What is WPBakery Page Builder?
Table of Contents

One of the most common web design trends recently adopted by users of all backgrounds and professions is creating websites with the help of drag-and-drop page builders. There are several options available for WordPress users. WPBakery Page Builder is one of them. What makes it so special, and what features does it include? Let’s find out “What is WPBakery Page Builder?” and who it best suits.
What is WPBakery?
WPBakery Page Builder, previously known as Visual Composer, is a pioneering WordPress tool for creating web pages.
In October 2017, the original Visual Composer underwent a rebranding process and emerged as WPBakery Page Builder. However, the Visual Composer trademark was repurposed and became the name of a completely different venture: Visual Composer Website Builder, a comprehensive platform for constructing websites.
You might wonder why the developers behind WPBakery renamed such a popular plugin, especially considering its significant market share. What motivated them to market the new version of Visual Composer as a separate offering? Let’s find it out.
WPBakery Page Builder – What Led to the Rebranding?
In May 2011, the original Visual Composer plugin debuted on CodeCanyon. Since then, the page builder market and WordPress have undergone significant transformations. However, the user experience of the original Visual Composer plugin has remained largely unchanged. Given its widespread adoption and integration with numerous Themeforest themes, a complete overhaul of the plugin would have triggered a considerable backlash.
Instead of starting afresh with a ground-up revamp of the original WordPress plugin, the WPBakery team strategically introduced an entirely new product on their website. They named this new offering the Visual Composer Website Builder while concurrently maintaining and selling the original product under WPBakery Page Builder.
WPBakery Page Builder vs. Visual Composer
WPBakery and Visual Composer offer distinct functionalities, with WPBakery as a page builder and Visual Composer as a website builder.
WPBakery empowers you to craft your WordPress pages according to your preferences through its user-friendly drag-and-drop builder. With front and backend editors at your disposal, it seamlessly integrates with any theme. It provides many helpful features, enabling you to design stunning pages without needing a developer.
On the other hand, Visual Composer equips you with an array of impressive features to create a visually captivating website. You can customize your sidebar, headers, and footers, fine-tune mobile editing options, and use multiple page layouts.
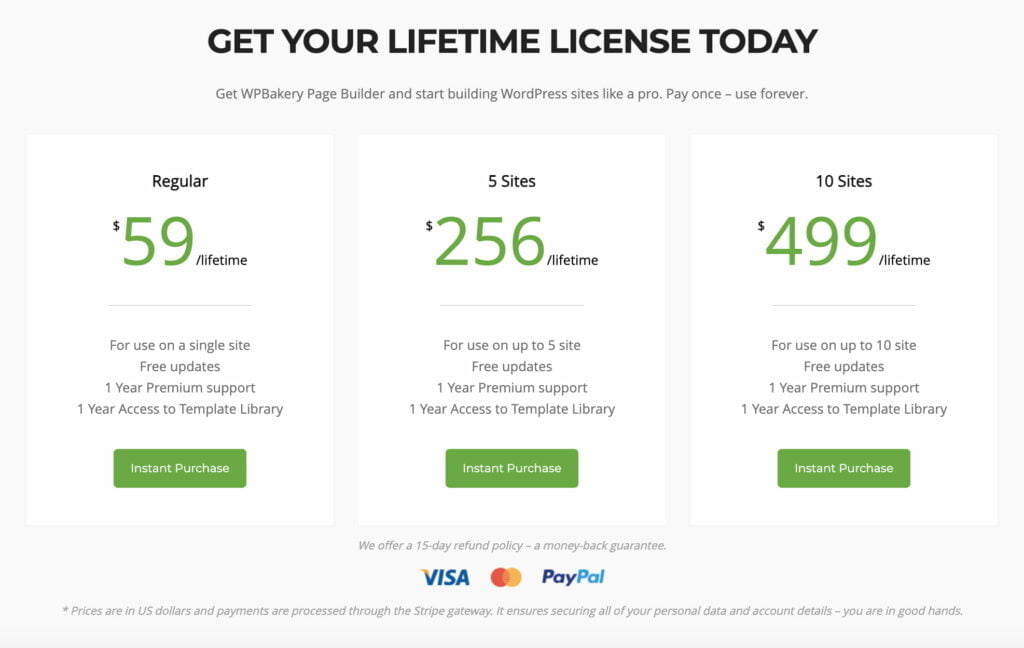
Regarding pricing, WPBakery Page Builder costs $59 for a regular license, while Visual Composer begins at $49.
