Managing HTTP Security Headers on WordPress Websites
Table of Contents
Security is all we need. There are many ways to make your website a safer place on the Internet. Adding HTTP security headers is one more way to add an extra layer of security to your WordPress web project. In this article, we’ll take a closer look at the HTTP security headers, their types, and ways to add them to your site.
If your website is powered by WordPress, you will have to follow security rules that will help protect your blog, online store, or any other business project. Since you will be dealing with sensitive information (for example, the transmission of passwords and customer billing information) during the operation of your site, it is best to always make sure that your WordPress installation is as secure as possible.
HTTP Security Header – What Is It?
An HTTP security header is a subset of HTTP headers exchanged between a web browser and the web servers, transmitting security-related aspects of the HTTP communication.
When a user visits a specific site in their browser, the resource responds with the appropriate HTTP headers. These headers tell the browser how to interact with that particular site. Such headers most often consist of metadata, for example, the Cache-control field to control caching, lists of HTTP status codes, and the method of encoding content in transit – Content-Encoding.
By using HTTP headers wisely, you can improve the security of your site and provide some degree of resistance to cyber-attacks. For example, if you add strict-transport-security, you can force the latest versions of Google Chrome, Firefox, and Safari to only interact with your site over HTTPS.
Modern web browsers support many HTTP headers that can improve the security of your websites and web applications to protect your project against clickjacking, cross-site scripting, and other common attacks. HTTP security headers bring an additional layer of security to web resources while restricting web browsers and web servers’ behaviors once the website or web application is running. Adding the right HTTP security headers to WordPress websites is a crucial aspect that means a lot for your website’s security. Similar to other things in the world, certain trends on which HTTP security headers are trendy and which of them are not relevant anymore.
Top HTTP Response Headers
Let’s take a closer look at some of the most well-known HTTP response headers that you can add to your WordPress website.
HTTP Strict Transport Security (HSTS)
Even if you purchased, installed, and configured an SSL/TLS certificate, your site can still be accessed via regular HTTP. Hackers even have several special scripts that open the site using an unprotected protocol. Therefore, by using strict-transport-security, you force all modern browsers to “communicate” with the site exclusively via HTTPS. In this case, even if an attacker tries to open a WordPress site over HTTP, the browser will refuse to open the resource.
Let’s consider the following example:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
It transmits the following message to the visiting web browser – the current website and all its subdomains are HTTPS-only. Over the next 2 years (the max-age value in seconds), the web browser should access it only over HTTPS. The preload directive indicates that the website is listed among HTTPS sites. With preloading, you speed up the loading time of the site and eliminate the risk of man-in-the-middle attacks when someone reaches the web page for the first time.
Content-Security-Policy (CSP)
It’s a must-have HTTP security header for all WordPress websites. It’s a sure-fire way to protect your web resource against XSS attacks. With its help, you control permitted content sources. For example, the CSP to allow assets only from the local origin looks like this:
Content-Security-Policy: default-src ‘self’
Script-src ‘self’ allows scripts from the local origin only. With the plugin-types directory, you can restrict plugin sources or object-src.
X-Frame-Options
The HTTP security header was first used in Microsoft Internet Explorer. With its help, you can protect your website from cross-site scripting attacks, including HTML frames. To apply protection to the current page against loading into iframes, use:
X-Frame-Options: deny
It also supports the following values:
- sameorigin to allow loading into iframes with the same origin;
- allow-from to indicate specific URLs.
You can also replace this HTTP security header with suitable CSP directives.
Expect-CT
Expect-CT HTTP security header is used for certificate spoofing. Use it to indicate that only new certificates added to Certificate Transparency logs should be accepted:
Expect-CT: max-age=86400, enforce,
report-uri=”https://example.com/report”
The enforce directive instructs clients to refuse connections that violate the Certificate Transparency policy. The report-uri directive is optional and is used to indicate a location for reporting failures.
X-Content-Type-Options
The next type of security header is X-Content-Type-Options. Its beauty lies in the nosniff value, which prohibits content sniffing. By using this header, you can protect your site from MIME spoofing attacks.
The HTTP security header has just one directive:
X-Content-Type-Options: nosniff
Referrer-Policy
Feature Policy is an HTTP security header that allows site owners to enable or disable platform-specific features. Therefore, you, as the owner of the website, will be able to restrict some browser functions on your resource. It controls is and how much referrer information should be revealed on the webserver. For each individual feature, you have to specify whether it is disabled or enabled. Here is a list of these features: geolocation, midi, notifications, push, sync-xhr, microphone, camera, magnetometer, gyroscope, speaker, vibrate, fullscreen, and payment.
Referrer-Policy: origin-when-cross-origin
In this example, the web browser will reveal complete referrer information only for the same-origin requests. The rest requests will receive only the origin data.
Cache-Control
To take control of caching of specific pages on your site and ensure the confidential data is not in any caches, use the cache-control header. The typical example of using the header is:
Cache-Control: no-store
Clear-Site-Data
Here comes another HTTP security header that lets you keep the data of your site private. The Clear-Site-Data header lets you make sure that the site’s confidential data is not stored by the web browser after a user logs out.
