10 Killer Gutenberg Editor Tricks for Seamless Content Editing
Table of Contents
The introduction of the Gutenberg content editor has brought many new capabilities and content editing opportunities to WordPress users. Unlike the traditional editor that requires you to add a couple of plugins to format or create a post, Gutenberg is already loaded with all the essentials need to let developers and users without coding experience create stunning content on their websites. Using the most advanced and multi-functional WordPress content editor gets much easier, provided you learn about the Gutenberg editor tricks highlighted in this blog post.
Gutenberg Content Editor’s Evolution
Gutenberg is a WP block editor that replaced the old WordPress editor. Gutenberg was introduced as a stand-alone plugin with the introduction of WordPress 5.0. Since then, it has become a core part of the CMS, bringing the content editing experience to a new level.
A new WP block editor represents a perfect combination of a builder and an editor in one place. With the help of the Gutenberg editor, you can add content blocks to posts and packages on your WordPress website without installing a separate plugin. All functionality is included in WordPress 5.0 and later versions of the CMS.
Unlike the old WordPress editor, Gutenberg delivers a totally different and intuitive user interface that doesn’t require much learning curve to handle immediately. Unlike the old WordPress editor, Gutenberg delivers a more dynamic and comprehensive page-building and content-writing experience.
Gutenberg vs. Old WordPress Editor
With that said, let’s compare the key functionality of Gutenberg and the old WordPress editor.
| Gutenberg editor | Old WordPress Editor |
Before creating any content, you need to select a block to get created. Then you can drag, change and edit blocks the way you want. | While working in the classic editor, you start from scratch. Before you are in a regular field where you can start entering text. |
| Gutenberg makes it much easier to work with video content. You select a block with a video and drag the necessary media or insert a link. | In the old WordPress editor, you need to copy the code on the video you want to embed, go to the HTML editor, find the right place and only then paste. |
| Reusable blocks are one of the most loved features of Gutenberg users. There is no need to create the same blocks repeatedly. The feature saves a lot of time since you can save a block and use it whenever you want. | The classic WordPress editor lacks this feature. |
Gutenberg Editor Tricks
Now, let’s check out several must-try Gutenberg editor tricks that should further improve the content editing experience.
1. Hotkeys
If you’ve worked with at least one text editor, you should be familiar with using keyboard shortcuts. There are many combinations in Gutenberg. Let’s consider several of the most popular combinations of block shortcuts.
Block Shortcuts for Mac devices:
- Duplicate selected block: Cmd + Shift + D
- Remove selected block: Cmd + Opt + Backspace
- Change block type after adding a paragraph: /
- Insert New block before selected block: Cmd + Opt + T
- Insert New block before selected block: Cmd + Opt + Y
Block Shortcuts for Windows:
- Duplicate selected block: Ctrl + Shift + D
- Remove selected block: Ctrl + Alt + Backspace
- Change block type after adding a paragraph: /
- Insert New block before selected block: Ctrl + Alt + T
- Insert New block before selected block: Ctrl + Alt + Y
Additionally, you can create your custom shortcut using programs like Auto HotKey. The program lets you create shortcuts for specific actions you’d like to take to do specific tasks in the workflow.
2. Markdown syntax
Another stunning Gutenberg editor trick deals with formatting headings and text. If you need to highlight some text as an H1 heading, simply add “#” and a space in front of the selected space. The H2 heading can be added with “##” and a space, and so on, up to H6.
When you need to highlight a quote inside your text, put “>” in front of the necessary words.
To create a numbered list, just put “1.” or “1”). If you need a bulleted list, put “-” or “*” before the text.
3. Media
Gutenberg lets you easily add media content to your website by dragging the necessary images from your computer and dropping them where they should be inserted on your web page. A gallery automatically gets created on the web page by dragging and dropping media.
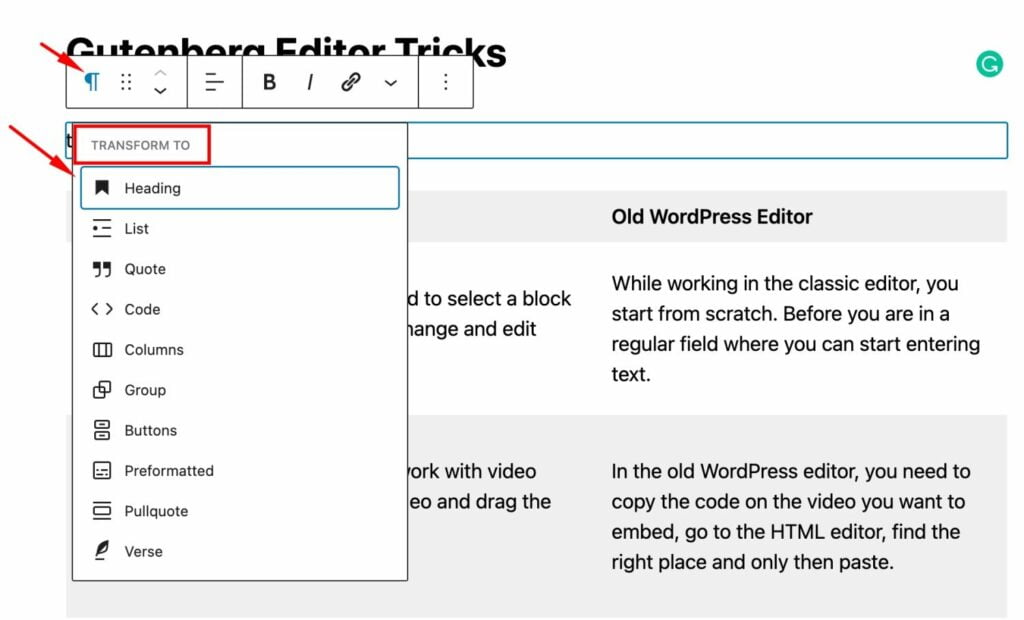
4. Editing ready-made blocks
Gutenberg lets you change the current block into the desired format. For example, you can replace a text block with a heading block and vice versa.