WordPress Сustom Builds vs. WPBakery
IT Monks team doesn’t recommend using page builders like WPBakery Page Builder due to their performance issues, lack of flexibility, security issues, etc. Instead, we recommend you consider launching custom-built websites.
WordPress custom builds can offer several advantages over using a page builder plugin like WPBakery. Here are some reasons why custom builds can be considered better:
- Flexibility and Customization. You can create unique layouts and features tailored to your needs with a custom build. Page builders like WPBakery provide pre-designed templates and modules that align with your vision.
- Performance Optimization. Custom builds allow for optimized code and streamlined functionality. Page builders often come bundled with multiple features and options, resulting in slower page loading times. Custom builds enable you to optimize the code and keep your website lightweight.
- Clean Code. Custom builds involve writing clean, efficient code from scratch. This approach ensures your website’s codebase is lean, well-organized, and easier to maintain. On the other hand, page builders generate code automatically, which can sometimes be messy, difficult to customize, and may result in compatibility issues with other plugins or themes.
- Long-term Scalability. Custom builds provide a solid foundation for long-term scalability. As your website grows and evolves, you can easily modify and extend the custom codebase to meet new requirements. Page builders may have limitations in terms of customization or compatibility with future WordPress updates, requiring you to switch to a different tool or invest in additional development work.
- Security. Custom builds offer better control over security practices. Since page builders are widely used, they can become attractive targets for hackers. Additionally, the code generated by page builders might contain vulnerabilities or compatibility issues with security plugins. With custom builds, you can implement security measures tailored to your specific needs, reducing the risk of potential vulnerabilities.
Custom builds require more technical expertise and development time than a page builder plugin. If you look forward to launching a custom-built WordPress website, let us help you create a functional, usable, and performance-oriented website that lets your business get noticed.
How to Use WPBakery?
To begin using WPBakery Page Builder, it is necessary to acquire one of its premium licenses. Upon making the purchase, a ZIP file containing several plugin-related files will be available for download.

Unzip the file and locate the file named js_composer.zip. This file is an archive of the plugin that must be uploaded to your WordPress server. To proceed, access your WordPress admin panel, navigate to the Plugins section, and select “Add New.” Then, click the “Upload Plugin” button and choose the js_composer.zip file.
Click the “Install Now” button to initiate the installation process.

Once the installation is complete, press the “Activate Plugin” button. Doing so will redirect you to the welcome screen of WPBakery Page Builder.
Setting up the WPBakery Plugin
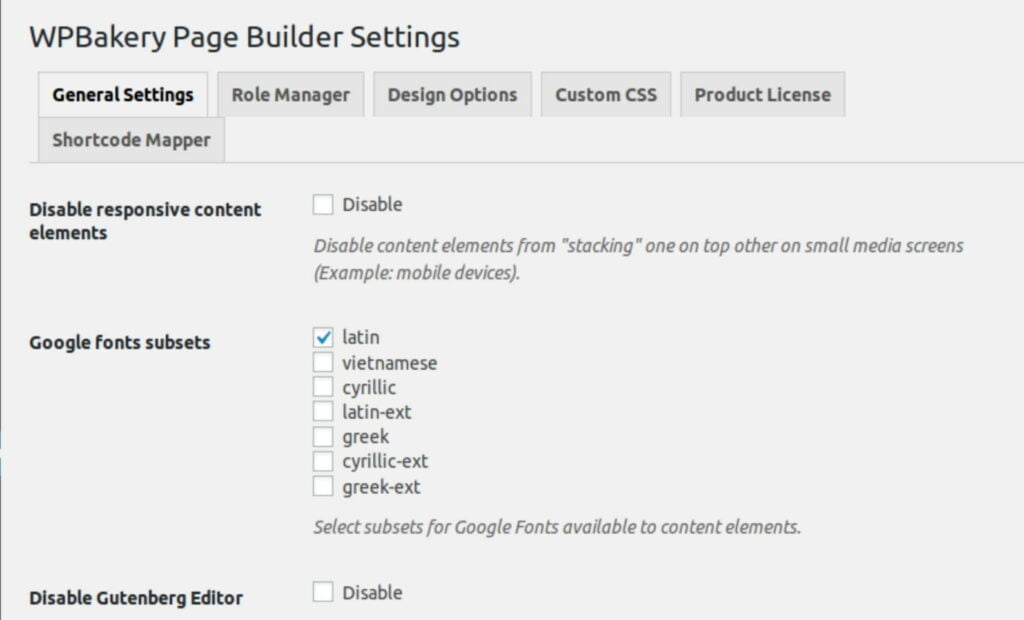
Exploring and utilizing WPBakery Page Builder is a straightforward process. This plugin offers extensive customization options, allowing you to adjust numerous settings to suit your specific needs. Select the “Settings” button on the welcome screen to access these options.