Consider the following example:
Clear-Site-Data: “*”
It will clear all browsing data related to a website, including cache, cooking, and storage.
Feature-Policy
This header will come in handy to you if you want to deny access to certain browser features. For example, use the following header to ensure that the application doesn’t use the camera and microphone APIs:
Feature-Policy: microphone ‘none’; camera ‘none’
Deprecated HTTP Security Headers
X-XSS-Protection
It’s a non-standard header that was intended to be used for web browsers with XSS filter. It was intended to be used for filtering purposes. The header protected the projection of your site against JavaScript injection attacks through cross-site scripting. Here’s how it commonly sounds:
X-XSS-Protection: 1; mode=block
The HTTP security header was easy to bypass, so it was deprecated. Besides, most modern-day web browsers do not use XSS filtering any longer.
HTTP Public-Key-Pins (HPKP)
Here comes one more example of deprecated HTTP security headers. It was introduced in Firefox and Google Chrome to prevent certificate spoofing. It featured a rather complicated mechanism, as part of which the webserver presented the web client with cryptographic hashes of valid certificate public keys for future communication.
An HPKP example would look like this:
Public-Key-Pins:
pin-sha256=”cUPcTAZWKaASuYWhhneDttWpY3oBAkE3h2+soZS7sWs=”;
max-age=5184000
HPKP proved to be too complicated. When improperly used, it could completely disable the website access for the specified time (2 months in the example given above).
Ways to Add HTTP Security Headers to WordPress
To achieve the best effect from using HTTP security headers on your site, it’s better to get them set up on the webserver level. The results would be even better when you use Sucuri or Cloudflare DNS-level web application firewalls.
Let’s consider how the most popular methods of adding HTTP security headers to WordPress work, and pick the best option for you.
Sucuri
There are many WordPress security plugins available on the market. Sucuri is one of the top-rated ones without any doubt. If you use their website firewall service, you can add HTTP security headers without writing a line of code.
To get started, you need to sign up for a Sucuri account (in case you do not have one yet). To register an account, you will need to answer several quick questions. You will be also provided with detailed documentation to get the maximum use of the service.
- After signing up, you need to install and activate the plugin on your site.
- After activation, navigate Sucuri Security » Firewall (WAF) and enter your Firewall API key (available under your account on the Sucuri website). Click Save to apply the changes.
- Navigate to your Sucuri account dashboard. Over there, click on the Settings menu and switch to the Security tab.
- You will see three sets of rules. HSTS is set as the default protection, which will be applied for each set of rules.
- Apply changes. Now Sucuri adds selected HTTP security headers in WordPress.
Cloudflare
The service offers a free plan, but it lacks advanced security features. You will need to upgrade to the premium plan to get access to advanced features.
- Install and activate the service on your site. Once activated, open the SSL/TLS page under your Cloudflare account dashboard and then switch to the Edge Certificates tab.
- Next, scroll down to the HSTS section and click the Enable HSTS’ button. It will reveal a popup with instructions on how to enable HTTPS on your WordPress site. Click Next and you will see options to add HTTP security headers.
At this stage, you can enable HSTS, no-sniff header, apply HSTS to subdomains (if they are using HTTPS), and preload HSTS.
Htaccess
This method allows you to set the HTTP security headers in WordPress at the server level.
You must change. htaccess on your website. This is the server configuration file used by the most commonly used Apache webserver software.
Just login to your website using your FTP client or file manager app in your hosting control panel. In the root folder of your website, you need to find the .htaccess file and edit it.
This will open the file in a text editor. At the bottom of the file, you can add code to add HTTPS security headers to your WordPress site.
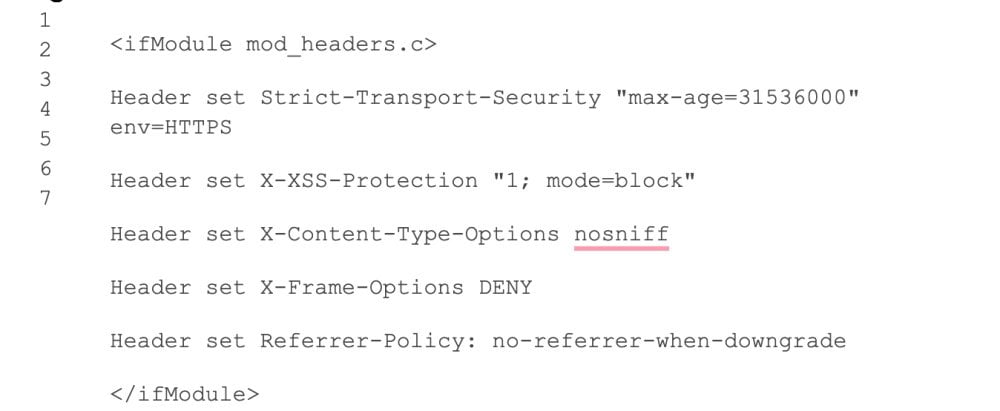
You can use the following code example as a starting point, it identifies the most commonly used HTTP security headers with optimal settings:

Don’t forget to save your changes and visit your website to make sure that everything is working as expected.
