How to Add a Link in WordPress & Make It Clickable
Table of Contents

Adding hyperlinks and making them clickable is fundamental for managing a WordPress website. Whether you’re linking to other content on your site, external websites, images, or email addresses, WordPress provides an intuitive interface to achieve this. Understanding the HTML behind hyperlinks can also help you customize your links further. By following the steps and examples in this guide, you can enhance your WordPress content and improve user engagement on your website by discovering how to add a link in WordPress and make it clickable.
What Is a Hyperlink?
A hyperlink is a clickable piece of content, such as text, an image, or a button, allowing users to navigate to different online locations. Other terms for a hyperlink include link and clickable link. While these terms have their specific definitions, they are often used interchangeably. Hyperlinks enable users to interact with online content by scrolling over and clicking on it, leading them to another webpage or triggering a specific action.
In HTML, a basic hyperlink is coded as:
<a href="https://example.com/">the hyperlink text</a>However, hyperlinks can become more complex with optional elements such as targets and nofollow attributes. The essential components of a hyperlink include the content, the URL or permalink, the target, and the nofollow, noreferrer, and noopener attributes.
Reasons to Create Clickable Links in WordPress
When it comes to understanding why you might want to make a link clickable, it’s important to be aware of all the reasons behind hyperlinking. This knowledge will allow you to take advantage of its features in the future. Here are the main reasons for creating clickable links:
- General internal/external hyperlinking to URLs. You can create text links that direct users to other websites (e.g., citing sources or strengthening an argument with a third-party study), or to different pages within your own site (which is useful for guiding readers to relevant content and keeping them engaged for longer).
- Linking images. You can add hyperlinks to images in WordPress or other website builders, allowing them to redirect users to URLs, media files, or attachment pages.
- Linking buttons. By utilizing CSS buttons, you can enhance the visual appeal of your clickable links compared to plain text.
- Phone numbers. Hyperlinks that lead to phone numbers (often referred to as “click to call” feature) can open up calling apps on devices, such as the phone app or Skype.
- Addresses. Hyperlinking to specific coordinates on Google or Apple Maps enables users who click the link to have that information automatically placed into their GPS/map app for navigation.
- Email addresses. Similar to “click to call” links, hyperlinks leading to email addresses trigger the email app on phones or computers, with a new email composition and the designated email address already filled in the To field.
- Anchor links. These links allow you to direct users to specific content on the same page, making them particularly useful for creating a table of contents at the beginning of a lengthy blog post. They are sometimes referred to as “bookmark hyperlinks.”
- Downloadable files. Website builders like WordPress offer tools to upload various file formats (e.g., SVG, PDF, HTML), allowing you to create hyperlinks within posts or pages for users to download the files directly to their devices.
Now that we’ve explored the different types of hyperlinks and the reasons for generating them, please continue reading to learn how to make it happen.
How to Make a Link Clickable in the Content?
To make a link clickable in your content, you have two options: text and graphics. For text links, if you’re using an editor like WordPress, highlight the text you want to link, then select the Link button. This will create a clickable link with colored, underlined text. When users hover over the link, it may change colors or hide the underline to indicate its clickable nature. Browsers also typically preview the linked URL when the mouse is moved over a text link.
To create a clickable link using an image, select the image in the backend of your program (e.g., WordPress) and add the desired URL via the Link function. When published, hovering over the image will change the cursor to a hand cursor, and visitors will see a preview of the linked URL.
Whether it’s a text link or an image link, clicking on it will activate an action, such as redirecting the user to a different URL.
To implement these clickable links, you’ll need to modify the code example below, replacing “The Link Text” with your desired content:
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">The Link Text</a>Your clickable text should be placed right before the closing </a> bracket for a text link.
For image links, you’ll need to include the image URL in the “img src=”” section. It’s best to upload the image to your website’s media database. Additionally, you can add other elements to image links, such as an alt tag (providing a description of the image for search engine crawlers and visually impaired users) and a class (a coded name for using the image elsewhere in your code or website files).
Target Window Explained
The target window is an optional hyperlink component that determines whether the content opens in the same browser or a new tab. You can easily add a target window on platforms like WordPress without coding using the visual editor. To open the link in the same tab currently viewed by the user, disable the “Open in a new tab” toggle. On the other hand, enabling the toggle automatically adds a _blank attribute to the hyperlink coding, causing the URL to open in a new tab when clicked.
