How to Edit Footer in WordPress
Table of Contents

Discovering how to edit footer in WordPress unlocks opportunities for enhancing your website’s virtual anchor. Often overlooked but undeniably crucial, the footer plays a pivotal role at the bottom of every webpage. In the digital landscape, where each pixel shapes user experience, understanding how to edit the footer in WordPress transforms it from a resting place for copyright information into a powerful element.
Beyond its role in displaying copyright details, contact information, and links to essential pages, the footer becomes a canvas for branding and a strategic navigation hub. Learning how to edit the footer in WordPress empowers you to reinforce brand identity strategically, provide additional navigation options, and elevate the overall aesthetics of your website. The bottom of the page, where the footer resides, is not just a space—it’s a platform for customization and optimization in the user journey.
Before delving into the details and discussing how to edit the footer in WordPress, it’s essential to emphasize that while it may appear that advanced coding skills are not necessary for such tasks, there is always a risk of making a mistake that could potentially do more harm than good to your website. That’s why, at IT Monks Agency, we strongly recommend working with expert web developers and designers whenever you wish to implement changes or enhancements on your website. Should you require assistance with your WordPress website, we are always ready to help. With over 10 years of experience in the market, we possess the expertise to choose the correct approach for your specific project and bring it to life.
Role of the Footer in Branding and User Experience
Consider the footer as the closing statement of your website’s narrative. It’s visitors’ last impression before leaving, making it a prime opportunity for brand reinforcement. The footer contributes significantly to brand recall through consistent design elements, color schemes, and well-crafted content. From a user experience perspective, the footer is a convenient point for quick navigation, helping users find important links without scrolling back to the top.
In the following guide, we’ll delve into how to edit the footer in WordPress. Whether you’re looking to customize text, add widgets, explore more advanced coding options, or are just at the beginning of WordPress development, this step-by-step guide will walk you through the process. Unlock the potential of website’s bottommost region, and discover how a well-crafted footer can elevate your brand presence and enhance the overall user experience. Let’s embark on this journey to transform the often-overlooked footer into a valuable asset for your WordPress website.
Understanding WordPress Footers

In the intricate tapestry of WordPress web design, the footer emerges as a dynamic and versatile canvas with several vital components. To comprehend the role and potential of WordPress footers, it’s essential to unravel the layers of their composition.
Components of a Typical WordPress Footer
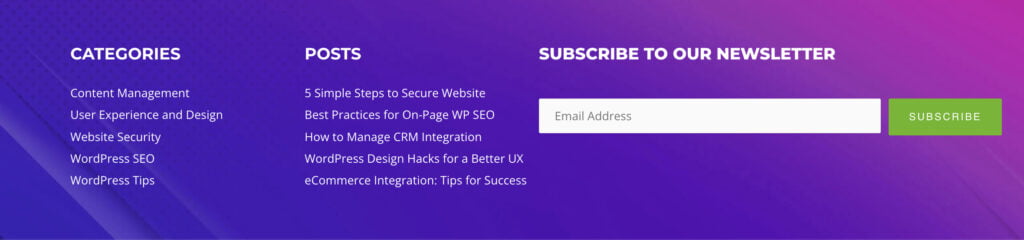
A standard WordPress footer encompasses various essential elements, each serving a distinct purpose. Widgets are commonly found, providing functionalities such as recent posts, popular tags, or social media feeds. Copyright information, often denoted by the © symbol, anchors the footer, symbolizing ownership and legal protection. Additionally, links to important pages, disclaimers, and contact information are frequently housed in this section, offering visitors convenient access to crucial details.
Flexibility of WordPress Footers for Customization
One of the remarkable features you should know while learning how to edit footers in WordPress lies in their adaptability and flexibility. Website administrators can customize and mold the footer according to their needs and branding requirements. Whether through the native Customizer, theme settings, or manual coding, WordPress footers provide a playground for creative expression. This adaptability ensures that the footer aligns seamlessly with the overall design and goals of the website.
Significance of Keeping Copyright Information Up-to-Date
The copyright information is at the heart of many WordPress footers, a seemingly small yet immensely significant detail. Beyond its legal implications, up-to-date copyright information reflects a commitment to accuracy and professionalism. It communicates that the website is actively maintained and adheres to ethical standards. Keeping this information current not only fulfills legal obligations but also contributes to the credibility and trustworthiness of the website.
