionless. Content hierarchy is achieved through a thoughtful interplay of typography, spacing, and strategic use of visual elements. The minimalist design philosophy allows essential content to shine, guiding users seamlessly through the website without distractions. Clear and concise typography becomes a powerful tool, contributing to the overall simplicity and readability of the design.
Simplified navigation is a hallmark of modern minimalism, where designers aim to reduce cognitive load and enhance user experience. Intuitive navigation menus, strategically placed calls-to-action, and a focus on user-friendly interactions define the minimalist approach to website design in 2024.
6. Storytelling and Interactive Design
Storytelling and interactive design emerges as a powerful and captivating approach. Designers are no longer limited to static layouts; instead, they are leveraging the art of storytelling to create immersive digital experiences that resonate with users on a deeper level.
At the heart of this trend is the emphasis on developing a narrative-driven website. Designers are weaving compelling stories that go beyond mere information delivery, aiming to evoke emotions, spark curiosity, and establish a meaningful connection with the audience. Through well-crafted narratives, websites become more than digital interfaces—they transform into engaging platforms that unfold stories, captivate users, and leave a lasting impact.
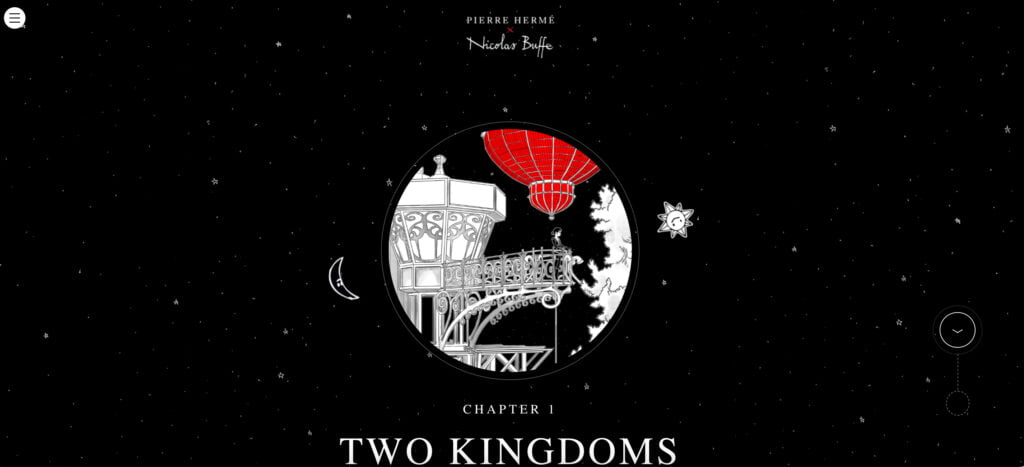
For example, the Pierre Herme Nicolas Buffe interactive storytelling website invites users to immerse themselves in the novel, experiencing it chapter by chapter. Featuring stunning illustrations, captivating animations, and user-friendly text, readers can journey through the story and delve into the fantastical world through effortless drag-and-drop interactions.

Interactive Elements for User Participation
Complementing storytelling is the integration of interactive elements that invite user participation and exploration. Designers are incorporating features beyond traditional navigation, encouraging users to interact with the content actively. This shift from passive observation to active engagement fosters a sense of immersion and ownership, turning visitors into active participants in the digital narrative. Interactive design elements may include scroll-triggered animations, clickable hotspots, and immersive multimedia experiences. These features are strategically woven into the storytelling fabric, creating a seamless blend of narrative and interactivity. Users are no longer mere spectators; they become co-creators of their digital journey, navigating through the storyline at their own pace and interacting with elements that pique their interest.
7. Clean Neumorphism Design
In 2024 the spotlight shines on the clean and sophisticated allure of Neumorphism. This design approach, characterized by soft shadows and subtle highlights, introduces a tactile and modern feel to digital interfaces. Designers are increasingly incorporating neumorphic elements to create visually pleasing, three-dimensional user interfaces that resonate with contemporary aesthetics. The essence of neumorphism lies in its ability to mimic real-world interactions, bringing a sense of tangibility to the digital space. Soft, ambient lighting and subtle gradients are employed to simulate the appearance of physical objects, creating a design that users can almost touch. As a result, neumorphic design adds a layer of sophistication, breaking away from the flat design conventions of the past.
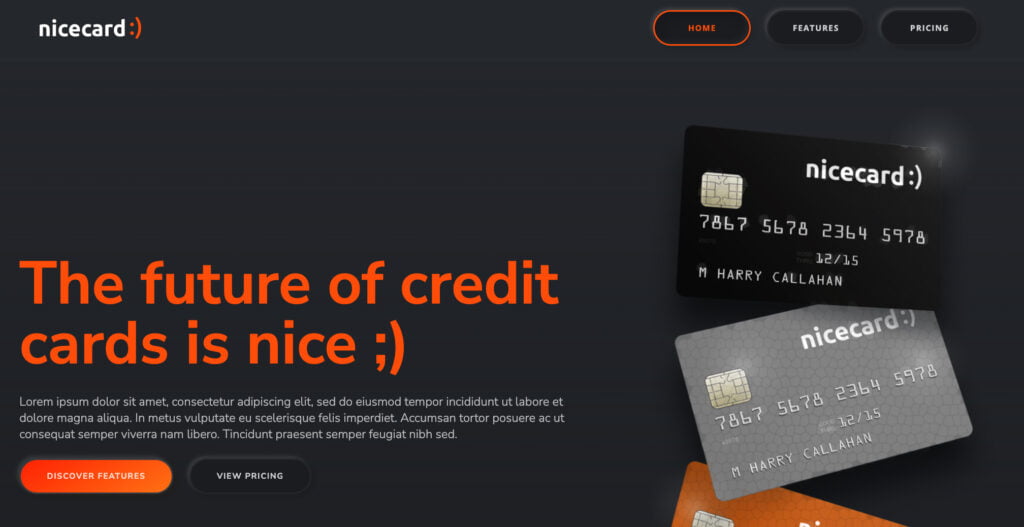
For example, Nicecard employs Neumorphism to create a striking contrast between its UI elements and the background. The use of a dark, shadowy background enhances the visual appeal of the site.

