Enterprise Web Application Development
Table of Contents

Enterprise web application development structures the foundation of a scalable, interoperable, and modular digital infrastructure embedded within an enterprise website. Positioned at the application layer of enterprise system architecture, these applications deliver core operational capabilities beyond static web content, powering real-time processes, data-driven workflows, and critical integrations with business software ecosystems.
Unlike consumer-facing web apps or traditional websites, an enterprise web application facilitates structured business logic, user authentication, granular access control layers, and persistent system-level deployment. This shift from informational interfaces to operational backends transforms the enterprise website from a marketing silo into a functional core of the digital business landscape.
By integrating application-layer services into the enterprise website architecture, companies gain structural advantages in managing modular architecture, securing digital assets, and ensuring system interoperability. This layered approach supports middleware connectivity, custom workflow execution, and scalable extensions that evolve with organizational growth.
As mid-size and large organizations undergo digital transformation, enterprise web application development emerges as an architectural requirement. The enterprise website now demands more than visual presentation; it requires a logic tier that scales, manages, and delivers robust application-layer services aligned with evolving enterprise demands.
This guide explores how enterprise web application development aligns with system architecture, integration layers, and operational requirements within modern enterprise websites.
This guide outlines the architectural logic of enterprise web application development. From planning to deployment, it maps how scalable systems, modular infrastructure, integration logic, and security tiers shape development stages, and anchors them within the structural logic of enterprise websites.
What is an Enterprise Web Application?
An enterprise web application is a web-native software component that delivers structured functionality within the enterprise website. Positioned at the application layer of enterprise architecture, it exposes integrated business logic, orchestrates workflows, and supports operational continuity across digital systems.
Enterprise architecture depends on enterprise web applications to perform system-level roles: managing complex data flows, executing business rules engines, and enforcing user-role hierarchies. Unlike static corporate websites or lightweight consumer apps, this layer governs mission-critical workflows and integrates deeply with the broader ecosystem of enterprise software systems.
Enterprise web application exists to meet the scale and complexity of digital business demands. As organizations moved from page-based content delivery to application-centric interactions, the need for responsive workflow automation, secure authentication protocols, and interoperable service endpoints became foundational, not optional.
Enterprise website no longer acts as a passive informational shell; it hosts dynamic services powered by middleware, custom dashboards, and API gateways that serve internal teams, external partners, and layered data systems alike. These applications provide continuity between front-end interfaces and back-end business systems, reinforcing digital cohesion across departments and platforms.
To operate at this level, enterprise web applications must support a set of architectural traits: scalability, modularity, integration infrastructure, and access control mechanisms.
Scalability
Enterprise web application scalability refers to the system’s ability to adapt to increasing user demand, data complexity, and integration volume without compromising performance. Unlike consumer-facing tools, enterprise-grade applications must handle peak concurrency, sustained throughput, and continuous growth across critical operations.
Application infrastructure scales both horizontally (by distributing services across nodes for burst traffic) and vertically (by supporting deeper computation, memory, or logic tiers under rising load). This dual-mode elasticity ensures performance stability under volatile workloads, from thousands of concurrent users to high-frequency data exchange pipelines.
Enterprise website architecture must support this scalability logic. Without proper infrastructure elasticity, even modular services risk bottlenecks, degraded latency, or systemic collapse during scale events. That’s why load balancing, capacity planning, and latency threshold mitigation are embedded as foundational planning vectors, not retrofitted reactions.
Web application layer scalability enables sustained uptime assurance, high availability, and uninterrupted service orchestration. It’s the baseline that allows subsequent traits, like modularity, to operate independently and at scale. Without this trait, service boundaries become irrelevant and performance collapses into a monolith mess.
Modularity
Enterprise web application segments its architecture into discrete, composable modules that encapsulate specific business functions. Rather than centralizing all operations in a monolithic codebase, modular systems isolate concerns, allowing each module to be developed, tested, deployed, and scaled independently.
