What Is the Front End in WordPress Development?
Table of Contents

Now that we have discussed the backend in WordPress, let’s focus on “What is the front end in WordPress?” This is the part of your website that your website visitors see. The WordPress front end is where users interact with your content, leave comments, navigate through its sections, and more. When working on website development, it’s important to make the front end as readable and user-friendly as possible.
What Is the Front End in WordPress?
The front end of a WordPress website is the visible part that users interact with when they visit the site. It encompasses all the elements visitors can see, including blog posts, images, and other content. The term “frontend” is sometimes used to refer to this website section. In the case of eCommerce sites, it’s the section where customers can view and purchase products.
Ensuring that your website’s front end is user-friendly and visually appealing is crucial for attracting and retaining visitors. This involves optimizing your site’s frontend elements’ layout, design, and functionality to provide a seamless and engaging user experience.
If you’re looking to enhance your site’s appearance and functionality, front-end WordPress development services can play a vital role. In WordPress, customizing the front end of your website can be achieved through themes and plugins. Themes provide a pre-designed layout and design for your site, while plugins can add additional functionality to enhance the user experience.
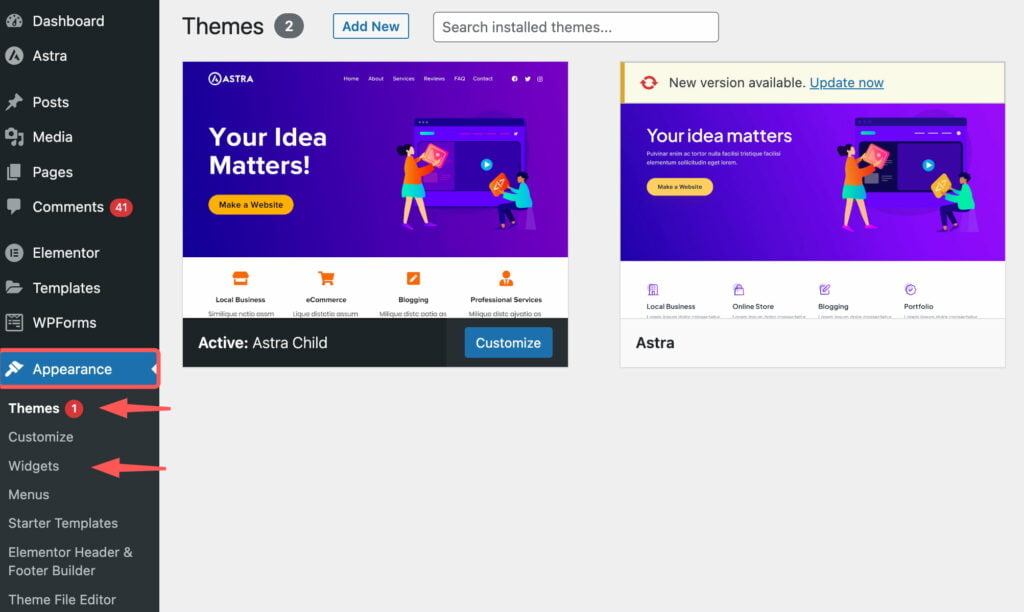
The front end of your WordPress website is determined by the chosen web theme and widgets installed on your website. The plugins you add to your website also enhance your project with the features users will see and use on your website.

The front end of your website is open to the public eye, which includes both human visitors and search engines. Therefore, ensuring that your website is visually appealing and contains readable content is crucial.
Moreover, optimizing the speed and performance of your website is imperative to provide a seamless user experience. Monitoring user engagement is crucial as it lets you effectively plan your business growth strategies.
WordPress Front End vs. Backend
While the front end of your website is publicly visible, the backend can only be accessed by users who have logged in to your website. Simply put, it’s like a restaurant where the front door is open for customers to enter, order food, and be seated. On the other hand, the restaurant owner and staff exclusively use the back door to access the kitchen, offices, and storerooms that are not visible to customers.
Depending on a person’s user role, they may have access to specific backend sections and perform certain tasks that are allowed for their role. In WordPress, the backend is called the dashboard or admin area where administrative tasks can be performed. It’s where you can configure your website settings, install themes and plugins, and add new content.
What Does a Front End WordPress Developer Do?
To understand the role of a front end WordPress developer, it is important to note that their primary responsibility involves designing and building websites. Along with front-end development, which includes creating themes and plug-ins, developers perform several other job duties. Some of these duties are:
- Managing Front-end Development. A crucial aspect of a WordPress developer’s job is designing, building, and developing the website’s front end. The front end is the part of the website that interacts with customers. Using languages like Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS), WordPress developers add content and design the website layout. Based on user experience and feedback, developers often implement changes to make the website more appealing and user-friendly.