Enhancing Usability with Clarity
While neumorphism introduces a sense of tactility, it is crucial to strike a balance that enhances usability without compromising clarity. Designers are mindful of not letting the visual richness overshadow the functionality of the interface. Neumorphic elements are strategically applied to key components, such as buttons and input fields, to provide a clear and intuitive user experience.
The subtle play of light and shadow in neumorphic design serves a functional purpose, indicating the hierarchy and interactive nature of elements. Soft shadows guide users in identifying clickable areas, and gentle highlights accentuate the interactive features, contributing to a user-friendly and aesthetically pleasing design.
8. Rotating Animations: Elevating Web Design with Dynamic Motion
Rotating Animations is a compelling trend set to captivate users with its dynamic flair. Web designers are exploring the creative potential of rotations to infuse websites with energy, vitality, and a touch of playfulness. By incorporating rotating animations, a new dimension of interactivity emerges, offering users an engaging and visually stimulating experience.
For example, the website for NMS Style Load Screen uses animated rotations in its load screen to deliver a lively and captivating user experience.

Strategic Implementation for Emphasis
The key to mastering this upcoming trend lies in the strategic use of rotating animations. Designers are employing this dynamic feature to draw attention to specific content or features, turning static elements into captivating focal points. Whether it’s highlighting a call-to-action button, showcasing product features, or guiding users through a narrative, rotating animations inject a fresh and lively perspective into the user journey. The seamless integration of rotations doesn’t merely serve an aesthetic purpose; it actively contributes to user engagement. By breaking away from traditional static layouts, rotating animations create a sense of unpredictability, prompting users to explore and interact with the content. This element of surprise adds a layer of interest, making the overall user experience more memorable and enjoyable.
As the momentum behind rotating animations builds in 2024, it emerges not just as a trend but as a powerful tool for designers seeking to innovate and enhance user engagement. By leveraging the playful charm of rotations, websites can breathe new life into their design, transforming static pages into dynamic, attention-grabbing showcases of creativity and interactivity.
9. Non-Traditional Scrolling: A Modern Twist for Engaging Web Experiences
The art of engaging audiences has taken a fascinating turn with Non-Traditional Scrolling techniques. Departing from the conventional vertical scroll, designers are experimenting with horizontal scrolls, parallax effects, and other innovative scrolling methods to create immersive and captivating online journeys. This trend has swiftly become a hallmark of cutting-edge design, pushing the boundaries of what users expect from their web experiences.
Exploring Horizontal Scrolls and Parallax Magic
At the heart of Non-Traditional Scrolling lies the exploration of unconventional scroll orientations. Horizontal scrolling, in particular, provides a unique and visually arresting way to present content, offering a fresh perspective that stands out in a sea of standard designs. Parallax effects, on the other hand, introduce a dynamic dimension, where background elements move at different speeds, creating a sense of depth and interactivity.
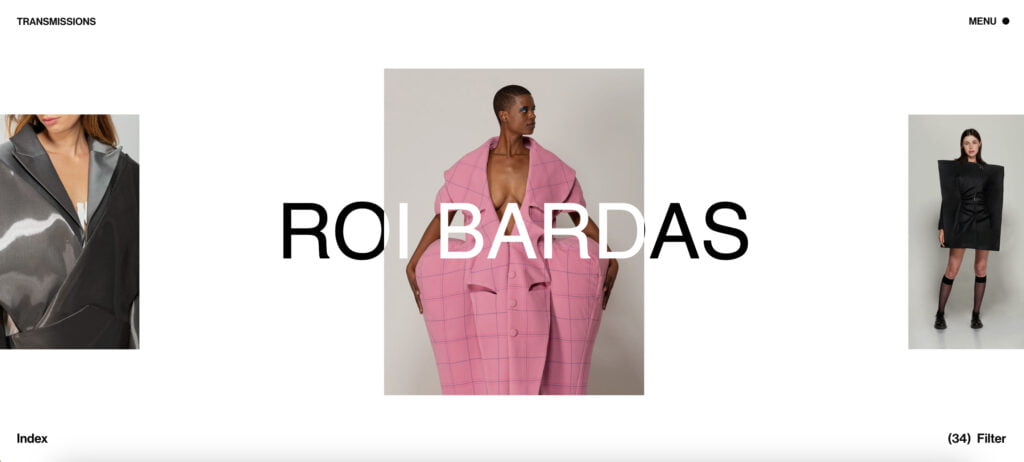
For example, the Transmissions website is an educational initiative centered on the enduring influence of Cristobal Balenciaga, featuring a horizontal layout and scroll functionality on the project page.