Application modules may represent distinct units like user authentication, analytics, or transaction processing. Each one operates as a bounded context within the system, often with module-specific APIs, logic containers, and service contracts that define their inputs, outputs, and governance layers.
Enterprise website design supports these modular service layers to ensure deployment agility, versioning control, and system resilience. Whether it’s deploying a new orchestration layer or refactoring one module’s logic without impacting others, modularity enables flexible evolution aligned with business change.
Application logic within a modular system exposes well-defined interfaces for plug-in capability and domain-driven design. These boundaries make each module a potential integration node, setting the stage for seamless enterprise system interoperability.
Integrations
An enterprise web application integrates with both internal systems and third-party services through a structured integration architecture. These connections are systemic expectations that orchestrate real-time data flow, automated workflows, and business process alignment across platforms.
Integration layers span two dimensions: internally, applications communicate via middleware with systems like ERP, CRM, or identity providers; externally, they expose secure interface endpoints to analytics tools, payment processors, and SaaS platforms through APIs and data exchange protocols.
Middleware orchestration handles the traffic and logic across enterprise service buses, API gateways, or message queues, ensuring data consistency, error handling, and semantic interoperability between loosely coupled systems. Sync and async methods (e.g., webhooks, event-driven pipelines) extend automation to external surfaces.
Enterprise system interoperability depends entirely on modular logic and scalable interfaces. Clean module boundaries allow integration handlers to plug into workflows without architectural compromise. But every exposed service endpoint also raises a new concern: access control, the security layer that protects data and enforces permissions at every junction.
Access Control
Enterprise web application governs user and system access through a layered access control mechanism that validates identities and enforces authorization across all modules and integration points. Without this layer, the architectural logic collapses into an open threat surface.
Authentication systems validate user identity, often via directory services or external identity providers (IdPs), using secure token exchange, OAuth scopes, or session governance. Once verified, authorization frameworks restrict or grant permissions based on role, attribute, or policy logic.
Role-based access control (RBAC), attribute-based control (ABAC), and policy-based models (PBAC) are embedded into each application module to define what resources can be accessed, when, and by whom. This ensures resource-level security is both granular and auditable.
Integration endpoints are protected by layered credentials (API keys, rate limits, scopes, and access tiers), all orchestrated through a centralized security policy system. This ensures that system-to-system communication adheres to enterprise-grade compliance enforcement, not consumer-grade conveniences.
Access control layer not only secures data integrity but also shapes how enterprise systems log, track, and audit every action through privilege logging, audit trails, and session tracking.
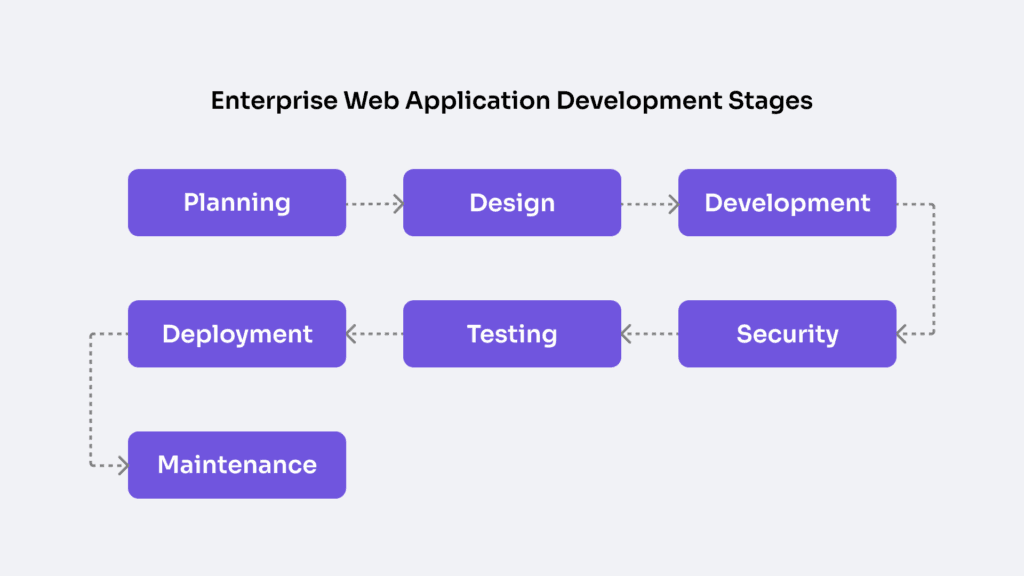
Enterprise Web Application Development Stages

Enterprise web application development follows a structured, phase-driven architecture that coordinates modular design, integration logic, access governance, and system scalability across an iterative delivery model. This is the engineered construction of mission-critical infrastructure within the enterprise website.
