10 Proven Techniques on How to Speed Up WooCommerce Store
Table of Contents
Time is money, and the speed of loading your WooCommerce store’s pages is one of the main factors affecting your revenue. Faster site loading results in a better user experience, which results in improved ROI, improved SEO, and more happy customers. When you speed up WooCommerce store, you multiply the chances that your website will attract many new customers and keep loyal buyers always with your brand.
WooCommerce is one of the most popular eCommerce platforms, which is free and easy to use even for a beginner webmaster. However, there are still some expenses involved into running a WooCommerce-based web store, though. When customers reach your site, they expect to see a dynamic web page that looks stunning on the chosen screen resolution, features high-quality images and videos, presents user reviews and impressive product descriptions, offers all the needed online store options and streamlined checkout, and a whole lot of other tools that let your customers enjoy every moment spent on your site.
A slow WooCommerce site will hardly help you attract more buyers. The speed at which your web page loads is one of the crucial factors that makes people come to your web store and place orders. While keeping in mind the following WooCommerce best practices on website speed optimization, you will be able to achieve the most impressive results.
Why Is It Vital to Speed up WooCommerce?
It seems the answer is obvious. The following statistics will be the best proof why WooCommerce speed matters.
- More than 53% of mobile users leave a website that takes longer than 3 seconds to load. Speed is a crucial factor in the rapidly changing world. With the mobile internet traffic making up more than 55% of total global online traffic, it’s vital to take care of your site’s performance on smartphones and tablets.
- Website loading speed has a direct impact on Google ranking. Faster websites have better SEO and get higher positions in search engines.
- Google has shifted to mobile-first indexing for over 50% of the pages shown in their search results.
Taking into account these statistics, let’s take a closer look at the key steps you can take to speed up WooCommerce site.
WooCommerce Speed Optimization Tips
Optimize Core WooCommerce Settings
Let’s put first things first. While working on the optimization of your WooCommerce site’s speed, begin with the improvement of your site’s settings. By default, the WooCommerce login URL looks like this: domain.com/wp-admin/. Although it’s easy to remember, it can be an easy target for hackers because everyone else knows it. To protect your login page from malware and the risk of being hacked, create a custom URL for the login page. The task gets super easy with the help of a dedicated WordPress plugin like WPS Hide Login.
If your WooCommerce site hosts a blog, you can speed up its performance while managing the number of posts displayed in the feed. By default, WordPress reveals 10 posts per page, you can set a lower limit and check how it lets you improve your WooCommerce site’s loading. To limit the number of blog posts in your feed, navigate to Settings > Reading in your WordPress dashboard, and specify the number of pages you’d like to reveal.
You can also improve your WooCommerce site’s loading speed while managing user comments that users post on your site. Blogs that have lots of comments under their publications can take control over the number of comments while breaking them into smaller chunks. A similar technique can be applied to setting the limit of user reviews that appear on product pages. It’s recommended to keep the number between 10 and 2o comments/reviews per page.
You can also disable comments sitewide if you do not want them to slow down your site’s performance.
Use a Speed-Optimized WooCommerce Theme
Very often, the WooCommerce store loading speed improvement begins with the proper choice of a WooCommerce theme. There are thousands of amazing ready-to-go designs available in the market. However, the selection of the proper solution for your web store shouldn’t be limited to the visual presentation of a theme. You need to ensure that the chosen web theme is fully compatible with WooCommerce and offers all the essential elements and tools that you will need for your web store. While choosing a theme, ensure that it is mobile-friendly and speed-optimized. It’s easy to check when you open the theme’s live demo and scale up and down the web page. A mobile-friendly theme will automatically adjust to any screen size that you set. When it comes to checking out the page loading speeds, WordPress site speed checking tools will come in handy.