The General Settings page presents a well-designed default configuration suitable for most scenarios. Notably, it has built-in support for responsive design, enabling your pages to adapt seamlessly across different devices.

To optimize page loading times, the plugin employs various techniques. By default, it utilizes the Latin script subset of Google fonts. However, modify the Google fonts subsets option if you require support for other scripts.
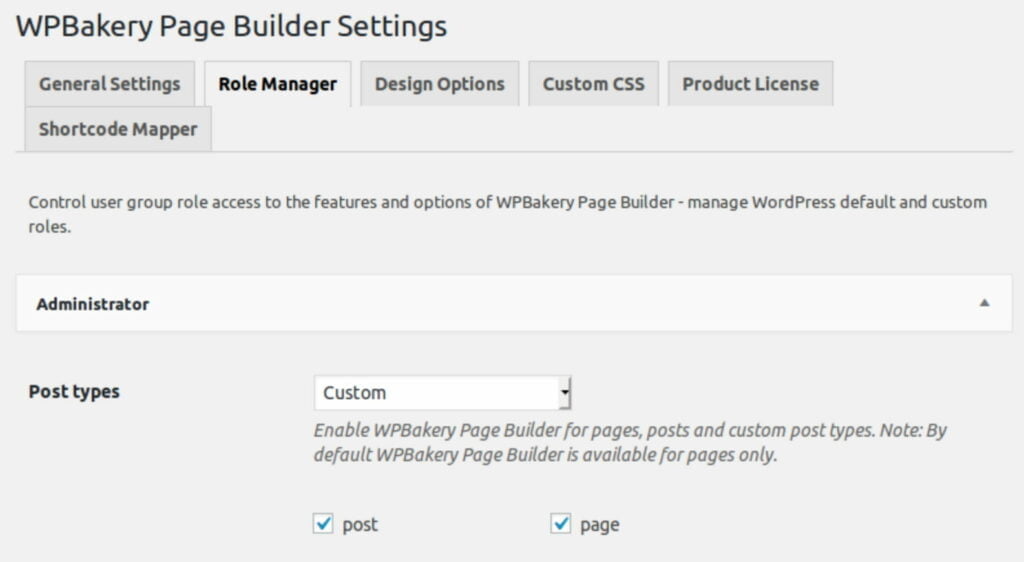
In the Role Manager tab, you’ll notice that the plugin is initially available only for the pages on your WordPress site. If you wish to extend its availability to your posts, choose “Custom” in the Post types list and enable the corresponding option.

Once you have made the desired adjustments, scroll down and save your changes by clicking on the “Save Changes” button.
If you prefer to customize the visual appearance of WPBakery Page Builder’s content elements, switch to the Design Options tab. Here, you can activate the “Use custom design” field, allowing you to modify the plugin’s default colors, margins, and widths.
WPBakery Back-End Editor
WPBakery Page Builder provides users with two robust editors: the back-end editor and the front-end editor. These editors are accessible exclusively within a page or a post. To begin, create a new page by navigating to Pages > Add New.
