Best Font Combinations for Websites [Tips, Rules, Examples]
Table of Contents
Fonts and web fonts pairings are essential elements of every web design. Learn how to create the best font combinations for websites to deliver the best user experience to the audience.
Web designers should make color palettes, navigation elements, web themes, and the best web fonts pairings. You need a good sense of your brand’s style to identify the best font pairings that can convey a similar vibe.
What are web fonts combinations?
Web font pairings are combinations of two different fonts that compliment each other, providing better readability of your website’s content. These can be either cohesive or contrasting font pairings, making certain elements of your website stand out.
Web font pairings importance
We use fonts in headings, sub-headings, text body, etc., to keep visitors engaged with the reading and establish a clear and easy-to-follow hierarchy on websites. However, things can get tricky when you start playing around with different fonts and their combinations without knowing which should be the best font combinations for your website.
Unless you get a clear understanding of the best font pairings, you can make such mistakes as:
- Using boring fonts makes lengthy posts hard to read.
- It’s not the right choice to use retro fonts on a business’s website promoting innovative products or services.
- Using super-simple fonts can contradict the first impression of users learning about your business.
You can avoid these and other common font pairing mistakes if you consider the tips and rules on website font combinations listed below.
Best web font pairing tips
- If you work on a web page design with over 600 words, it would be better to use serif fonts in the body text because it lets your readers easily distinguish between similar-looking characters. The legibility of serif fonts is one of the major reasons why they are heavily preferred in literature and newspapers. However, if you find sans serifs with distinct letters, you may experiment with them.
- Gone are those days when sans serifs were considered a better choice than serifs for online texts because of their high readability. Over the past years, the quality of screen resolutions has significantly increased, making texts written in both font styles equally readable. Rather than focusing on the choice of sans serifs and serifs for your online content, you should pay more attention to the right choice of font size and setting the right spacing between the lines, as that does have a direct impact on your content’s readability.
- Font pairing isn’t about how you feel about your website’s typography. It is about how comfortable your website visitors are while reading your copy.
- The best font combination for your website is the one that aligns with your brand. The choice of fonts and combinations can tell your visitors a lot. Serifs are the common choice for creative and fun projects, while sans serifs should be a better fit for more traditional and serious business websites.
Rules for best font combinations for websites
Now, let’s consider the most effective rules for choosing the best website font combinations.
- Don’t use more than three fonts on your website. You will need to choose a font that looks great for a bigger size. It will be used in the header text. Both should be readable and match your brand style. You may choose the third font if you feel you need it.
- The best font combination for your website is the well-balanced one. The best way to achieve this is by pairing serifs with sans serifs.
- Create font pairings within font superfamilies. It’s a very common practice. Such fonts perfectly blend, and they should be easy to distinguish one from another.
- Use different fonts for different roles to establish a hierarchy on your web page. You may want to use a tall sans serif font to focus users’ attention on the header and use spacious and rounded serifs to let your readers easily and quickly scan your message.
Examples of the best font combinations
Now it’s time to consider some of the most vivid and effective examples of web font pairings. Use these for your inspiration, or feel free to pick the same font combinations for your website.
Abril Fatface & Lato
Abril Fatface font was designed for advertising headlines from the U.K. and France in the 1800s. Lato font was mainly designed to be used for corporate and business needs. The combination of the two typefaces should make your message look stunning on marketing and digital agency websites.

Download the fonts for free:
- Abril Fatface
- Lato
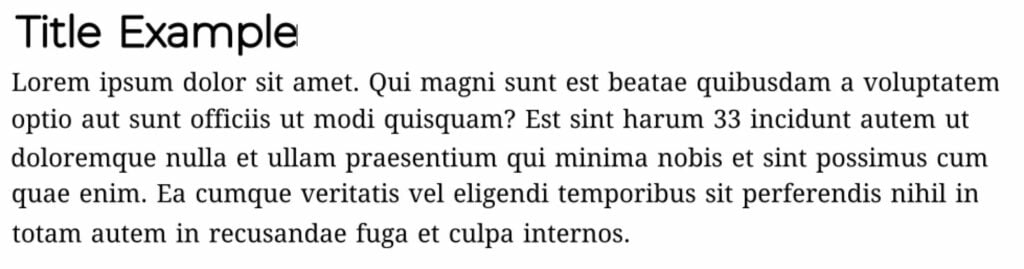
Lato & Roboto
Following the example above, where the Lato font is used in the body text, you can also use Lato in headlines and pair it with Roboto, which should be a perfect fit for large corporate websites in pharma, biotech, or healthcare.