Optimize WooCommerce for Mobile-First Experience
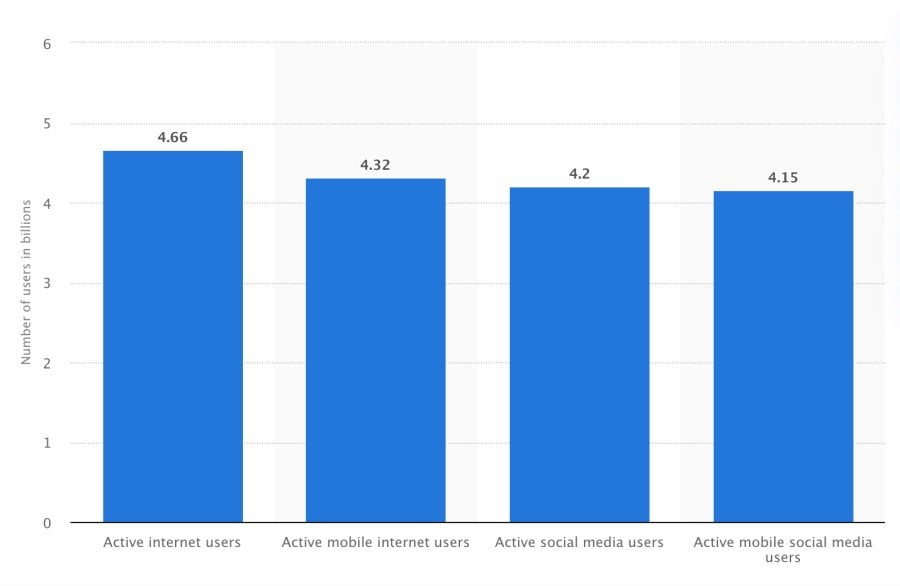
The number of mobile users grows by leaps and bounds, with the total number of 5+ billion users estimated to be reached by 2024. According to Statista, the number of active mobile Internet users makes up more than 4,32 billion in 2021.

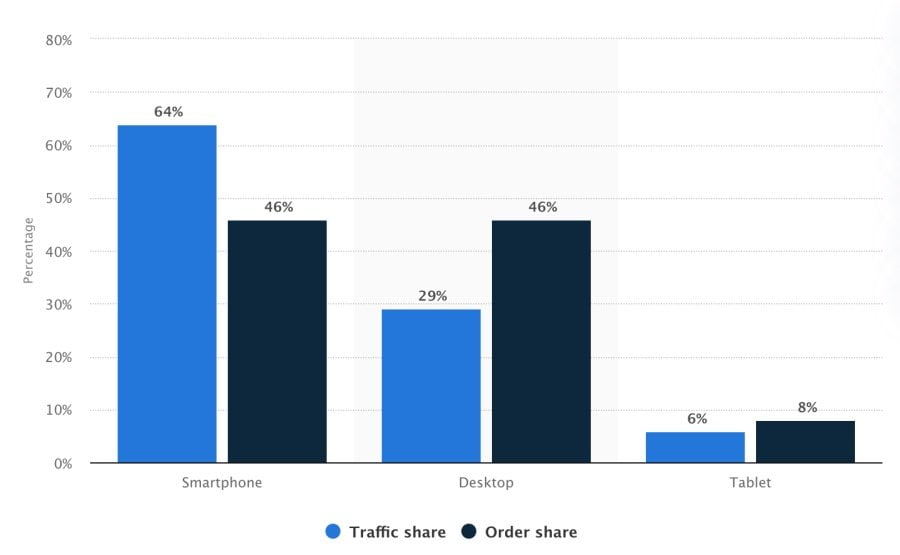
Mobile shopping has a massive potential of growth. In a study that analyzed the shopping experience of 500+ online shoppers in 37 countries, the number of smartphone site visits made up 65%, with about 46% resulting in placing orders on eCommerce sites.

To target mobile eCommerce shoppers, start off by making your WooCommerce store mobile-friendly. It’s easy to achieve while launching your web store with a responsive WooCommerce theme. While working on your site, you can also check whether it passes the minimum mobile usability standards while working with tools like Google’s Mobile Friendly Test. It will show a snapshot of how your website is displayed on mobile devices.

Get Rid of Unneeded Plugins
WooCommerce plugins and extensions can significantly improve your eCommerce site’s performance in many ways. There are thousands of free and premium solutions that you can add to your web store. At the same time, the wrong choice of plugins can slow down your WooCommerce site.
Contrary to a popular thought, it’s not the number of plugins that you add to your site but the quality of plugins you choose. We have already discussed the topic of how slow plugins can affect your site’s loading speed. Check it out and be smart about the right choice of WooCommerce extensions.
Increase WordPress Memory Limit
It’s set as default settings that WordPress allocates 32MB memory for PHP. While running into crunches, it tries to automatically increase the memory limit to 40MB for a single site or 64MB for a multisite. This memory limit won’t be enough for a WooCommerce store, that’s why it’s recommended to increase the limit to 256MB and always make a backup of your files whenever you make any changes.