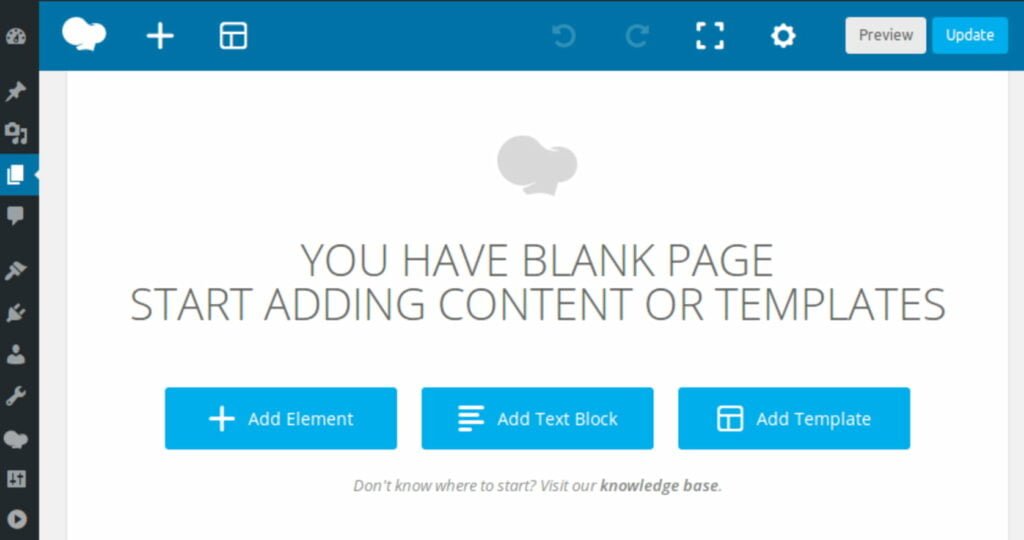
Within the page creation interface, you will have the option to select the desired editor. Start by clicking the “Backend Editor” button to launch the back-end editor.

The back-end editor offers a user-friendly interface for effortlessly adding various commonly used elements to your page. WPBakery Page Builder includes simple elements like text blocks, images, and separators, and more advanced options such as Facebook “Like” buttons, Google Maps, charts, and animated carousels.
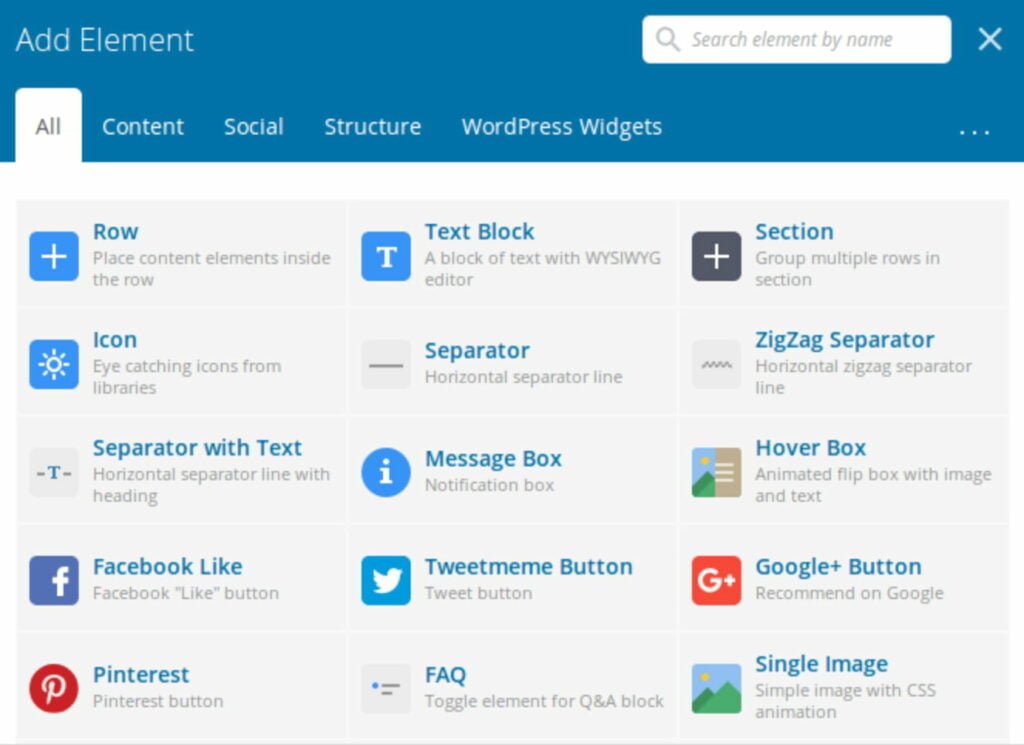
To enhance accessibility, the elements are organized into four distinct categories: content, social, structure, and WordPress widgets.