5. Copy with saved formatting
When you copy some text in the old WordPress editor, all formatting slips, and the text doesn’t look like it was intended. You must do all the formatting jobs in the classic WordPress editor.
You won’t face a similar issue when you work in Gutenberg. All texts and images that you copy retain the original formatting and layout.
6. Word count
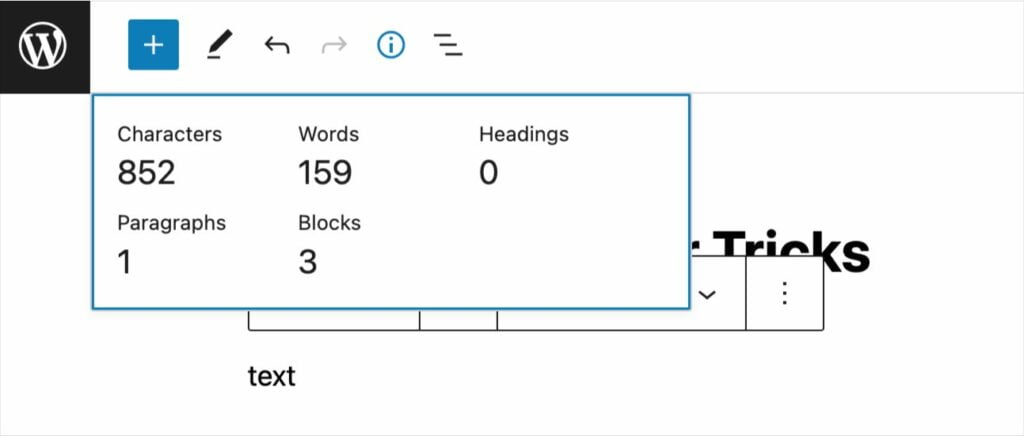
Here is one more useful Gutenberg editor trick the classic WordPress editor is missing. Whenever you need to count the number of words in your text, you can click the “i” button at the top of the screen and see the text’s statistics.

7. Re-arrange blocks by dragging and dropping
A simple drag-and-drop technique lets you swap or rearrange blocks within your posts or pages.
8. Different column formats
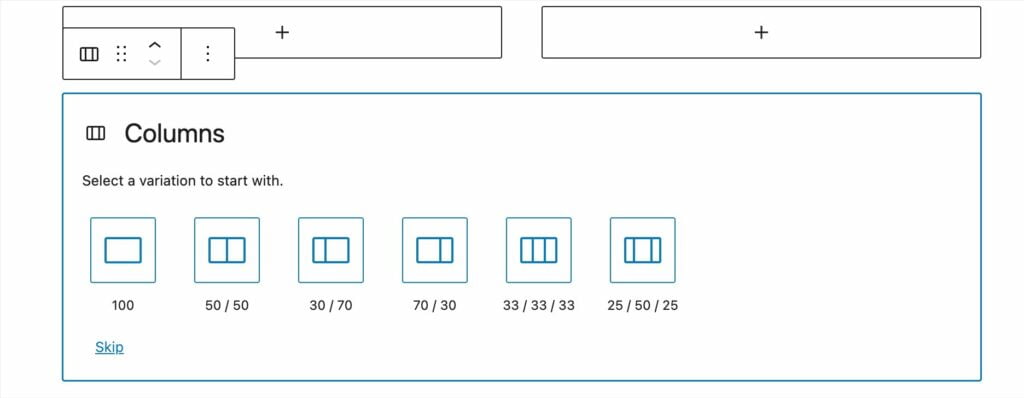
The Columns block enables you to choose from several types of column formatting options. You can make some columns wide and others narrow. You can experiment with the number of columns and their variations within your text.

9. Get more with Gutenberg-compatible plugins
If you need more features, you can increase the number of Gutenberg blocks by installing third-party plugins compatible with the latest WordPress editor. For example, you can install plugins that allow you to:
- add various buttons;
- insert a subscription form;
- add social media buttons;
- add sliders;
- etc.
After the plugin is installed on your website, click the “+” element to check out additional blocks that appear in the blocks menu.
10. Switch between Gutenberg and the old WordPress editor
Sometimes you might need to use the old WordPress editor to create some pages for your website. In this case, you need to install the Classic Editor plugin and switch between editors whenever needed.
Final Words
Gutenberg revolutionized content in WordPress, making it easy to create new pages and posts. The intuitive interface and numerous editor tricks let you work faster and bring your creative ideas to life in no time. Get familiar with the major Gutenberg editor tricks, and feel the ease of creating your first web page or blog post with Gutenberg.
Contact
Don't like forms?
Shoot us an email at [email protected]