- Monitoring Performance. Another aspect of a developer’s role is monitoring the performance of live websites. They ensure that websites rarely face downtime, and monitor various web applications to ensure that their websites are online, loading quickly, and performing as expected. While monitoring performance, developers troubleshoot problems by identifying and understanding error codes.
- Creating Themes and Plug-ins. WordPress websites and applications use themes and plug-ins. A theme is a set of templates and style sheets that define a website’s appearance and display, while a plug-in is software that enhances a website’s functionality. WordPress developers are responsible for writing codes to develop various themes and plug-ins.
- Conducting Training. After creating a website, theme, or plug-in, a developer may train clients to use WordPress to change certain website features. They can conduct website training by organizing website tours, providing WP-admin introductions, creating a new blog post, editing a page, or reviewing the page. During the training, the developer teaches the client how to add content to their site and maintain its performance.
Front End WordPress Developer Skills
A WordPress developer must possess technical and soft skills to excel. Technical skills such as HTML/CSS, SQL, JavaScript, responsive web design, and SEO are necessary to create functional and appealing websites. Knowledge of industry trends is also essential to stay up-to-date with technological changes.
Attention to detail is crucial for developers to create high-quality and efficient websites, while excellent communication skills help developers understand client requirements and work collaboratively with colleagues. Analytical skills are also necessary for developers to identify and fix errors in the code and understand clients’ needs to make changes accordingly. With these skills, a WordPress developer can create websites that meet client needs and improve user experience.
WordPress Front End Editor Plugins
Front-end page layout plugins provide complete control over website design. These plugins allow adding and editing content and facilitate adding layout elements such as rows, columns, and other content elements like sliders. Let us explore three of the top front-end page layout plugins.
WPBakery Page Builder
WPBakery Page Builder, previously known as Visual Composer, is one of WordPress’s most widely-used page builder plugins. For a fee of $45, users can add this robust plugin to their websites. Alternatively, users can opt for a premium theme that includes Visual Composer. Some themes, such as the Total WordPress theme, come bundled with additional page elements and customizations, providing users with more building options.
Switching between Visual Composer’s back-end and front-end editors is a breeze. Simply click to change grid layouts, add rows and columns, and drag content elements onto the page, rearranging them as needed. Each element also offers multiple options and variations to customize the page’s appearance and functionality.
Need assistance getting started with Visual Composer? Check out our comprehensive Visual Composer guide, which walks you through the installation, setup, and page-building processes.
Key Features:
- Over 45 drag-and-drop content elements
- More than 150 third-party add-ons available
- Over 60 pre-built layouts
Pros:
- Easy to use
- Live preview
- Compatible with most WordPress themes
Cons:
- Can have a slight learning curve
- Often requires theme or plugin add-ons for additional functionality
Elementor (Free)
Elementor is a free page and content-building plugin that offers a wide range of useful elements for creating posts, including columns, headings, images, spacing, and lists. It also comes with pre-built templates to help you get started quickly and allows for custom CSS for style modificatins. Elementor is well-built and open-source, making it a good option for those with coding experience who want to make custom changes.
Overall, Elementor is an easy-to-use and powerful tool for building content and pages on WordPress. The plugin offers 23 free builder blocks and 24 pro builder blocks, and is compatible with most themes. It is also translation-ready. However, the best features are only available with the pro version, so upgrading may be necessary.
Key Features
- 23 Free builder blocks
- +24 More pro builder blocks
- Easy to use pre-formatted templates
- Translation Ready
Pro:
- Easy to use
- Quick start templates
- Compatible with most themes
Cons: The best features are available with Pro
Live Composer
Live Composer is a free front end page builder that offers drag-and-drop editing. It’s being used on more than 10,000 websites and has received a high satisfaction rating of 4.8 stars, making it worth considering.
To activate the editor, you click the green Activate Editor button on your page, and then you can drag and drop elements onto your page. The tool is easy to use, and all elements can be customized in terms of both their styling and functionality.
Key Features
- Over 30 drag-and-drop content elements
- Import and export sections or layouts
Pros:
- Easy to use
- Live preview
- Free
- No shortcodes are used to create elements
Cons:
- Cannot be used with existing content
- Adds custom post types on installation
Bottom Line
In conclusion, the front end is a crucial aspect of WordPress development that refers to the user-facing part of a website. It includes the design, layout, and functionality visitors interact with when visiting a website. Understanding the front end is essential for developers to create a visually appealing, user-friendly website that meets the target audience’s needs. With the right tools, skills, and knowledge, developers can use WordPress to build robust, engaging front-end experiences that drive their clients’ engagement, conversions, and growth. By paying attention to the front end, developers can create websites that stand out in today’s competitive digital landscape and help their clients achieve their business goals.
Contact
Don't like forms?
Shoot us an email at [email protected]