How to Add and Change Custom Fonts on WordPress
Table of Contents
There are many ways to make your WordPress website more eye-catching, usable, and readable. One of them is by using custom fonts on WordPress.
When it comes to selecting the best typography for your website, it may take some time to look through thousands of free and premium fonts. There are different types of typography matching various kinds of projects. More specifically, there are classic fonts that are aimed at boosting the readability of your content. There are more creative typefaces, which are better suited for decorative purposes.
However, if you want to make your content look unique, it’s always a better idea to opt for custom fonts. How to add them to WordPress and change on your website? Let’s see.
Preparation Step
Before adding a custom font to WordPress, keep in mind that not all web browsers support every custom font that you may wish to use on your website. If you find out that the custom font that you’ve chosen isn’t supported, don’t be upset. You can always convert it into a compatible format.
There are five major font formats distinguished:
- OTF (Open Type Fonts) – the most commonly used fonts that are recognized by almost all web browsing applications.
- EOF (Embedded OpenType Fonts) – a compact version of the OTP fonts, mainly used as embedded fonts on web pages.
- TTF (True Type Fonts) – the fonts are widely used for Windows and macOS.
- WOFF (Web Open Font Format) – commonly used for web pages. W3C recommends the font format.
- WOFF 2.0 – the font format is considered a better version of WOFF, mainly due to its better compression abilities. It works well with Google Chrome, Firefox, and Opera. Safari and Internet Explorer don’t support the font format.
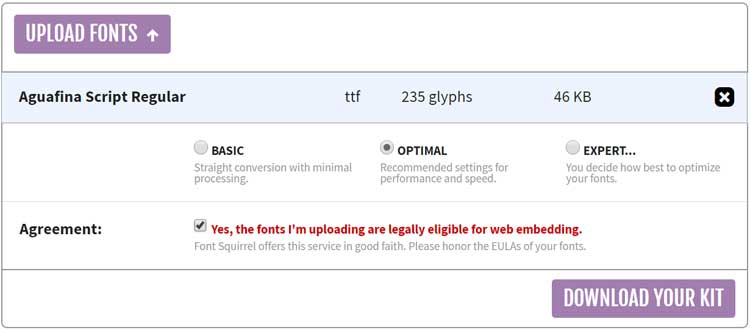
If you are not sure if the chosen font is compatible with the web browser that you use on your desktop, then the Web Font Generator will come for help. The tool makes it easy for you to convert any custom typeface to a web-friendly format.

How to Add Fonts to WordPress
There are two widely-accepted methods of adding custom fonts to WordPress – manually and with the help of a plugin. Let’s see how it works.
How to Add Fonts to WordPress Manually
To get started, download the font that you want to use to your PC and extract the .zip archive.
Upload the file with your font to wp-content/themes/your-theme/fonts directory, to the separate fonts folder.
Next, navigate to the WordPress admin area. Click Appearance > Theme Editor. You will see the style.css file. Scroll down and insert the following code:
- @font-face {
- font-family: Aguafina Script-Regular;
- src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf);
- font-weight: normal;
- }
Mind that the font-family and URL values should be changed to match your font.
Once done, click Update File.
Completing the steps above, you make the font-face code load the custom font every time a user visits your web page. To apply it to any specific element of your site, you need to edit the style.css file with the code like this:
- .site-title {
- font-family: “Aguafina Script-Regular”, Arial, sans-serif;
- }
The code above applies the Aguafina Script font to our website’s title.
How to Add Fonts in WordPress with a Plugin
If you do not want to stuff your head with the coding tasks, add custom fonts to WordPress using a plugin. There are many handy tools available in the WordPress community. WP Google Fonts is one of the most popular plugins used for this purpose. With its help, you can add custom fonts to WordPress and apply them to particular CSS elements while merely working in the WordPress dashboard.
- First of all, install the plugin from the WordPress plugin directory.
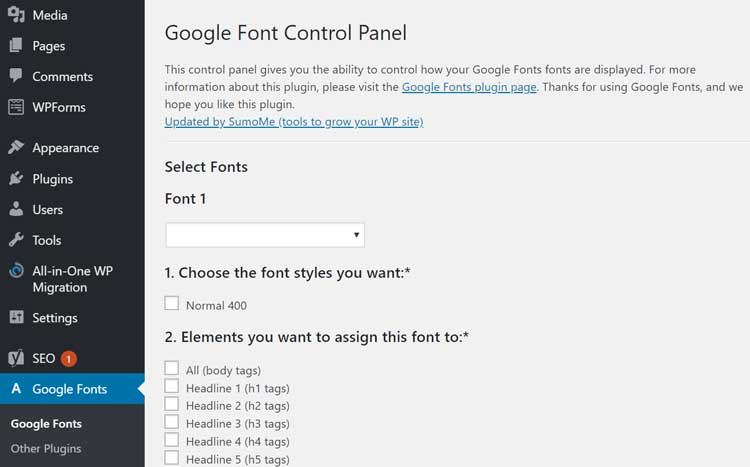
- In the WordPress dashboard, open Google Font Control Panel.
- Select the font and choose what elements you’d like to assign it to.

How to Change Fonts in WordPress Themes
Similar to adding fonts to WordPress, you can change fonts in WordPress themes manually or using WordPress plugins. A WordPress theme designer can choose what fonts he’d like to be used in different parts of his theme. To change fonts in WordPress themes, one needs to identify the CSS script that renders the font for any specific area, like header, footer, the body of the theme, etc.
To change the font throughout the WordPress theme, click on the “editor” placed under the Appearance tab. To define the custom font, locate the theme’s CSS stylesheets at the bottom of the page. Stick the following line of code on the top of the Stylesheet:
* {font-family:”Name of font”}
To change the font for a specific area of the WordPress theme, you should realize that WordPress themes use fonts in different ways. In the most common scenario, you can find a certain font in the body of the website. It is used to determine the font for fonts within the website, which are not defined by a tag, class or div.
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;
font-size: 1em;
padding:0;
margin:0; }
WordPress Plugins to Change Fonts
If you do not want to deal with the coding routine, you may change fonts on your website by means of WordPress plugins. Let’s highlight some of the most popular tools that help you manage fonts on your site.
- WP Google Fonts. Using this plugin, you can do more than merely adding custom fonts to your WordPress website. With its help, you can assign the Google fonts to specific CSS elements of your website within the admin area.
- Easy Google Fonts. The plugin lets you add custom Google fonts to your WordPress theme instantly and effortlessly. The plugin fully integrated with WordPress Customizer and enables you to manage fonts on your website in real-time. The plugin is compatible with all WordPress themes.
- Use Any Font. The plugin lets you select the correct format available on the web and add it to your website. The plugins seamlessly integrated with the editor. You can pick the font as you write without choosing a master one for your website.
Conclusion
Here we go. As you can see, WordPress provides many options for working with fonts, no matter if you are tech-savvy or a beginner and do not want to mess with the code. Adding custom fonts and managing typefaces in different areas of your website can be handled without a headache. Adding custom fonts to your WordPress theme, you can add a unique vibe to your web page.
Do you know any tricks on how to add custom fonts to WordPress with the minimum time and effort? Feel free to share your ideas in the comments below.
Contact
Don't like forms?
Shoot us an email at [email protected]