Each phase within the enterprise development lifecycle supports specific architectural traits.
- Planning defines feature scope, scale targets, and initial modular segmentation.
- Design enables logical flow mapping, integration readiness, and user-to-system experience alignment.
- Development implements module encapsulation and access layer protocols.
- Security governs data handling and authentication vectors across all stages, not as a post-hoc patch, but as an embedded thread.
Application lifecycle management within this domain validates not just functionality, but compliance, interoperability, and fault tolerance. Testing verifies access restrictions, load distribution, and logic integrity. Deployment transitions infrastructure to live, scalable environments via governed CI/CD pipelines. And Maintenance structures long-term continuity, applying version control, patching, and modular upgrades to sustain trust and performance.
These interlinked stages form a lifecycle where each decision compounds downstream impact. Design decisions affect development velocity; security protocols influence deployment stability; modular component boundaries determine the ease of future integrations. Without a sequenced structure, enterprise software collapses under its own complexity.
Enterprise web applications demand this rigor not for compliance optics, but to ensure continuous delivery of secure, integrated, and adaptable systems. The following sections detail each development stage, beginning with Planning, where technical blueprints and scale logic first emerge.
Planning
Enterprise web application planning defines the technical and functional parameters that structure the entire development lifecycle. This phase maps business logic, system boundaries, and architectural constraints.
The planning phase outlines core requirements: user roles, permission hierarchies, data schemas, workload expectations, and projected concurrency thresholds. Each planning document (technical requirements, integration inventories, risk matrices) specifies what the application must deliver and under what operating conditions.
Application architecture is scoped during this stage by delineating modular domains, service interfaces, and access zones. From integration endpoints to scalability ceilings, planning identifies the system-level constraints that will govern future phases.
System requirements in this phase forecast availability targets, latency budgets, and compliance triggers. SLA objectives are logged, while Architecture Decision Records (ADRs) are used to document trade-offs and rationale, ensuring every downstream decision has traceable lineage.
Planning outputs directly inform the design of modular components, interface contracts, and secure access paths. Without this upfront system logic definition, the design phase becomes guesswork. Planning ends when architecture is scoped and lifecycle velocity has a directional path.
Design
Enterprise web application design structures the system’s architecture, logic flow, and integration scaffolding based on planning deliverables. This phase maps component boundaries, user-role interaction models, and security zones.
The design phase defines data flow diagrams, modular service interfaces, and integration schemas. It formalizes UI logic layers not as pixel-perfect mockups, but as functional wireframes aligned with access logic and business workflows.
Access control flow and integration orchestration are delineated in tandem. Authentication layers are mapped to services, and service endpoints are bound to defined role scopes. Design at this level is governed by scalability and modular separation logic, ensuring deployable, testable boundaries.
Enterprise design systems and pattern libraries are standardized across modules to enforce architectural consistency. Whether deploying on container orchestration platforms or multi-tenant cloud infrastructure, the design phase aligns interface logic and scalability requirements.
Design handoff documents become the technical reference point for development.
Development
Enterprise web application development implements the design logic into a modular, access-controlled, and integration-ready application. It’s about engineering scalable codebases, modular services, and secure interaction pathways across internal and external layers.
Modular code architecture is built around domain-specific logic units, each encapsulating a distinct business function. These logic modules compose the functional surface of the application, wired through dependency injection, interface contracts, and middleware logic.