As we explore the multifaceted nature of WordPress footers, it becomes clear that they are not merely an afterthought but a strategic space that can enhance user experience, convey brand identity, and comply with legal standards. The next sections of this guide will dive deeper into how you can edit and customize your WordPress footer to harness its full potential.
Accessing Footer Settings
When it comes to learning how to edit the footer in WordPress, the journey begins with accessing the right settings. Whether you’re a seasoned developer or a novice in WordPress customization, navigating to the footer settings is the pivotal first step.
Accessing the WordPress Customizer or Theme Options
WordPress Customizer
For a seamless and user-friendly experience, many WordPress themes integrate footer customization options within the WordPress Customizer.
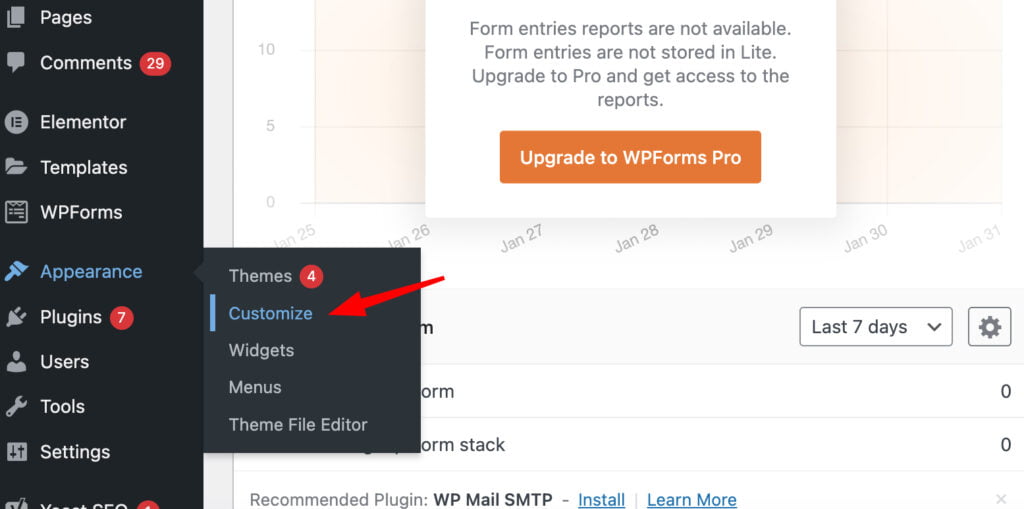
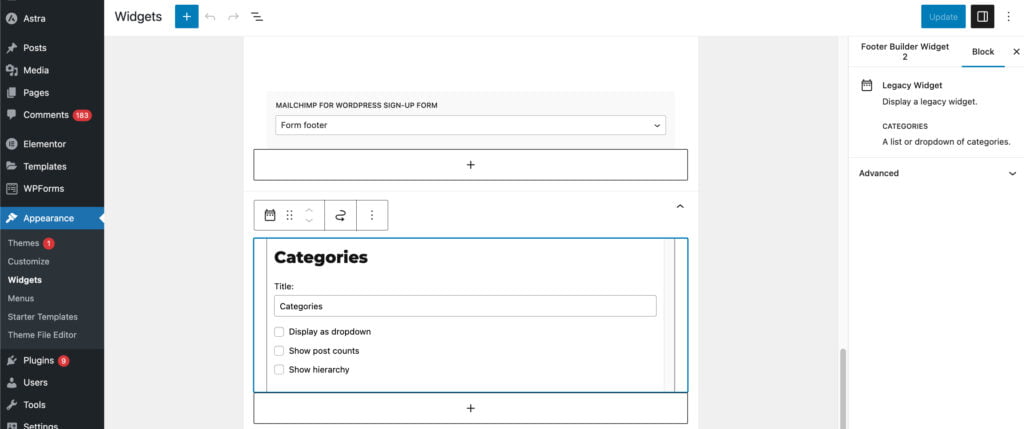
- To access this, log in to your WordPress dashboard and navigate to “Appearance” and then select “Customize.”