Balancing Engagement and Usability
While the allure of non-traditional scrolling is undeniable, designers must tread the fine line between engagement and usability. The goal is to enhance user interaction without compromising the ease of navigation. Implementing these unconventional scrolls requires meticulous attention to user experience, ensuring that the audience remains enthralled without feeling disoriented.
As designers continue to push the boundaries of web interactivity in 2024, Non-Traditional Scrolling emerges as a powerful tool for captivating audiences. By embracing the unconventional, websites can create memorable and immersive experiences, turning the act of scrolling into a dynamic journey that surprises and delights users at every turn.
10. Embedded Videos
In the ever-evolving landscape of web design, the integration of Embedded Videos has emerged as a potent trend, particularly on homepages. This strategic use of multimedia content transforms static introductions into dynamic visual symphonies, instantly capturing visitors’ attention and immersing them in a narrative told through moving images.
Strategic Integration for Maximum Impact
The key to leveraging Embedded Videos lies in their strategic placement on the homepage. Designers are harnessing the power of video content to convey brand stories, showcase products, or create an emotional connection with the audience right from the first click. Whether it’s a background video subtly playing behind other elements or a central video inviting interaction, the goal is to create an immediate and lasting impact.
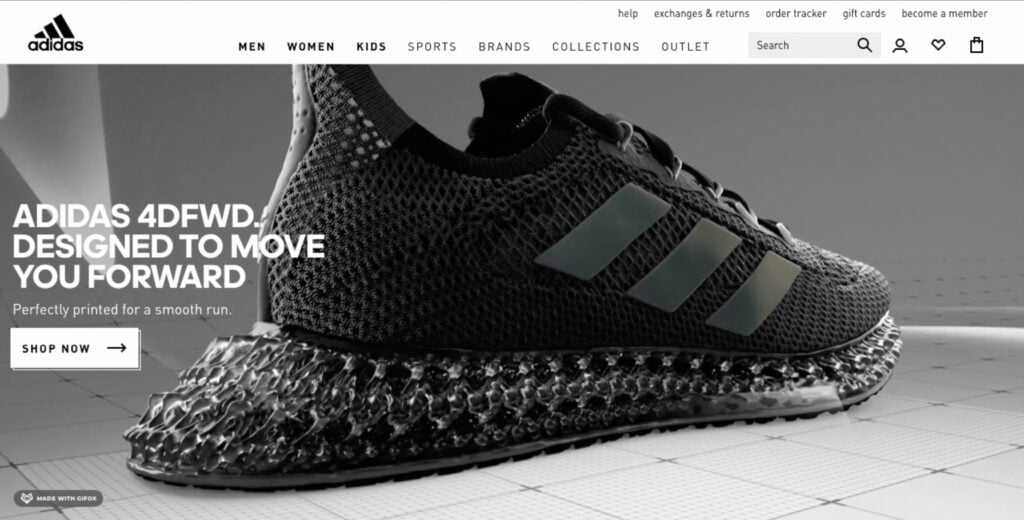
For example, the Adidas website features embedded videos, which are used to showcase the company’s products and innovations.