Adding and editing the target=“” element in a hyperlink triggers these options. While the target attribute offers different values such as _blank, _parent, _self, and _top, we usually only use _blank. A hyperlink without the _blank target appears no different from a regular hyperlink, as hyperlinks by default do not open in a new tab. However, if you prefer it to open in a separate browser tab, you can include the _blank target in the link coding.
For added security or to hide links from search engines, you can include additional elements in a clickable link. The nofollow attribute prevents “SEO link juice” from flowing to the linked website, protecting your own website and potentially hiding the link from search engines. The noopener attribute, automatically added to WordPress links marked as “Open in a new tab,” works with noreferrer to minimize security issues when opening links in new tabs. The noreferrer attribute blocks referral information from being passed to the target site, enhancing security and potentially blocking data from tracking sites and affiliate earnings sites.
These link attributes are not visibly identifiable in a live site’s link; you need to examine the HTML code to find them. They are included within the quotation marks in the rel=“” section of the clickable link. It is possible to include all of these attributes in one link, or you may come across hyperlinks that only include noreferrer noopener or just nofollow, depending on the intentions of the link creator.
How to Make a Clickable Email Link in WordPress?
To automatically prompt the user’s device to open their email app with a compose section going to a specific email address, use the following code:
<a href="mailto:[email protected]">Click To Email</a>Notes:
- Replace “[email protected]” with your desired target email address.
- Change “Click To Email” to the desired link text.
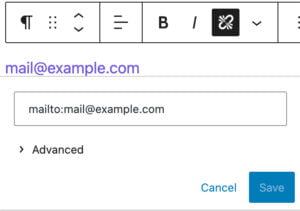
- If using the WordPress Classic or Block Editors, enter the “mailto:[email protected]” value in the URL field when creating the link.
After publishing the link, users who click on it will be redirected to their email app with the specified email address included in the To field.

How to Make a Clickable Telephone Link in WordPress?
Add the tel: code followed by the desired phone number into the HTML to make a clickable telephone link. For example,
<a href="tel:555-555-5555">Click To Call</a>In visual editors like WordPress Block and WordPress Classic, type tel:555-555-5555 into the URL field to generate the phone link. When clicked, the link will either open the phone app on a smartphone or prompt to open an app like Skype.
How to Make Links Open in New Window?
To make links open in a new tab, different methods are depending on the editing interface you are using.
In the WordPress Classic Editor, follow these steps:
- In the Classic Editor, click the Link Options button after adding the clickable link.
- Check the “Open Link In A New Tab” box.
- Click the Update button.
If you are using the WordPress Block Editor, here’s what you need to do:
- Add the link in the Block Editor.
- Click on the link to open a popup preview of the target content.
- At the bottom of the popup window, you will find a switch for “Open In New Tab”. Flip the switch to enable it.
For those comfortable with HTML, you can use the following code to make a link open in a new tab:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>Remember to replace “https://www.example.com” with the desired target URL and “Link Text” with the text you want to link. The target=”_blank” attribute opens the link in a new tab.
It is recommended to include the rel=”noreferrer noopener” attributes and values to enhance security. However, it is possible to omit them and still have the link open in a new tab.
After publishing, the link will appear the same, but when clicked, it will open the target URL in a new tab.
How To Add Nofollow to a Hyperlink?
To add a nofollow attribute to a hyperlink, follow these steps:
- Replace the “https://www.example.com” with the URL you want to link to.
- Customize the “The Link Text” with the desired text for your hyperlink.
- Use the rel=”nofollow” attribute within the link’s HTML code.
Here’s an example of the HTML code for a link with a nofollow attribute:
<a href="https://www.example.com" rel="nofollow">The Link Text.</a>When you publish or view the link in the visual mode, the appearance of a nofollow link is indistinguishable from a regular hyperlink. However, the nofollow functionality is preserved in the underlying code.
A nofollow link does not display any visual differences on the front end.
Bottom Line
By adding clickable links to your website, you can enhance interactivity, direct visitors to more of your content, and provide references to important information elsewhere on the internet. Learning how to add a link in WordPress is fundamental in website design and content creation.
After reading this article, you will be able to recognize the appearance of a clickable link and understand the process of creating one, whether it involves adding a link to text or images. It is worth noting that multiple methods are available for making a link clickable, such as using the WordPress Classic Editor, Block Editor, HTML, or any graphical user interface.
Besides everything related to custom WordPress development, our web design company provides exceptional content creation and search engine optimization services. So, if you need expert advice, let IT Monks’ experts help guide the way through technical advice and direction, problem-solving, and infrastructure consulting. Contact us today to discuss the details!
Contact
Don't like forms?
Shoot us an email at [email protected]