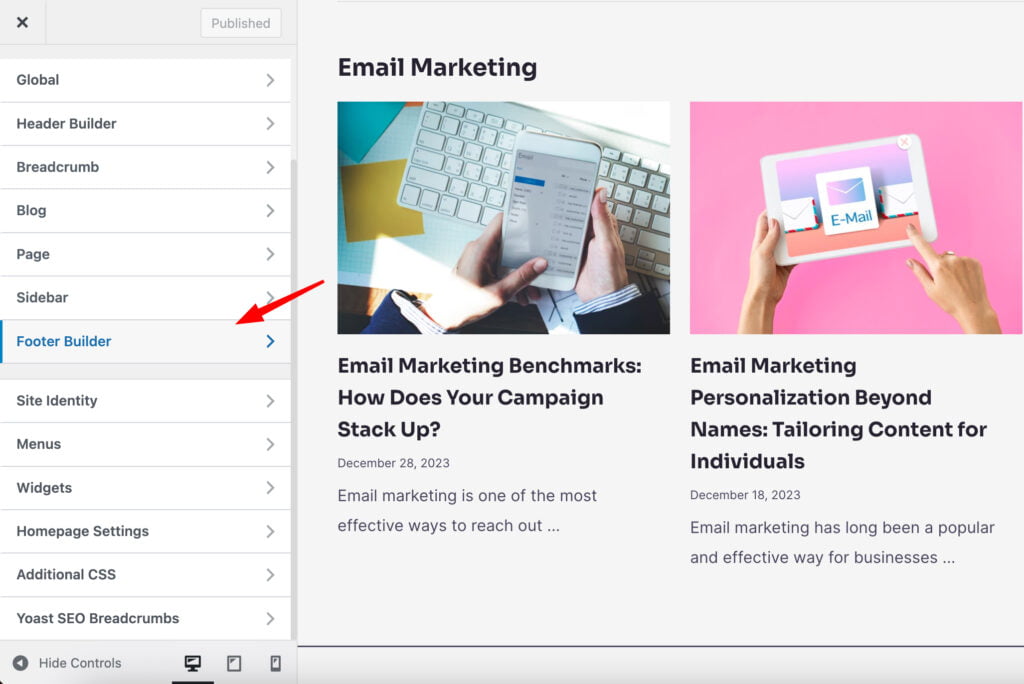
- Within the Customizer, look for a dedicated section or tab labeled “Footer” or “Footer Settings.” Themes may vary, so explore different sections until you find the relevant options.

Theme Options
Some themes provide footer settings within a separate “Theme Options” panel.
- To find this, go to your WordPress dashboard, and under “Appearance,” check if there is an option for “Theme Options.”
- Once in the Theme Options, explore tabs or sections specifically designated for footer customization.
How to Navigate to the Footer Section for Customization
WordPress Customizer
- Within the Customizer, locate and click on the “Footer” or “Footer Settings” tab.
- This will open a panel with various customization options such as layout, background, text, and widget settings.
- Explore each option to tailor the footer according to your preferences. Changes made here are often reflected in real-time, allowing for a visual preview.

Theme Options
Some themes provide footer settings within a separate “Theme Options” panel.
- To find this, go to your WordPress dashboard, and under “Appearance,” check if there is an option for “Theme Options.”
- Explore tabs or sections designated for footer customization once in the Theme Options.
Additional Tips
- Some themes might have specific terminology for footer settings, such as “Bottom Bar” or “Site Footer.” Look for terms that closely relate to footer customization.
- Always remember to save changes after customizing the footer settings to ensure that your modifications take effect.
Customizing Text and Content in the Footer
As you embark on the journey to personalize your WordPress footer, the ability to customize text and content becomes paramount. This section will guide you through the process, ensuring that every word in your footer resonates with your brand’s identity.
How to Edit Footer in WordPress and Customize Texts
WordPress Customizer

- Navigate to the WordPress Customizer as previously explained.
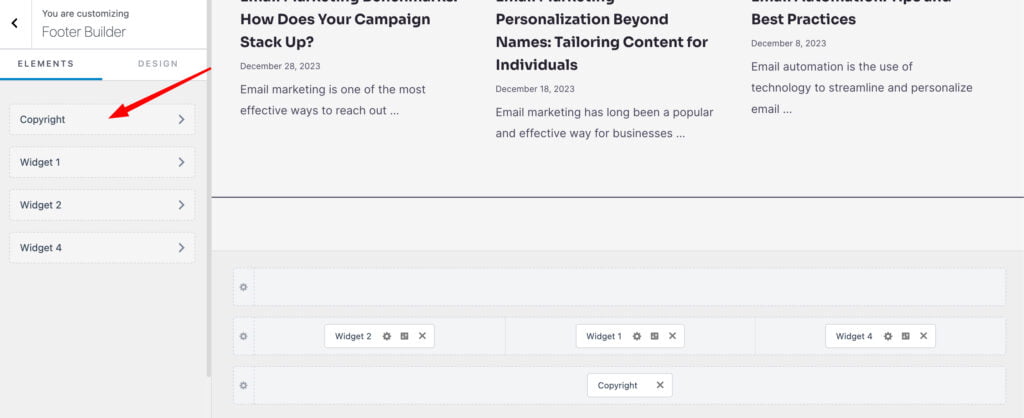
- Locate the “Footer” or “Footer Settings” section.