Access control logic is injected during development. RBAC, ABAC, or custom permission schemes are enforced through API gateways and backend validators. Business logic containers implement validation engines, exception handling, and retry strategies to support enterprise-grade application logic.
Integration layers are fulfilled through connector modules and service adapters, wiring the application to CRMs, ERPs, identity providers, and analytics platforms. Interface specifications from the design phase are implemented with secure authentication and rate-limiting logic.
CI/CD pipelines and environment parity setups are prepared during this phase, but only as part of deployment readiness, not ops. Development ends when the full application logic has been composed into a testable, modular, and security-compliant codebase.
Security
Security in enterprise web applications governs identity, permission enforcement, and access control from the first line of planning through post-deployment operations. Security is the architecture that secures every data transfer, logic gate, and integration point.
Authentication mechanisms enforce user identity validation via trusted identity providers (IdPs), while authorization models restrict access based on role, attribute, or policy logic. These controls are embedded into modules, APIs, and orchestration layers.
Security architecture is defined in planning through threat surface mapping, modeled in design via secure interaction flows, and enforced in development through secure coding standards, RBAC middleware, and validated API token handling.
Integration endpoints are secured with scoped OAuth tokens, API keys, and expiration mechanisms. Application-layer controls such as rate limiting, input validation, and request filtering mitigate common exploit vectors and ensure data trustworthiness.
Audit logs, privilege escalation monitors, and encryption protocols are standard components. Security concludes its lifecycle role in testing, where all enforcement mechanisms are validated against simulated and adversarial interactions.
Testing
Enterprise web application testing verifies the system’s ability to operate securely, scalably, and correctly under expected and adversarial conditions.
Functional testing confirms each component behaves as designed. Integration testing asserts correct data flow across APIs, while security testing challenges authentication layers and abuse prevention mechanisms. Load testing simulates concurrency to evaluate horizontal and vertical scalability.
Access control logic is tested across role permutations, session conditions, and scope boundaries. Regression assurance ensures that modular updates don’t break legacy workflows. Fault injection and failure recovery are used to test resilience and uptime governance.
Test suites are executed via CI/CD triggers, with environment parity ensuring accurate, reproducible validation. Outputs include compliance audits, test logs, and coverage matrices to confirm SLA alignment and regulatory requirements.
Testing ends when all logic paths, access zones, and integration surfaces have been proven stable, secure, and production-ready. Only then does the application proceed to deployment.
Deployment
Enterprise web application deployment orchestrates the transition from validated builds to live infrastructure environments.
The deployment pipeline triggers staged releases of modular components using CI/CD logic, activates integration endpoints, and configures access zones across production environments. Infrastructure-as-code and container orchestration are standard.
Release logic is built with rollback controls, such as blue-green deployments, canary releases, and automated validation hooks ensure changes can be reversed without service degradation. Endpoint registration, config mapping, and post-deploy checks are embedded in the process.
Production environments must enforce every trait validated during testing: security policies, access logic, integration behaviors, and system scale. Monitoring is provisioned for immediate visibility and alerting.
Deployment only concludes when services are active, observable, and recoverable. At that point, ownership transfers to the Maintenance phase, where the application enters long-term lifecycle support.
Maintenance
Enterprise web application maintenance monitors system health, performance, and compliance long after initial release.
The maintenance process applies security patches, refreshes integration interfaces in response to external API changes, and scales infrastructure components in response to usage growth. SLA enforcement, log auditing, and performance tuning are continual.
Access logs and anomaly detection systems audit behavior across services, alerting stakeholders to privilege escalation, data loss, or threat vectors. Integration health is validated against uptime targets and data accuracy metrics.
Long-term support (LTS) strategy is governed through version lifecycle planning, scheduled updates, and module retirement schedules. Maintenance is the feedback loop that feeds new requirements back into Planning.
Observability platforms, release governance, and update cycles form the backbone of sustained enterprise-grade service. The lifecycle does not end here; it resets, informed by real-world telemetry and guided by continuous architectural evolution.