Each category serves a specific purpose. Content elements are primarily used for creating the main content of a page or post. Social elements facilitate easy sharing of your page on various social platforms. On the other hand, structure elements cater to advanced users comfortable with coding. They enable the direct addition of raw HTML and JavaScript to your page.
To incorporate an element, click the “Add Element” button and select the desired element from the options provided.
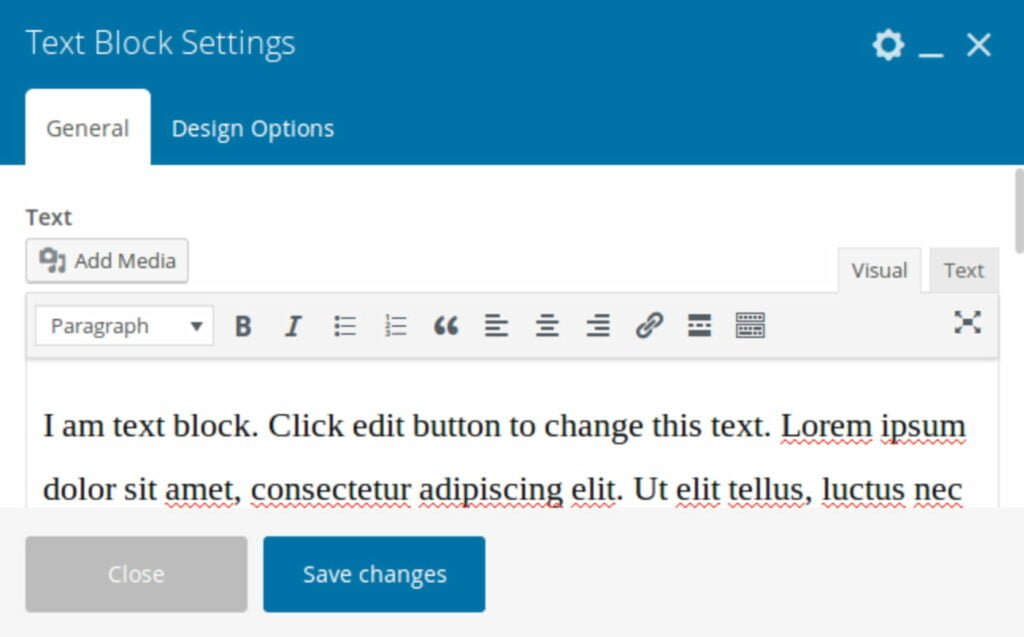
Alternatively, the “Add Text Block” button can insert text directly onto the page.

It’s important to note that if you wish to customize the appearance of an element, you can easily modify its styles by navigating to the Design Options tab.
Once you have added a few elements, you will notice that each element possesses a toolbar with various buttons. These buttons feature intuitive icons and enable essential operations such as dragging and dropping the element to rearrange its position, duplicating it, deleting it, or editing its contents.
WPBakery Frontend Editor
The back-end editor is well-suited for creating lengthy, intricate pages containing numerous elements. When using this editor, you’ll need to click the Preview button whenever you want to preview how your page will appear once published.