Optimizing Performance for Seamless Viewing
While the allure of embedded videos is undeniable, ensuring a seamless viewing experience is paramount. Designers are keenly focused on optimizing video content for fast loading times and responsiveness across various devices. This meticulous attention to performance guarantees that users are not only captivated by the visual feast but also delighted by the smooth and buffer-free playback.
11. Elevating Aesthetics with Gradient Color Schemes
Gradient Color Schemes have emerged as a powerful tool to infuse visual brilliance into backgrounds and design elements. Designers are experimenting with gradients to add depth, dimension, and a touch of modern sophistication to their creations. This trend revolves around the artful blending of colors, creating seamless transitions that captivate the user’s attention. The beauty of gradient color schemes lies in their versatility. Designers are pushing creative boundaries by employing gradients in diverse ways – from subtle and elegant transitions to bold and vibrant spectrums. Whether used as a background for sections or to enhance specific elements, gradients offer a dynamic canvas for designers to unleash their creative expression.
For example, Murmure, a French creative agency, has a homepage mainly built in black and white, with carefully positioned gradients in the site’s imagery, often paired with black and white backgrounds to enhance the vibrant colors.

Harmony in Design Aesthetics
While the experimentation with gradients is encouraged, the key is to ensure that these color transitions harmonize with the overall design aesthetic. Thoughtful consideration is given to color choices, ensuring that gradients complement the brand identity, convey the desired mood, and contribute to a cohesive visual narrative.
As we delve into the intricacies of Gradient Color Schemes in 2024, it’s clear that designers are embracing this trend not just for its visual allure but also for its ability to infuse designs with a modern and vibrant energy. By skillfully navigating the spectrum of colors, designers are transforming digital spaces into visually stunning landscapes that leave a lasting impression on users.
12. Guiding the Eye: UX-Driven Diagonal Lines in Innovative Web Design
Innovative website design in 2024 embraces the strategic use of UX-driven diagonal lines to inject a dynamic sense of movement into digital landscapes. Designers leverage the power of diagonals to guide the user’s eye seamlessly through content, fostering an engaging and intuitive user experience. These lines aren’t merely stylistic; they serve a crucial function in enhancing the overall usability and aesthetics of a website.
Enhancing Visual Appeal
Diagonal lines bring an element of energy and modernity to web design, breaking away from conventional horizontal and vertical structures. When strategically implemented, they add a layer of sophistication and visual interest. Designers carefully choose the angle, thickness, and color of these lines to ensure they complement the overall design language, creating a harmonious visual composition.
Avoiding Confusion, Ensuring Clarity
While the introduction of diagonal lines introduces a dynamic visual element, it’s paramount to strike a balance. Designers must ensure that these lines contribute to the user experience without causing confusion. Thoughtful placement and alignment are crucial to maintaining clarity, guiding users intuitively without overwhelming them.
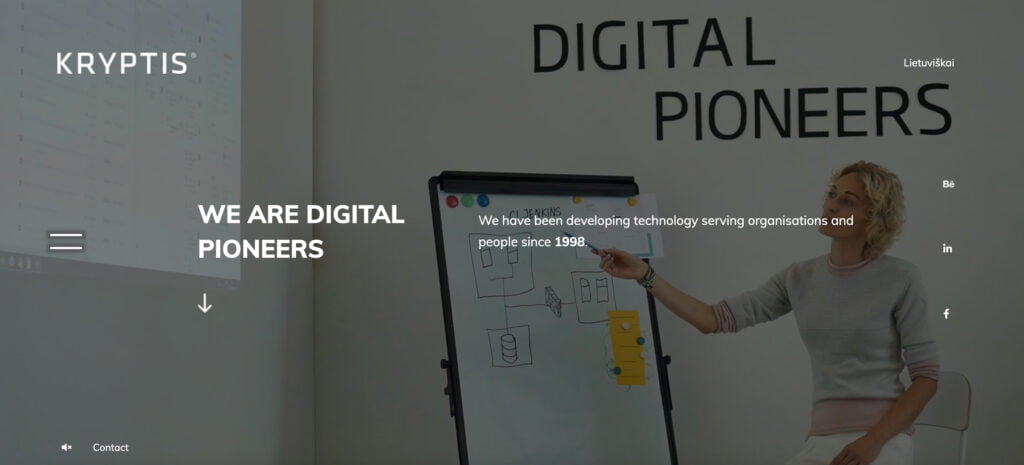
For example, the digital agency KRYPTIS implements diagonal page areas for navigation and internal page elements. As you scroll, you’ll encounter numerous slanted angles that seamlessly align.

13. Elevating User Experience: Scroll-Triggered Animations in Modern Web Design
Scroll-triggered animations take center stage, offering a captivating way to reveal content dynamically. Designers leverage the scrolling action to initiate animations that bring various elements to life, creating a sense of progression and interactivity as users navigate through the page. Scroll-triggered animations serve as more than just visually appealing effects—they contribute to the overall storytelling experience. Designers strategically employ these animations to unfold narrative elements as users scroll, providing an immersive and engaging journey. This approach enhances user involvement and encourages them to explore the content at their own pace.
For example, Yuto Takahashi’s website employs scroll-triggered animations to highlight his portfolio.