Download the fonts for free:
- Lato
- Roboto
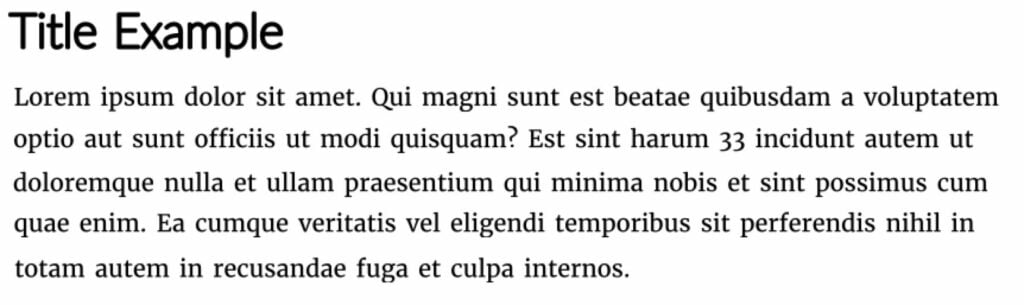
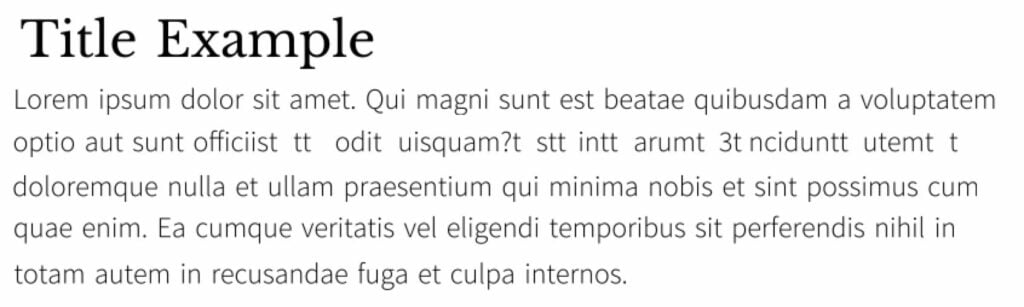
Lato & Merriweather
Now, let’s consider the example of the best font painting of Lato (headline) and Merriweather (body text), which are especially useful for websites and marketing campaigns focusing on readability. The combination of these two fonts should be a perfect fit for startup and small business websites.

Download the fonts for free:
- Lato
- Merriweather
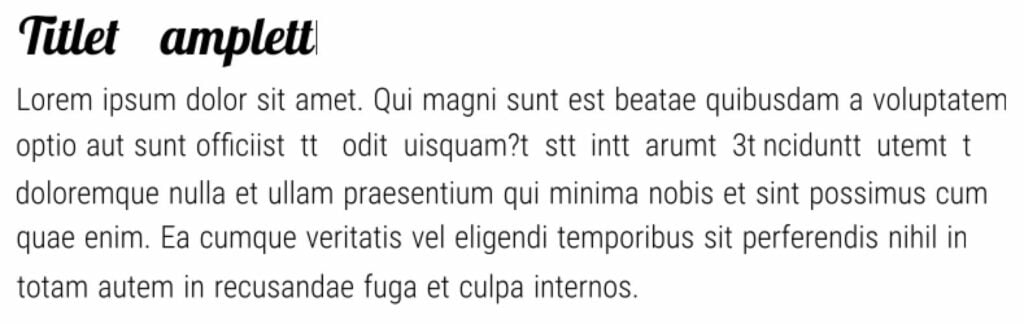
Lobster & Roboto Condensed
Here is one more example of the best font combinations for websites: the Roboto font used in the body text is paired with Lobster in the headline. The pair of these web fonts should be especially useful for travel and entertainment websites.

Download the fonts for free:
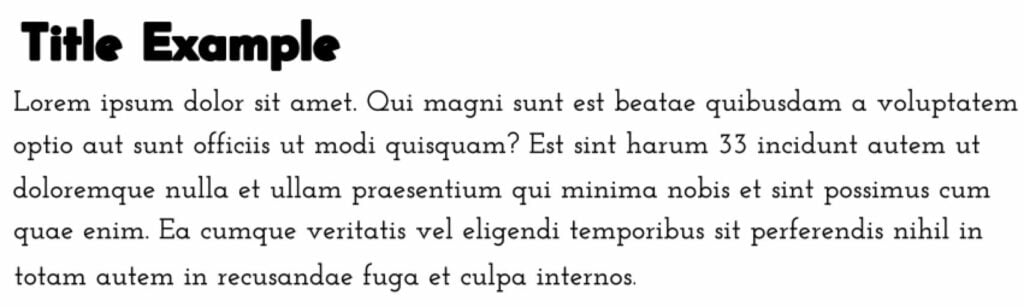
Josefin Sans Bold & Josefin Slab Semi-Bold
Josefin Sans and Josefin are sister families that pair nicely together. Both options are vintage fonts, which perfectly match websites of businesses featuring elements of retro style. This pair of web fonts is perfectly suited for websites and marketing campaigns of restaurants, bars, barbershops, etc.