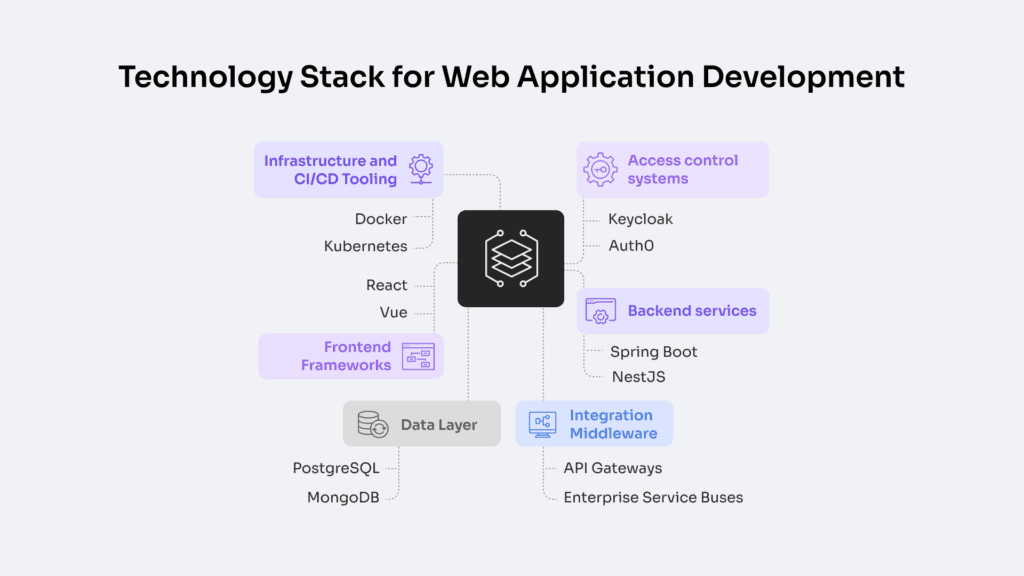
Technology Stack for Web Application Development

Enterprise web applications rely on a coordinated technology stack that spans frontend interfaces, backend services, data storage, integration middleware, and deployment infrastructure. Each layer is selected and configured to meet systemic requirements for modularity, scalability, integration readiness, access control, and long-term maintainability.
Frontend frameworks such as React or Vue are widely used because they enable modular UI component design and role-based rendering logic. These tools support enterprise use cases where user access must be scoped, layouts modularized, and dynamic states managed in compliance with access control policies. Paired with TypeScript, frontend logic becomes more refactorable and traceable (essential for maintenance and version governance).
Backend services typically leverage frameworks like Spring Boot (Java) or NestJS (TypeScript) to encapsulate business logic into structured modules, each capable of handling domain-specific workflows and enforcing security boundaries. These platforms support API contract enforcement, RBAC middleware injection, and scalable code orchestration, allowing services to operate independently but coordinate via standardized protocols.
For asynchronous service needs or distributed systems, message brokers like Kafka or RabbitMQ are integrated to maintain workflow continuity and failure tolerance.
The data layer is often built using PostgreSQL or SQL Server for structured, ACID-compliant transactions, while MongoDB or ElasticSearch may serve secondary roles in handling unstructured data or high-throughput querying. Each storage engine must align with compliance obligations: encryption at rest, access auditing, and schema enforcement.
For high-scale or globally distributed deployments, managed services like Amazon RDS, Azure Cosmos DB, or Google Cloud Spanner offer controlled replication and built-in observability.
Integration middleware is essential for managing system interoperability. API gateways such as Kong, Apigee, or AWS API Gateway are used to enforce secure token exchange, manage versioning, and apply rate limits at the interface layer. Internal system integration may require enterprise service buses (ESB) like MuleSoft or WSO2, which support protocol translation, payload transformation, and inter-service choreography.
For schema-first design or dynamic client contracts, GraphQL may be layered over RESTful services.