Feedback Through Motion
Beyond aesthetics, scroll-triggered animations offer valuable feedback to users. Whether it’s highlighting key information, showcasing product features, or guiding users through a storyline, these animations contribute to a more interactive and user-centric experience. Motion becomes a medium for conveying information, injecting life into the digital narrative.
14. Whimsical Charm: Integrating Cartoon Characters into Web Design
Charming web design trends take center stage—introducing cartoon characters into the digital realm. Designers are infusing websites with friendly and on-brand cartoon characters, adding a delightful and playful element to the user experience. These characters serve as more than mere embellishments; they become personified guides, injecting a sense of whimsy into the online journey.
Positive User Experience
The use of cartoon characters isn’t just about aesthetics; it’s a strategic move to enhance the overall user experience. By integrating characters that align with the brand’s identity, designers create a positive and memorable impression on users. Whether it’s a helpful mascot, a playful companion, or a quirky guide, these characters contribute to a friendly and approachable digital environment.
For example, the Palmer Group website features illustrated characters that enhance a website by attracting users’ attention to important call-to-action statements and visually highlighting the brand’s relationship-oriented values.

Visual Storytelling
Cartoon characters go beyond static visuals—they become dynamic storytellers. Designers leverage these characters to convey brand messages, guide users through the interface, and even add a touch of humor to the online experience. Through their animated presence, cartoon characters establish a unique and relatable connection with users, turning the digital interaction into a delightful journey.
15. The Art of LARGE Attention-Grabbing Titles
In web design trends for 2024, a powerful strategy emerges—LARGE Attention-Grabbing Titles. Designers are embracing large, bold titles to establish a commanding visual hierarchy and capture user attention effectively. These titles transcend mere text; they become visual anchors, shaping the user’s journey through the digital landscape.
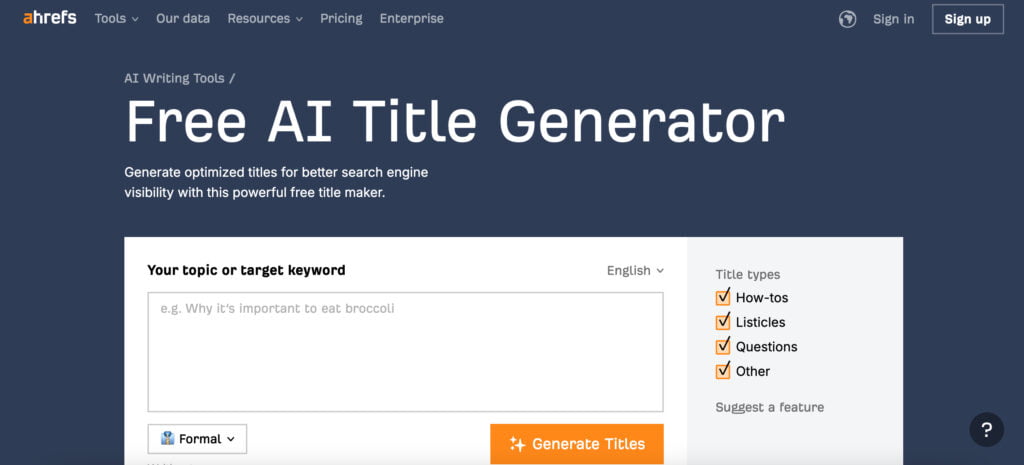
For example, the Ahrefs website showcases the impact of bold, eye-catching titles in improving user experience and creating a more memorable website.