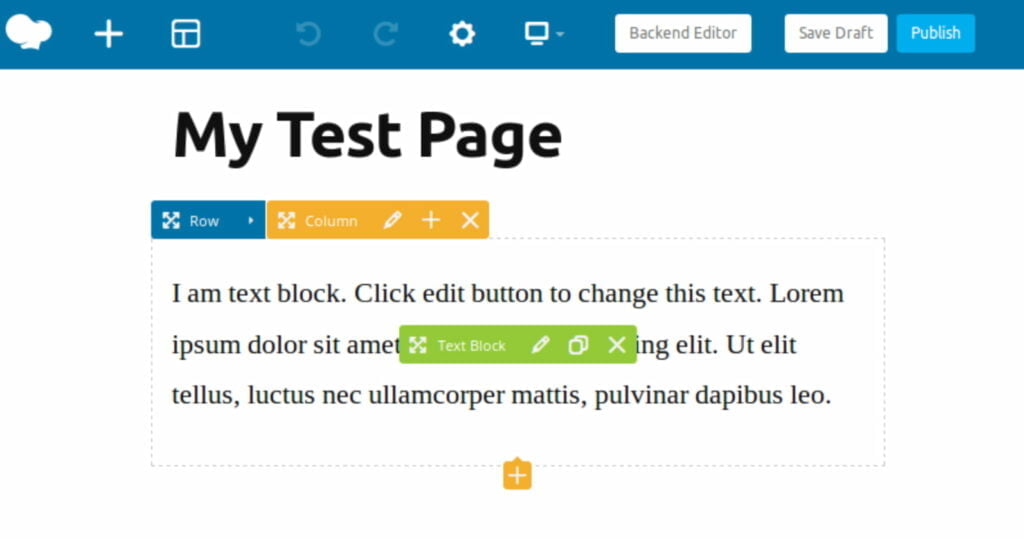
Alternatively, the WYSIWYG front-end editor provides the advantage of working directly with the final visual representation of your page from the outset. You can seamlessly switch between the two editors as needed. To switch to the front-end editor, scroll up and click on the Frontend Editor button.

Within the front-end editor, the toolbars associated with each element will only be visible when you hover over them. These toolbars function similarly to those in the back-end editor, providing convenient options for managing and manipulating elements.
Furthermore, the front-end editor lets you view the page’s appearance across different screen sizes. You can also continue editing the page while viewing it in your preferred screen size.
Templates
WPBakery Page Builder offers a convenient feature that allows you to convert any page or post you create into a reusable template. This feature significantly reduces repetitive work when designing pages for your WordPress site.
To save the current layout of your page as a template, open the Templates dialog, assign a name to the template, and click the Save Template button.

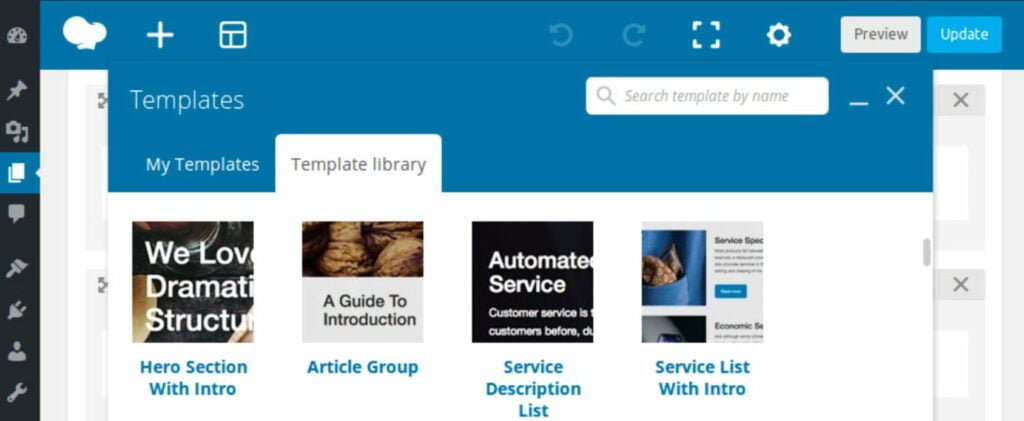
Additionally, you can access a vast template library provided by the plugin. This library is regularly updated and offers many high-quality layout templates. To access the library, switch to the Template Library tab and click the Access Library button.
You’ll find an extensive collection of premium templates within the library at no cost. However, please note that you need to activate your WPBakery Page Builder license in order to utilize these templates.
The templates in the library can be broadly categorized into two types: templates for entire pages and templates for individual sections or components of a page. For instance, the About Page template assists you in creating a comprehensive “about us” page, while the Hero Section template focuses solely on creating a captivating hero section.
Bottom Line
While WPBakery Page Builder is a popular choice among WordPress users, it’s worth noting that there are alternative approaches to website design. Some developers prefer custom-built websites for greater flexibility, performance optimization, clean code, long-term scalability, and better control over security practices. Custom builds require more technical expertise and development time but offer more control and customization options.
If you need help designing a custom-built WordPress website, you can rely on the IT Monks team!
Contact
Don't like forms?
Shoot us an email at [email protected]