Optimize WooCommerce Images
Images are the essential part of any WooCommerce store. It’s the visual content that helps your customers learn about your offers in more detail. The quality of your WooCommerce site’s images also has a direct impact on your site’s loading speed. If you do not optimize images, you may face the risk of your website to start crawling and delivering poor user experience.
According to the State of the Images report, you can save 545 KB per page while adding the lazy-loading effect to hidden or offscreen images. You can further save 40.3 KB per page while setting the JPEG compression levels to 85 or lower.
When it come to the optimization of images on your WooCommerce store, the following 5 recommendations should help you achieve better results:
- Upload images in such formats as JPEG, PNG, SVG, WebP);
- Use image compression tools to reduce file sizes;
- Ensure that your images are responsive and will look good across all screen sizes;
- Enable lazy loading for offscreen and hidden images;
- Offload image delivery to fast CDNs.
Use WooCommerce Cache
Caching is one of the quickest ways to speed up WooCommerce. It’s the process of temporarily storing resources from one request so that subsequent requests can be quicker fulfilled. Cache can be stored either on a user’s device or on a web server.
Why do you need WooCommerce caching? See the following:
- A person types in a request in their web browser, e.g. itmonks.com.
- The web browser makes a request for a web page to be displayed to the user. The request is handled by a DNS server. As a result, the IP of the hosting server is revealed.
- WordPress, Shopify, or any other application hosted on a server handles the returning web page.
- The app runs PHP, JavaScript, or other scripts and queries the MySQL, MongoDB, etc. database to build a web page. Afterward, the web page returns to the browser and is shown to the user.
This is how one request from one user is handled. When there are multiple requests sent at the same time, it puts a heavy load on a server, which brings to its slow loading times. That’s when caching comes into play. With its help, you can reduce WordPress’ dependency on PHP and a database.
There are 2 major types of web caching differentiated. Each of them has its own subsets:
Server-Side Caching
- Bytecode Cache
- Object
- Page
- CDN
Client-Side Caching
- Browser Cache
By means of caching, you can not only speed up WooCommerce but also reduce the load on the server.
Optimize WooCommerce Database
The database of your WooCommerce store is a collection of your site’s data, which includes:
- The content shared on your site – pages, posts, categories, products, tags, reviews, comments, user data, WooCommerce theme, the plugins you installed on your site, etc.
- Order details, payments, inventory, and other kinds of transaction data.
All of this content is requested every time a customer reaches your web page. In most cases, the content is static and doesn’t change a lot. However, things change when a user places an eCommerce order and makes a dynamic request.
If you clean up the WooCommerce database, it won’t take a long time to process user requests. Optimizing WooCommerce databases is easy while you clean up the unnecessary junk from your site.
Limit the Number of Saved Revisions
One of the most common things many WooCommerce store owners do is updating the inventory and blog posts from time to time. On one hand, it’s good because Google sees your efforts of keeping content always up-to-date. On the other hand, you increase the number of revisions, which can slow down your WooCommerce site. To prevent this from happening, you need to reduce the number of revisions.
It’s easy to do as you simply add the following code snippet to the wp-config.php file:
define(‘WP_POST_REVISIONS’, 15);
It limits the number of revisions to 15. You can specify any number. Yet, it’s recommended to keep the number of revisions below 15.
Streamline WooCommerce Checkout
The last but not the least important technique to speed up WooCommerce is by streamlining the checkout experience. There are several approaches being widely used by WooCommerce site owners. The most effective ones include:
- Social login, which lets your customers login to your site using their existing social media accounts on Facebook, Twitter, and other popular social media platforms.
- Variation swatches for your WooCommerce store’s products. It lets your customers check out all of the available product variations while simply tapping on different product options revealed on a product page.
- Make it easy for people to buy from you and reduce the number of the checkout page abandonments while adding the one-page checkout to your WooCommerce storeю
- Give your customers an opportunity to choose from different payment methods. Integrate your web store with payment gateway extensions to accept payments through Stripe, Bolt, PayPal, and others.
Bottom Line
A fast WooCommerce store delivers a better user experience to your customers, results in better SEO and ROI of your site. While you implement the WooCommerce speed improvement techniques mentioned above, it’s vital to keep a close eye on the performance stats of your eCommerce site. Regular revisions let you easily identify what elements of your site should be optimized to deliver better site loading speeds.
Contact
Don't like forms?
Shoot us an email at [email protected]