Bottom Line
That’s it, we hope this article helped you learn how to add HTTP security headers in WordPress.
When a user visits the site through their browser, the server adds HTTP headers, including HTTP security headers, to the responses. HTTP allows you to add an extra layer of security to your WordPress site. They can help prevent common malicious activities that affect the performance of your website.
These headers tell the browser how to behave when communicating with the site. Basically, these headers are composed of metadata.
Now that you’ve added the HTTP security headers to your website. You can test your configuration using the Free Security Headers tool. Just enter your website URL and click the Analyze button.
It will then check your website’s HTTP security headers. and will show you a report. The tool generates a so-called quality tag, which you can ignore because most websites will get a B or C grade at best without affecting the user experience.
HTTP Security Headers FAQ
- What are WordPress security headers?
WordPress security headers are a set of HTTP response headers that can be used to enhance the security of a website built with the WordPress content management system. These headers can be used to protect against common web-based attacks, such as cross-site scripting (XSS) and clickjacking.rnrnExamples of WordPress security headers:rnrn1) u003ccodeu003eX-XSS-Protectionu003c/codeu003e: This header prevents cross-site scripting attacks by enabling the browser’s built-in XSS filtering.rn2) u003ccodeu003eX-Frame-Optionsu003c/codeu003e: This header prevents clickjacking attacks by specifying whether a webpage can be embedded in a frame or iframe.rn3) u003ccodeu003eContent-Security-Policyu003c/codeu003e: This header is used to specify a set of security policies for the browser to enforce, such as which sources of content are allowed to be loaded by the browser.rnu003ccodeu003e4u003c/codeu003e) u003ccodeu003eStrict-Transport-Securityu003c/codeu003e: This header is used to enforce the use of HTTPS on a website by telling the browser to upgrade any insecure requests to HTTPS automatically.rnrnThese headers can be added to a website’s HTTP response by configuring the web server or using a WordPress plugin.
- How to enable HTTP Strict Transport Security HSTS in WordPress?
There are several ways to enable HTTP Strict Transport Security (HSTS) in a WordPress website, some of the most common methods include:rnrn1) Using a plugin: Several WordPress plugins can be used to enable HSTS, such as “Really Simple SSL” and “HSTS”. These plugins typically provide an easy-to-use interface for configuring HSTS and other security headers.rn2) Manually editing the .htaccess file: If your website is running on an Apache web server, you can enable HSTS by adding the following line to your website’s .htaccess file:rnrnu003ccodeu003eu003cemu003eHeader set Strict-Transport-Security u0022max-age=31536000; includeSubDomains; preloadu0022 env=HTTPSu003c/emu003eu003c/codeu003eu003cemu003ernu003c/emu003ernThis line sets the HSTS max-age to one year (31536000 seconds) and includes all subdomains. Also, it tells the browser to preload this HSTS policy.rnrn3) Using Cloudflare: If your website uses Cloudflare as a reverse proxy, you can enable HSTS by going to the “Crypto” tab in your Cloudflare dashboard and enabling the “Always Use HTTPS” option.rnrnIt is important to note that HSTS must be enabled on the web server or reverse proxy before the browser can use it. So make sure you are using a valid SSL certificate for your website and test your website after enabling HSTS to make sure it does not break anything.
- What are WordPress x-frame-options?
u003cdiv class=u0022wp-block-rank-math-faq-blocku0022u003ernu003cdiv class=u0022rank-math-faq-itemu0022u003ernu003cdiv class=u0022rank-math-answeru0022u003eThe u003ccodeu003eX-Frame-Optionsu003c/codeu003e HTTP response header is used to protect a website from clickjacking attacks. It tells the browser whether or not a webpage can be displayed in a frame, iframe, or object.rnThree possible values can be used with the u003ccodeu003eX-Frame-Optionsu003c/codeu003e header:rnrnu003ccodeu003eDENYu003c/codeu003e: This value tells the browser not to display the webpage in any frame, iframe, or object.rnu003ccodeu003eSAMEORIGINu003c/codeu003e: This value tells the browser to only display the webpage in a frame, iframe, or object if the parent page is on the same domain as the webpage.rnu003ccodeu003eALLOW-FROM uriu003c/codeu003e: This value tells the browser to only display the webpage in a frame, iframe, or object if the parent page is on the specified domain.rnrnFor example:rnu003cemu003eu003ccodeu003eX-Frame-Options: SAMEORIGINu003c/codeu003ernu003c/emu003ernTo enable u003ccodeu003eX-Frame-Optionsu003c/codeu003e in WordPress, you can use a plugin like “All In One WP Security and Firewall” or “iThemes Security”, which allows you to configure the header value in the settings. Alternatively, you can add the appropriate u003ccodeu003eX-Frame-Optionsu003c/codeu003e header to your website’s .htaccess file if your website is running on an Apache web server.u003c/divu003ernu003c/divu003ernu003c/divu003e
Contact
Don't like forms?
Shoot us an email at [email protected]