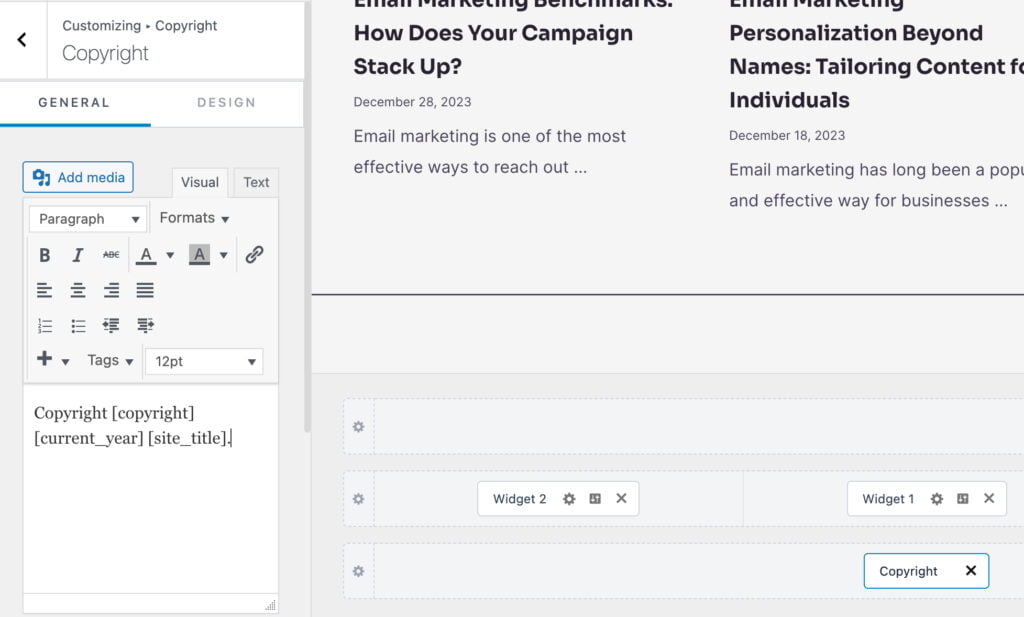
- Look for specific options related to text, such as “Copyright Text” or “Footer Text.”
- Simply click on the text field to edit and customize the content.

Theme Options
- In the Theme Options panel, find the section dedicated to footer customization.
- Search for fields labeled “Copyright Text” or similar.
- Edit the existing text to tailor it to your brand or add additional information as needed.
Examples of Common Elements to Customize
Copyright Text
Update the copyright text to reflect the current year and your organization’s name.
- Example: “© 2024 Your Company Name. All Rights Reserved.”
Contact Information
If your footer includes contact details, ensure they are accurate and up-to-date.
- Example: “For inquiries, contact us at [email protected].”
Additional Links
Customize links to essential pages like Privacy Policy, Terms of Service, or About Us.
- Example: “Explore our Privacy Policy and Terms of Service.”
Branding Tagline
If your brand has a tagline, consider incorporating it into the footer for brand consistency.
- Example: “Empowering You with Innovative Solutions.”
Importance of Keeping Branding Consistent
Consistency is the cornerstone of effective branding. As you customize your footer text and content, ensure alignment with your brand guidelines:
- Colors and Fonts. Match the color scheme and fonts used in the footer to your overall brand aesthetics.
- Logo Placement. If your logo is part of the footer, position it prominently to reinforce brand recognition.
- Visual Elements. Incorporate visual elements that echo your brand, such as icons or symbols.
By customizing text and content in your footer while adhering to brand consistency, you infuse your website with a cohesive identity. The footer, often underestimated, becomes a powerful extension of your brand’s messaging, leaving a lasting impression on your visitors.
Adding Widgets to the Footer
Elevate the functionality and engagement of your WordPress footer by seamlessly integrating widgets. This section will guide you through the process of adding, arranging, and customizing widgets to enhance the user experience in the often-underestimated footer area.