Download the fonts for free:
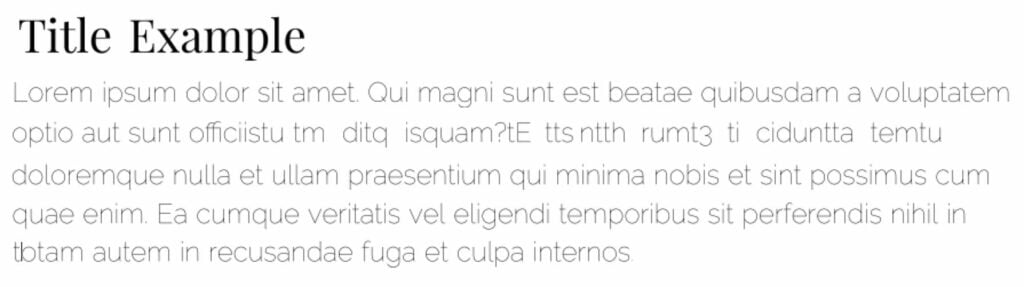
Libre Baskerville & Source Sans Pro
This pair of web fonts can change the look and feel of your website altogether. Libre Baskerville and Source Sans Pro should be the best choice for websites and marketing campaigns run by women and persons of color.

Download the fonts for free:
- Libre Baskerville
- Source Sans Pro
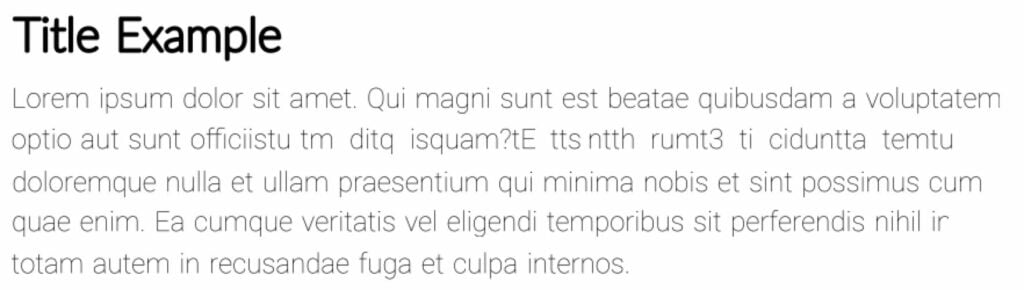
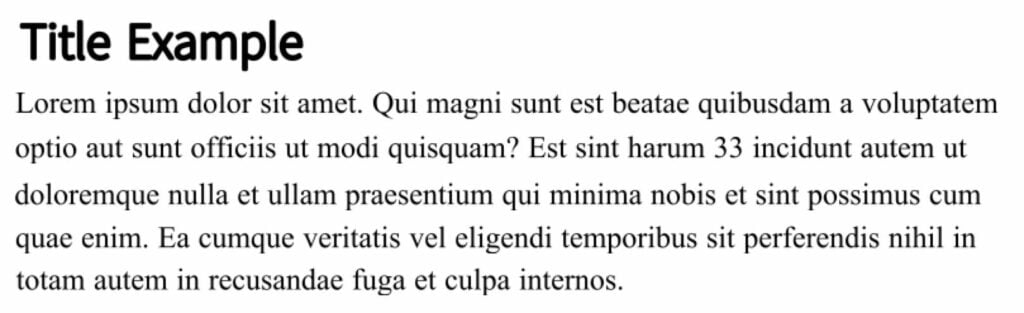
Montserrat & Droid Serif
Originally, the Montserrat font came from Brazilian signage and Droid Serif was intended to improve users’ reading experiences on Android devices. The combination of these two fonts perfectly demonstrates where each of them is meant to be. This web font painting is the best choice for news and entertainment websites with a heavy mobile readership.

Download the fonts for free:
- Montserrat
- Droid Serif
Source Sans Pro & Times New Roman
Web designers don’t like Times New Roman because it’s overused. Paired with other typefaces can create striking combinations. Times New Roman conveys honesty and reliability. It’s the best choice for websites related to technology and electronics.

Download the fonts for free:
- Source Sans Pro
- Times New Roman
Playfair Display & Raleway Thin
Using the pair of Playfair Display and Raleway Thin should be especially useful for designing eye-catching homepage hero images or introductory banners on the tops of internal or category pages.

Download the fonts for free:
- Playfair Display
- Raleway
Typography has huge importance for website perception and its readability. The right choice of the best font combinations can help you better convey your message to the audience and keep users more interested in your marketing message. Consider following the tips and rules of the best font combinations for websites and pick the best web fonts pair for your online project.
Contact
Don't like forms?
Shoot us an email at [email protected]