Infrastructure and CI/CD tooling completes the stack. Containerization using Docker and orchestration via Kubernetes allows the platform to scale horizontally, distribute workloads, and maintain environment parity from staging to production. Deployment flows are managed through GitHub Actions, GitLab CI, or Jenkins, all of which can trigger automated rollbacks, enforce deployment gates, and enable post-deploy hooks for observability injection.
Monitoring is handled by Prometheus, Grafana, or Datadog, with log aggregation via ELK stack or Splunk ensuring audit-ready logging and anomaly detection across services.
Access control systems are layered across all components. Identity federation via Keycloak, Auth0, or Azure AD allows for SSO, token issuance, and policy-based access governance. Integration with OAuth2, OpenID Connect, and custom claim mapping supports secure authentication flows and role-based access logic, embedded directly into UI, API, and data layer interactions.
This stack is not static. As enterprise applications evolve — new modules introduced, interfaces changed, compliance needs adjusted — the technology stack must adapt accordingly. Monitoring insights, patching cycles, and usage growth feed directly back into planning, ensuring that the stack serves not just the current release, but the long-term operational health of the entire digital ecosystem.
Benefits of Enterprise Web Applications
Improve Operational Efficiency
Enterprise web applications reduce operational overhead by consolidating fragmented systems and centralizing task execution into modular, role-governed platforms. Operational efficiency here means measurable outcomes: reduced latency across workflows, fewer redundant actions, and higher throughput from both users and systems.
Role-based interfaces streamline task execution and eliminate noise by tailoring functionality and access to each team function. A finance user sees only ledger approvals, not warehouse stock. This scoped visibility reduces error rates and shortens decision cycles. At the interface layer, React-based dashboards expose operational KPIs in real time, allowing teams to respond instead of react.
Integrated automation routines cut repetition and increase task velocity.
For example, microservices running in Spring Boot enable task-specific logic updates without affecting the entire codebase. These modules handle validation, logging, and SLA-triggered escalations, all without manual oversight. This modularity supports zero-downtime deployments, improving uptime and reducing coordination overhead.
Backend services, designed with asynchronous handlers, optimize request throughput and reduce blocking. In logistics contexts, for instance, Node.js services process real-time tracking data while routing SLA breach alerts through automated notification queues. These kinds of flows eliminate wait-states, synchronize cross-team actions, and deliver higher system utilization rates.
Enable Seamless System Integration
Enterprise web application integration is governed through standardized middleware and tightly scoped APIs, enabling real-time, secure, and bidirectional communication between internal systems and external platforms. Integration isn’t about duct-taping apps together; it’s about orchestrating data, logic, and permissions across domains.
API-first design enables synchronous and asynchronous service interoperability. For example, GraphQL offers flexible querying for diverse client needs, while REST endpoints remain stable via strict versioning. These contracts are governed with tools like Swagger and validated in CI pipelines to ensure integrity.
Integration layers such as Kong API Gateway handle rate limiting, token validation, and centralized logging across services. Authentication flows are federated using OAuth2 and OpenID Connect, ensuring that external systems receive only the data they’re scoped for. This protects business logic and maintains trust boundaries across services.
For event-driven architectures, tools like Kafka and RabbitMQ mediate between system events and their consumers. A CRM event may trigger a billing system update, a ticket assignment, or a real-time UI notification governed by schema contracts and circuit breaker patterns to avoid cascading failure.
Support Custom Workflows
Enterprise web applications orchestrate custom workflows through modular service logic, event triggers, and role-specific access gates. These workflows are structured, auditable business processes that reflect organizational rules and compliance demands.
Workflow engines like Camunda or Temporal execute stepwise task chains triggered by user actions or system events. These engines enforce rule-based sequencing, route tasks across departments, and ensure that each decision is scoped by user role and access logic, often enforced via Keycloak or Spring Security integrations.
Frontend interfaces, built in frameworks like React, adapt dynamically based on workflow state and role-driven permissions. This eliminates guesswork: a procurement manager sees a contract approval step only when upstream data is valid and they’re scoped to act.
Back-end modules, whether implemented in Node.js microservices or containerized Spring apps, encapsulate business rules for each step. From triggering notifications to calculating approval thresholds or synchronizing records, each handler logs its actions, ensuring workflow auditability and error traceability.