Strategic Communication
The choice of large titles is not arbitrary; it’s a deliberate decision to communicate the essence of each section or page with utmost clarity. Designers recognize the importance of creating a strong first impression, and large titles serve as the initial point of engagement. By crafting titles that are visually striking and communicative, designers guide users through a seamless and purposeful online experience.
The art of using LARGE Attention-Grabbing Titles lies in establishing a clear visual hierarchy. Whether introducing a new section, highlighting key features, or guiding users through content, these titles command attention and dictate the flow of the digital narrative. Their size and boldness create a focal point, ensuring that users are drawn to the most important aspects of the web page.
16. Abstract Allure: Captivating Audiences with Unique Web Designs
Attract Attention With Abstract Web Designs. Designers are embarking on a creative journey, experimenting with abstract shapes and designs to infuse websites with a unique and artistic allure. This avant-garde approach transcends conventional norms, providing a visually stimulating experience for users.
Expressive Experimentation
The use of abstract elements allows designers to break free from the constraints of traditional design, fostering an environment of expressive experimentation. Whether through unconventional shapes, imaginative patterns, or artistic compositions, abstract web designs beckon users into a realm where creativity knows no bounds. This trend encapsulates the spirit of pushing artistic boundaries and forging new visual languages. Crucially, the incorporation of abstract elements is not arbitrary but a strategic choice. Designers ensure that each abstract component contributes cohesively to the overall theme and branding of the website. Abstract web designs, when thoughtfully integrated, serve as powerful instruments for captivating attention and creating a lasting visual impression.
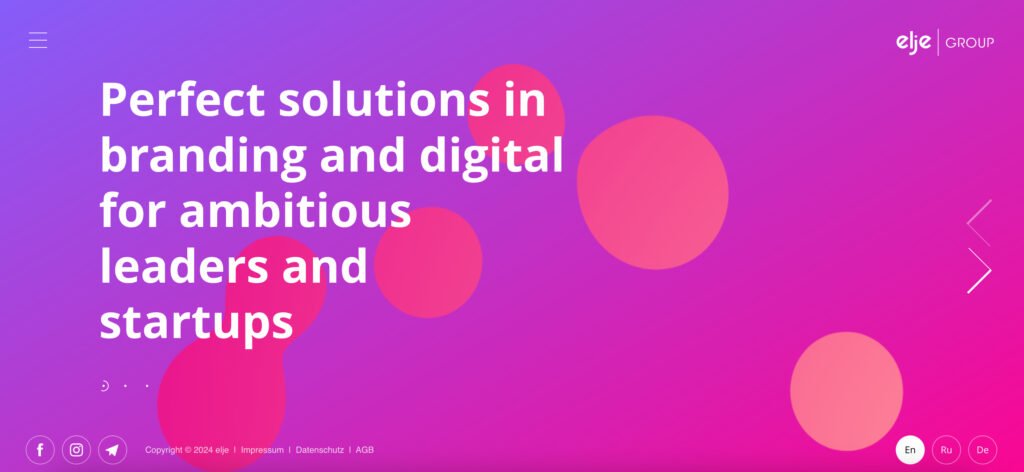
For example, the elje group website effectively uses abstract shapes and graphics reminiscent of a lava lamp to capture the users’ attention.

17. Dynamic Landing Pages & Responsive Web Design
Dynamic Landing Pages & Responsive Web Design, promising a seamless and adaptive digital journey. As we step into 2024, the emphasis lies in creating dynamic landing pages that go beyond static interfaces. These pages are designed to intelligently adapt to user behavior and preferences, providing a personalized experience that resonates with individual needs.
User-Centric Approach
The key to dynamic landing pages is understanding the user journey. Designers delve into user behavior data, tailoring landing pages to dynamically respond to visitors’ interactions. This user-centric approach ensures that the content and layout evolve based on real-time engagement, offering a more engaging and relevant experience.
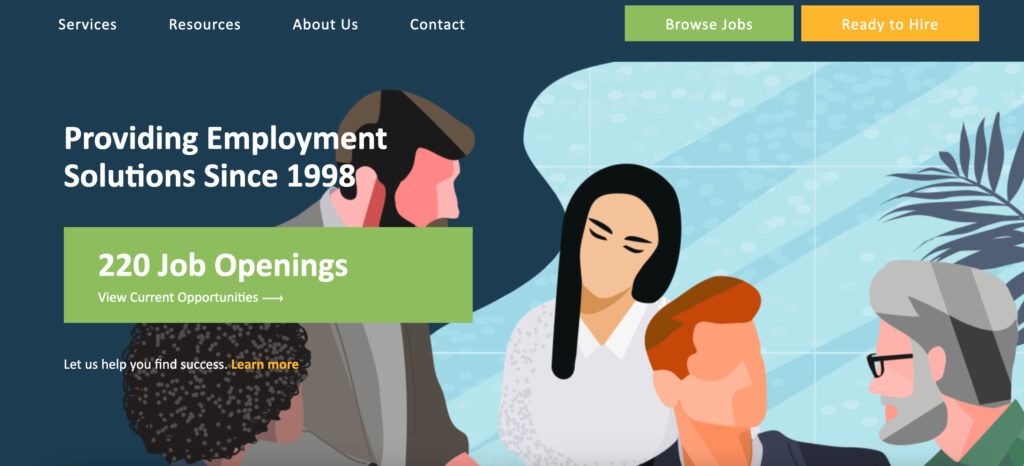
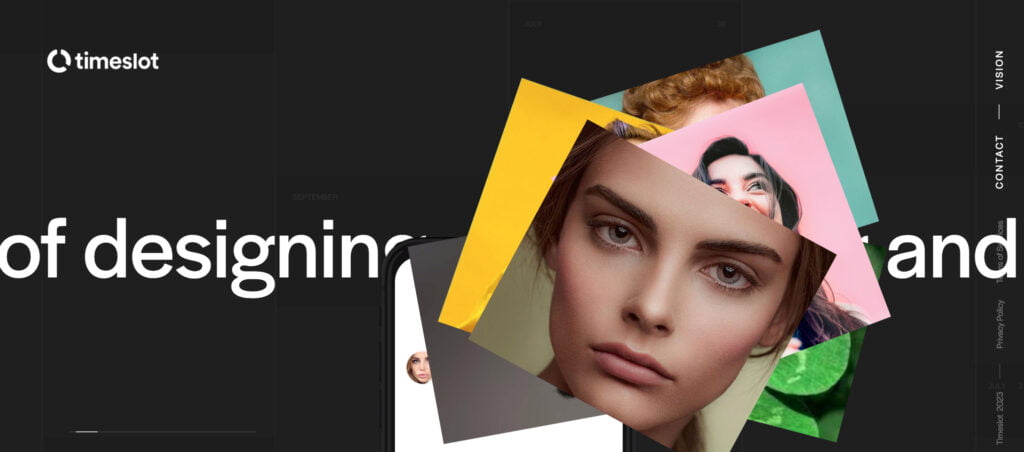
For example, the Time Slot website playfully captures visitors’ attention with its phone-themed visual pathway, guiding them from the top to the bottom of the page.