How to Add and Arrange Widgets in the WordPress Footer Area
WordPress Customizer

- Access the WordPress Customizer and navigate to the “Footer” or “Footer Settings” section.
- Look for options related to widgets, often labeled as “Footer Widgets” or similar.
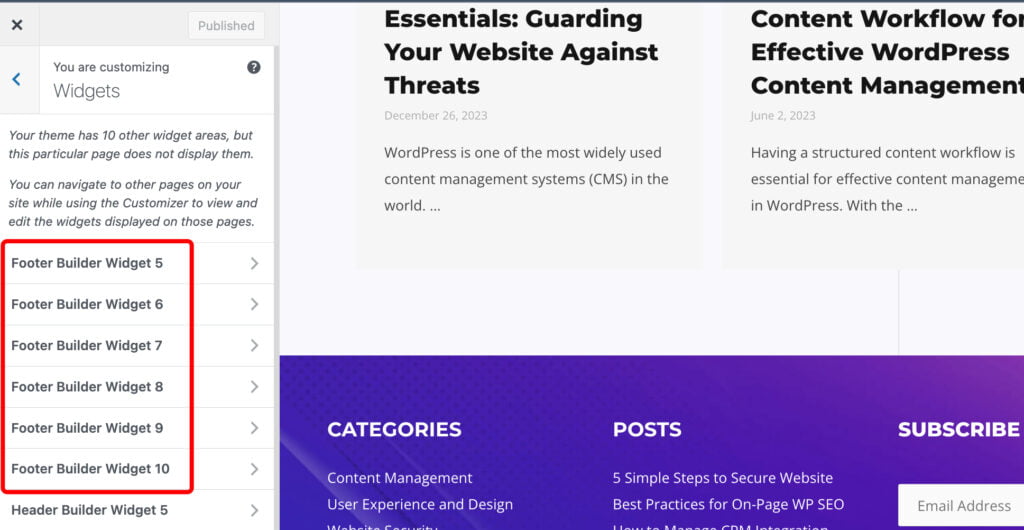
- Find an option to add widgets, which may be represented as widget areas (Footer Widget Area 1, Footer Widget Area 2, etc.).
- Click on each widget area to add and configure widgets.

Theme Options
- In the Theme Options panel, locate the section dedicated to footer customization.
- Explore settings related to widgets and widget areas within the footer.
- Add and arrange widgets by selecting from available options.
Popular Widgets for the Footer

1. Recent Posts Widget
Keep your audience engaged by showcasing the latest blog posts directly in the footer.
This widget typically allows you to display a specified number of recent posts with titles or excerpts.
2. Social Media Feeds
Foster social connections by incorporating a widget displaying your latest social media updates.
Choose a widget that supports your desired social media platforms and customize its appearance.
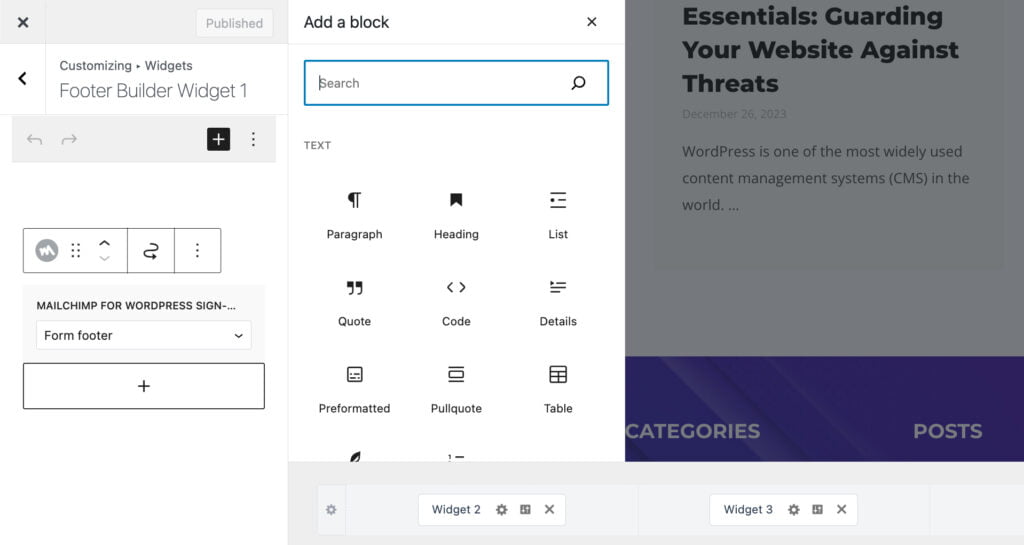
3. Newsletter Signup Form
Encourage audience interaction and build your subscriber base with a newsletter signup widget.