These workflows span systems: a CRM update can initiate a finance trigger, which routes through HR for compliance tagging. All steps are orchestrated, logged, and scoped to real actors and data, not ephemeral API calls.
By supporting access-scoped, integration-triggered, multi-system workflows, enterprise web applications provide the agility needed for custom operations without sacrificing governance, traceability, or control. This is what lets enterprises evolve process logic in real time while staying compliant and performant.
Differences Between Enterprise Web Applications and Enterprise Website Software
Enterprise web applications and enterprise website software serve distinct purposes in digital ecosystems, despite both operating within the browser. Website platforms such as WordPress, Drupal, or Adobe Experience Manager are structured around content delivery, designed to present pages, media, and navigation to public or semi-authenticated audiences.
In contrast, web applications like Salesforce, ServiceNow, or custom stacks using React + Spring Boot + Kafka manage internal operations, workflows, and role-scoped logic.
Where enterprise website software focuses on templated rendering, SEO, and CMS-driven publishing, web applications govern workflows, enforce access control, and integrate with internal systems. A website might display a contact form or latest news, while an app coordinates SLA-bound task chains across departments, with real-time processing, logging, and RBAC.
Access models reinforce this split. Website software typically supports basic admin/editor hierarchies. Web apps, by contrast, enforce granular, role-based access control via systems like Keycloak or OAuth2, ensuring each action aligns with user identity, scope, and system policy.
Architecturally, enterprise websites rely on server-side rendering or headless CMS models with minimal integration beyond CRM or analytics. Enterprise applications implement API-first, modular backends, enabling transactional operations, real-time state sync, and external system orchestration. While WordPress might link to Mailchimp, a web app integrates with ERP, IAM, or event brokers like Kafka for end-to-end logic flow.
Workflow logic marks a fundamental divide. Websites handle submission-based forms or static interactions. Web apps execute conditional logic chains using BPM engines (e.g., Camunda), event handlers, and stateful services that react to user input, system state, or third-party events governed by process rules and audit trails.
In terms of data flow, websites are read-dominant with occasional writes (e.g., form submissions). Applications handle CRUD operations, enforce transactional consistency, and manage complex state transitions across modules.
Technology stacks reflect this divergence. A marketing site might be built with WordPress + Elementor + Yoast to publish structured content with SEO support. Meanwhile, a supply chain system runs on React for the UI, Node.js for API orchestration, PostgreSQL for transactional data, and Keycloak for access enforcement.
How to Integrate a Web Application into an Enterprise Website
Integrating a web application into an enterprise website isn’t about merging codebases or collapsing architectures. It’s about creating structured, secure, and seamless handoffs between two independently governed systems. A well-designed enterprise web architecture supports this by maintaining modular integrity while enabling unified access, routing, interface alignment, and shared identity state.
To execute this integration effectively, each part of the enterprise stack — routing layer, authentication system, session state, and UI shell — must cooperate without tightly coupling.
- Route users into the application through a modular entry point. Use a reverse proxy such as NGINX or Apache to mount the application under a dedicated path (e.g., /app/) without exposing it as a separate domain. This enables shared cookies, consistent domain scoping, and seamless redirect behavior. Reverse proxies also manage path rewriting and can enforce TLS or access policies before traffic reaches the app.
- Authenticate users through a shared identity provider. Use SSO protocols like OpenID Connect or SAML to allow a single authentication flow for both systems. The enterprise website initiates login through a common provider (e.g., Okta, Azure AD), which issues an access token or session cookie scoped for both the site and the application. This allows identity pass-through without re-login prompts or broken session context.
- Embed the web application inside a shared UI shell. Maintain interface continuity using micro frontends, shared design tokens, or UI composition techniques. For example, expose a common header/footer from the enterprise website into the app view, or share a global stylesheet and component library to eliminate visual dissonance. In simpler cases, iframe encapsulation may suffice, though it limits deep integration and should be used judiciously.