Responsive Design Mastery
Alongside dynamic landing pages, the gospel of Responsive Web Design continues to be preached fervently. The mantra remains the same—prioritize responsive design to guarantee optimal viewing experiences across an array of devices. Whether on a desktop, tablet, or smartphone, users should encounter a consistently smooth and visually pleasing interface. In envisioning 2024’s web design landscape, dynamic landing pages and responsive design emerge not as web design trends but as essential strategies for future-proofing digital presence. The adaptability and responsiveness embedded in these design principles pave the way for a user-centric, technology-agnostic digital experience.
18. Detailed Footers
Attention to detail has never been more paramount, and in 2024, Detailed Footers are poised to set websites apart by serving as the unsung heroes of user experience. These footers, often overlooked, are stepping into the limelight, offering a canvas for designers to weave in both form and function.
Informative Aesthetics
The emphasis is not merely on the aesthetics but on creating Detailed Footers that are both informative and visually appealing. These footers seamlessly integrate with the overall website theme, presenting an opportunity to reinforce brand identity and maintain a cohesive visual narrative. Beyond their aesthetic role, Detailed Footers become an anchor for crucial information. Essential links, contact details, and pertinent information find their home here. Navigational ease is paramount, with designers ensuring that users can find what they need with a glance at the bottom of the page.
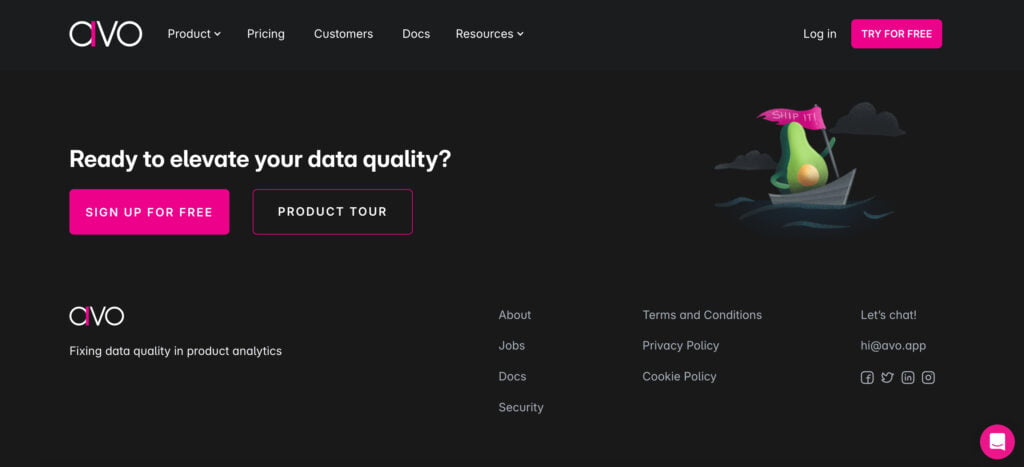
For example, Avo provides businesses with a robust platform to effectively manage and organize all their critical data. The footer of their platform includes a variety of links and information.