Connect it to your preferred email marketing service for seamless integration.
Widget-Specific Customization Options

- Custom Titles. Most widgets allow you to customize their titles, ensuring they align with your brand messaging.
- Appearance Settings. Explore appearance settings within each widget to match its visual style with your overall website design.
- Content Configuration. Configure content settings for widgets, such as the number of posts to display, social media feed preferences, or form fields for a newsletter signup.
- Positioning. Utilize the drag-and-drop feature to arrange the order of widgets within each widget area.
Adding widgets to the footer enhances your website’s functionality and provides valuable content and calls-to-action for your visitors. By strategically incorporating popular widgets and customizing their settings, you transform your footer into a dynamic space that complements your overall site objectives.
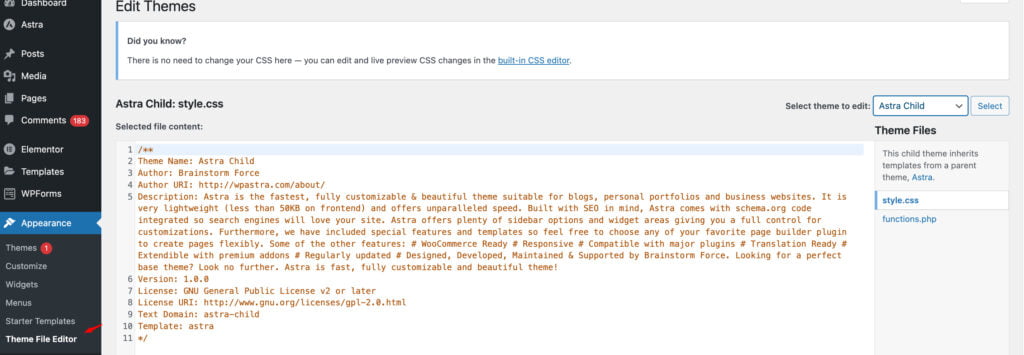
How to Edit Footer in WordPress Through Theme Files
For those seeking a more hands-on approach and a deeper level of customization, editing the footer through theme files offers unparalleled control. This section is tailored for advanced users ready to delve into the intricacies of WordPress theme development.

- Let’s start learning how to edit the footer in WordPress by Accessing Theme Files
- To begin, access your WordPress site’s theme files. This can be done via FTP (File Transfer Protocol) or using the file manager in your hosting control panel.
- Navigate to the “wp-content/themes/your-theme” directory.
- Locating Footer.php or Relevant Template Files
- Look for the footer-related template files, with “footer.php” being the most common.
- Depending on the theme’s structure, there might be variations like “footer-1.php,” “footer-2.php,” etc.
- Additionally, some themes organize footer content in template-parts or include files, such as “content-footer.php.”
Guidance on Locating and Modifying Footer.php or Relevant Template Files
- Editing Footer.php:
- Open the footer.php file using a code editor of your choice.
- Within this file, you’ll find the HTML and PHP code responsible for rendering the footer.
- Make necessary modifications directly in the code. This could include adding, removing, or altering elements as needed.
- Modifying Template Files:
- If the footer content is distributed across multiple template files or includes, locate and modify the relevant ones.
- Pay attention to the structure and the use of functions such as get_template_part() or include().
Caution and Backup
- Exercise Caution:
- Editing theme files directly requires a solid understanding of HTML, CSS, and PHP. Any incorrect modification can impact the entire website.
- Make changes incrementally, testing each modification to ensure it aligns with your vision for the footer.
- Backup:
- Before making any changes, create a backup of your theme files. This ensures you can revert to a previous state if issues arise.
- Most FTP clients allow you to download theme files, or you can use a backup plugin for added convenience.
Editing the footer through theme files empowers advanced users to sculpt a customized and tailored experience. However, with great power comes great responsibility. Approach this method with care, and your WordPress footer will reflect your precise specifications down to the smallest detail.
Using Footer Plugins
Revolutionize your WordPress footer customization with the simplicity and efficiency of specialized plugins. This section guides you through discovering, installing, and harnessing the power of footer plugins tailored for seamless customization.