- Synchronize session and context state between systems. Use mechanisms like cookie sync, token storage in local/session storage, or lightweight PostMessage APIs to transfer user context (e.g., language, role, session ID) from the site into the application runtime. For server-side interactions, route the shared token through backend APIs to maintain auditability and enforce access scopes across requests.
- Expose data handoff interfaces through an API layer. Bridge contextual state between systems using a common API gateway or middleware service that mediates data access. For instance, when a user loads a product detail page from the website, the app should retrieve corresponding transactional data (e.g., availability, pricing, user permissions) via secured APIs that understand session tokens and context.
- Log access, state transitions, and security events across both systems. Ensure consistent audit coverage using shared logging infrastructure. Whether using ELK stack, Datadog, or Splunk, route both app and website logs into a unified pipeline. Session start, logout, failed auth attempts, or role switches must be traceable across the entire journey.
- Maintain architectural separation. Even with routing and shared access in place, the application must remain logically and operationally independent. Deployment pipelines, access controls, codebases, and database logic should not bleed between systems. Integration points must be declarative and governed by contracts (API schemas, event formats), not by shared assumptions.
Architectural Website Elements for Web App Integration
To support seamless, scalable, and secure integration of an enterprise web application, the enterprise website must expose specific architectural components that maintain modularity, session continuity, and UI alignment. These elements form the structural foundation that allows the site to route traffic, share identity context, and embed interfaces without collapsing boundaries between systems.
- Reverse Proxy / App Gateway. The enterprise website must route application traffic through a reverse proxy layer (e.g., NGINX or HAProxy). This component exposes mountable entry points (like /portal/app/), terminates SSL, and rewrites headers to align internal application endpoints with external user paths. It enforces access policies before traffic reaches the app, ensuring security and route integrity.
- SSO Integration / Identity Federation Bridge. A shared identity provider (e.g., OAuth2, OpenID Connect, or SAML) must synchronize session state between the site and application. The identity system authenticates once and hands off valid tokens or cookies across both systems, enabling consistent RBAC enforcement. This avoids redundant logins and ensures access scope persists as users move between interfaces.
- UI Shell / Shared Layout Container. The enterprise website should embed the application interface within a global layout container — a shared wrapper providing headers, navigation, branding, and layout grid. Whether via static HTML injection, micro frontends, or client-side composition, this layer wraps the application without altering its internal rendering logic. Shared design tokens(e.g., color palette, typography, spacing) preserve visual consistency.
- Mount Point / Application Container. A specific DOM slot or route mount point must be exposed to isolate and load the web application. This point acts as the application’s visual and functional boundary, whether rendered inline (micro frontend), encapsulated (iframe), or shadowed (web component). It ensures system isolation while allowing seamless UX transitions.
- API Bridge / Context Sync Layer. The website must bridge context to the application using a shared API layer or session transfer mechanism. This allows the app to consume user identity, locale, or org data passed from the site. Bridges can operate client-side (via postMessage, localStorage, or JWT injection) or server-side (via cookie proxy or backend pass-through). The API interface governs what data the app receives to execute its logic securely.
- Feature Flags / Role-Scoped App Mounts. To enable environment-specific or user-specific experiences, the site may control application loading via feature flags or conditional logic. This means mounting the application only in staging environments or restricting access based on identity claims. This pattern improves governance and testing fidelity without hardcoding visibility.
- Design System Sync. The application and website should inherit common design tokens or reference the same component library artifacts. This ensures that UI patterns are consistent regardless of which system renders them. Tools like Storybook, CSS-in-JS tokens, or exported design variables from Figma can be piped into both environments for alignment.
- Monitoring & Unified Logging Hooks. Both the website and the application must log events into a shared observability system (e.g., ELK, Grafana, Datadog). Errors, performance metrics, and session traces should be synchronized to allow cross-system debugging and SLA enforcement. This architectural hook closes the feedback loop and supports compliance, especially in multi-step workflows spanning both systems.
Contact
Don't like forms?
Shoot us an email at [email protected]