User-Centric Approach
A well-crafted Detailed Footer doesn’t merely exist at the bottom—it complements the entire website, acting as the final note in a symphony of design. From color schemes to typography, the footer harmonizes with the overarching theme, leaving a lasting impression that extends beyond the main content. As web design evolves, the user-centric approach takes center stage, and Detailed Footers align with this philosophy. They become a user’s reliable companion, offering quick access to essential information, reinforcing trust, and completing the holistic user experience.
19. Designing Depth
The concept of depth and dimension is taking center stage in 2024. Website Design Examples With Depth and Dimension are not merely visual aesthetics; they represent a paradigm shift in how users perceive and interact with digital spaces.
Creating a 3D Illusion
The key to this trend lies in the strategic use of shadows, layers, and depth to craft a three-dimensional visual effect. Elements on the website are no longer confined to the flatness of the screen; they transcend the surface, inviting users to explore and engage with a newfound sense of depth.
Enhancing Engagement
The incorporation of depth isn’t a mere stylistic choice; it serves a functional purpose. Each shadow and layer is meticulously designed to enhance user engagement. Whether through subtle shadows that provide a sense of elevation or layered elements that invite interaction, the design comes alive, capturing user attention and encouraging exploration.
Balancing Act
While the aim is to add depth, the delicate balance lies in ensuring that these design elements do not become a distraction. The strategic use of depth is about guiding the user’s focus, creating a hierarchy of information, and adding layers that contribute to the overall storytelling without overwhelming the senses.
Immersive Storytelling
Website Design Examples With Depth and Dimension go beyond the superficial; they become immersive canvases for storytelling. Each layer, shadow, and element contributes to the narrative, transforming the digital space into an interactive and captivating journey for the user.
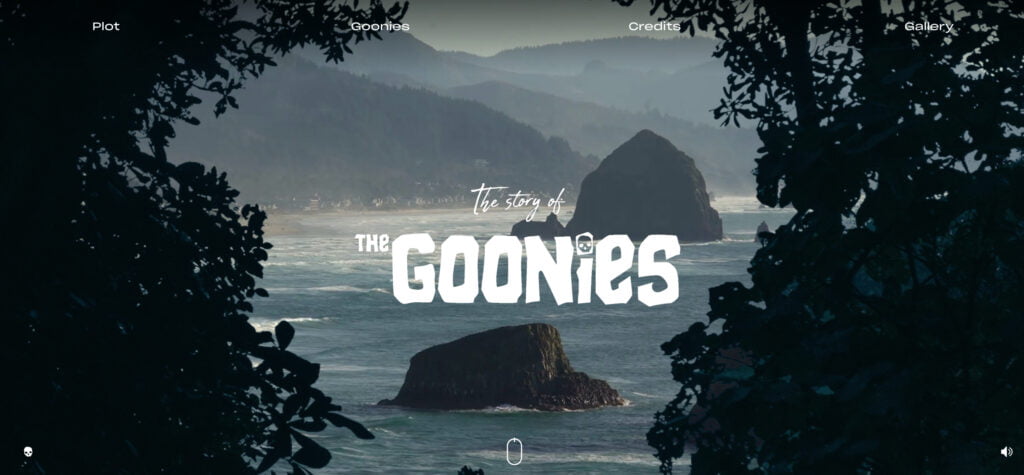
For example, the Goonies, a beloved 80s movie, starts with a captivating parallax that immerses you in the iconic rocky Oregon coastline, the setting of the film.

20. Vibrant Vibes
Color isn’t just a visual component; it’s a language that communicates brand identity and resonates with users. Creative Color Branding as one of the major 2024 Web Design Trends is more than a stylistic choice; it’s a strategic approach to crafting a cohesive and memorable online presence. The foundation of such web design trends lies in developing a cohesive color branding strategy that seamlessly aligns with the brand’s identity. Colors go beyond aesthetics; they evoke emotions, convey messages, and create a distinctive brand personality. The chosen palette becomes a visual representation of the brand’s essence. Experimentation takes center stage as designers delve into a myriad of color combinations. The goal is to create a visually striking website that captures attention and leaves a lasting impression. Whether it’s contrasting hues that pop or complementary tones that soothe, the palette becomes a dynamic tool for storytelling.
Memorability Factor
In the vast sea of online content, standing out is crucial. Creative Color Branding ensures that a website is not easily forgettable. The carefully curated colors contribute to the overall memorability of the brand, making a lasting imprint on the user’s mind.
User Experience Amplified
Beyond aesthetics, these web design trends acknowledge the impact of colors on the user experience. Each hue is chosen with intention, considering its psychological influence and ability to seamlessly guide users through the website. The result is an immersive experience where color becomes integral to the user’s journey.
For example, Aise Skincare’s monochromatic color palette gives the brand a unified and polished appearance.

The web design trends forecasted for 2024 showcase a harmonious blend of innovation, aesthetics, and user-centricity. From the subtlety of Micro Animations to the boldness of Creative Color Branding, these web design trends invite designers to push boundaries and create immersive online experiences. As we journey through the digital realm, these web design trends serve as a roadmap for the coming year and an exciting glimpse into the future of web design. Embrace the dynamism, captivate with creativity, and stay at the forefront of design evolution in 2024.
For professional assistance in launching a compelling website that aligns with the latest web design trends, reflects your brand identity, and resonates with your target audience, reach out to IT Monks. Our skilled team is adept at delivering optimal outcomes tailored to your goals. Share your project brief with us, and we will promptly get in touch to delve into the specifics of your project.
Contact
Don't like forms?
Shoot us an email at [email protected]

Send a Project Brief
You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information