WordPress Plugins for Footer Customization
- Footer Mega Grid Columns. This plugin allows you to create a visually striking footer with a grid layout, offering columns for various content types. Ideal for users who prefer a modular and organized approach to footer design.
- Customizer Footer Extended. Tailored for users who enjoy working within the WordPress Customizer, this plugin expands footer customization options. Offers settings for colors, layouts, and additional content elements.
- Simple Footer Widget Area. Streamline the process of adding widgets to your footer with this lightweight plugin. Perfect for users who want a straightforward solution for widget placement in the footer.
Features and Functionalities of Selected Plugins
- Footer Mega Grid Columns
- Grid Layout: Divide your footer into visually appealing columns for better organization.
- Content Modules: Add various content modules, such as recent posts, social media feeds, or custom HTML.
- Responsive Design: Ensures your footer looks polished on devices of all sizes.
- Customizer Footer Extended:
- Color Options: Customize the colors of different footer elements to match your overall site aesthetics.
- Layout Settings: Adjust the layout, including the number of columns and their respective widths.
- Typography Control: Fine-tune the typography of footer text for a harmonious look.
- Simple Footer Widget Area:
- Widget Placement: Easily add and arrange widgets in designated areas within the footer.
- User-Friendly Interface: Simplifies the widget placement process, making it accessible for all users.
Responsive Design Considerations
In today’s digital landscape, where users access websites on many devices, ensuring a responsive design for the footer is paramount. The footer, often overlooked, plays a crucial role in providing a cohesive and visually pleasing experience across diverse screen sizes. It’s essential to recognize that users may access your website from smartphones, tablets, laptops, or desktop computers, and a responsive footer adapts seamlessly to each, enhancing user satisfaction.
Importance of Ensuring the Footer Looks Good on Various Devices
A responsive footer contributes significantly to the overall user experience, reinforcing the website’s professionalism and accessibility. On smaller screens, such as those of mobile devices, a well-designed responsive footer prevents excessive scrolling and ensures that essential information remains easily accessible. In contrast, on larger screens like desktops, a responsive footer prevents elements from appearing disproportionately large or awkwardly spaced, maintaining a polished appearance. By prioritizing responsive design in the footer, you enhance user engagement and demonstrate a commitment to delivering a seamless experience regardless of the device used to access your website.
Tips for Maintaining a Responsive Design in the Footer
- Flexible Grids and Layouts. Implement a flexible grid system that allows footer elements to adjust proportionally based on the screen width. This ensures a harmonious layout across various devices.
- Media Queries. Leverage CSS media queries to apply specific styles based on the device’s characteristics, such as screen size and orientation. This allows you to tailor the footer’s appearance for different viewing contexts.
- Optimized Images. Optimize images within the footer to reduce file sizes without compromising quality. This enhances loading times and ensures images scale appropriately on different devices.
- Condensed Navigation. Consider using a condensed or simplified version of the footer navigation for smaller screens. This prevents overcrowding and facilitates smoother navigation on mobile devices.
- Touch-Friendly Elements. Ensure interactive elements within the footer, such as buttons or links, are touch-friendly for mobile users. Slightly larger tap targets and ample spacing help users interact effortlessly.
- Testing Across Devices. Regularly test the responsive design of the footer across various devices and browsers to identify and address any inconsistencies. Embrace user testing to gather feedback on the overall user experience.
By embracing responsive design principles in the footer, you not only accommodate users on different devices but also elevate your website’s overall aesthetic and functionality. Committing to a seamless experience enhances user satisfaction and reflects positively on your brand’s digital presence.
Best Practices for Footer Editing
When it comes to editing the footer of your WordPress website, adopting best practices ensures a seamless and effective customization process without inadvertently causing disruptions. Follow these guidelines to navigate footer editing with precision and maintain the overall integrity of your website.
Best Practices on How to Edit Footers in WordPress Without Negatively Impacting the Website
- Use Child Themes. To preserve the integrity of your theme and avoid unintended consequences, always use child themes for customizations. This prevents changes from being lost during theme updates.
- Document Changes. Maintain a detailed record of the changes made to the footer, including code modifications and added elements. This documentation proves invaluable in troubleshooting or reverting changes if needed.
- Backup Regularly. Before making any significant edits to the footer, create a comprehensive backup of your entire website. This precautionary step ensures you can restore the website to a previous state if issues arise.
- Test in Staging Environment. If possible, conduct footer edits in a staging environment before applying changes to the live site. Staging environments allow you to test modifications without impacting the user experience on the actual site.
- Review Cross-Browser Compatibility. Ensure that the edited footer looks consistent across different browsers. Test on popular browsers like Chrome, Firefox, Safari, and Edge to guarantee a uniform appearance for all users.
- Validate HTML and CSS. Validate any HTML or CSS modifications to the footer to identify and rectify syntax errors. Tools like W3C Markup Validation Service can help ensure your code adheres to industry standards.
- Consider Accessibility. Keep accessibility in mind when editing the footer. Ensure that any added content or links are accessible to users with disabilities. Test with screen readers to verify a seamless experience for all users.
- Avoid Overcrowding. While customization offers flexibility, avoid overcrowding the footer with excessive elements. Maintain a clean and organized appearance to enhance user experience and visual appeal.
Troubleshooting Common Issues
Footer customization in WordPress can encounter common challenges that may disrupt the seamless editing process. Understanding and addressing these issues is essential for a smooth customization experience. Here are solutions to common problems users may encounter during footer customization:
1. Disrupted Layout After Edits
- Issue: Changes to the footer may lead to a disrupted layout, causing elements to appear misaligned or overlapped.
- Solution: Review the CSS styling applied to the footer. Ensure that modifications adhere to responsive design principles, and test on different devices to identify and correct layout inconsistencies.
2. Missing Changes on the Live Site:
- Issue: Edits made to the footer do not reflect on the live website.
- Solution: Clear the website cache within WordPress (if using a caching plugin) and on the server (if applicable). Additionally, check if any conflicting caching mechanisms might hinder changes from appearing.
3. Footer Elements Not Updating:
- Issue: Specific elements within the footer, such as text or links, do not update despite making changes.
- Solution: Verify if the theme uses a dynamic footer. In some cases, specific elements might be controlled through theme options or widgets. Ensure you are editing the correct source for the respective elements.
4. Broken Links or Images:
- Issue: Links or images within the footer appear broken or do not lead to the intended destinations.
- Solution: Check the URLs for links and image sources. Ensure they are correctly formatted and lead to valid destinations. Broken links can often result from typos or incorrect path configurations.
5. White Space or Gap Issues:
- Issue: Unwanted white spaces or gaps may appear in the footer after customization.
- Solution: Inspect the CSS styles related to padding and margins for footer elements. Adjust these styles to eliminate any unnecessary white spaces. Ensure that the styles are applied uniformly to maintain a consistent appearance.
6. Footer Not Responsive on Mobile Devices
- Issue: The footer does not display properly on mobile devices, leading to a poor user experience.
- Solution: Review the CSS media queries used for responsiveness. Ensure that styles for smaller screens are appropriately configured, allowing the footer to adapt to different mobile devices.
7. Footer Overlapping Content
- Issue: The footer overlaps with the page’s main content or other elements.
- Solution: Check the z-index values for footer elements and surrounding content. Adjust the z-index to ensure the proper layering of elements, preventing overlap.
8. Inability to Save Changes
- Issue: Users may face difficulties saving changes to the footer.
- Solution: Confirm you have the necessary permissions to edit theme files or customize the footer. If using a page builder or theme customizer, check for any error messages that provide insights into why changes cannot be saved.
9. Unexpected Styling Changes
- Issue: Making edits to the footer unintentionally affects the styling of other sections on the website.
- Solution: Isolate the CSS styles specific to the footer to prevent unintentional global styling changes. Use unique class or ID selectors for footer elements to minimize interference with other page elements.
In conclusion, the footer of your WordPress website serves as a vital component, contributing to both functionality and aesthetics. As we’ve explored in this comprehensive guide, understanding and mastering the art of footer customization empowers you to enhance user experience, brand representation, and overall website appeal. From accessing footer settings through the WordPress Customizer or Theme Options to delving into advanced editing through theme files, you now possess the knowledge to tailor your footer according to your unique requirements. Whether you opt for text customization, widget integration, or dedicated plugins, the customization possibilities are extensive.
Embracing best practices on how to edit footer in WordPress ensures that your edits align with your vision and adhere to industry standards. Regularly updating copyright information, validating HTML and CSS, and prioritizing accessibility contribute to a polished and professional website.
Contact
Don't like forms?
Shoot us an email at [email protected]

Send a Project Brief
You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information