What is a Gutenberg block?
Table of Contents

WordPress replaced the classic editor with the Gutenberg block editor a few years ago. If you haven’t started using it yet, we strongly encourage you to do so! To help you get started, we have created a comprehensive tutorial explaining “What is a Gutenberg block?”, all the ins and outs of Gutenberg blocks, and how to use them within the new WordPress editor. With our tutorial, you will be able to unlock the full potential of Gutenberg and create a website that stands out from the crowd.
What is Gutenberg?
For those new to creating a website or blog with WordPress, you may have encountered the term Gutenberg. This is the default editor that comes with WordPress 5.0 and later versions.
The old classic WordPress editor functioned much like a typical word processing program, where all the content was placed within a single, continuous editing field.
However, with Gutenberg, each type of content has its block, including headings, paragraphs, images, quotes, and lists, making it a more modular and flexible system that’s easy to style.
WordPress introduced Gutenberg as a block-based editor as a new way to design and create content. The editor uses blocks as the building blocks of content, which makes it easier to create and design blogs and websites with a more intuitive interface.
Using blocks, Gutenberg allows you to easily add different types of content, such as text, images, videos, audio, and more. You can customize each block with different colors, fonts, and styles to make your content stand out.
In this tutorial, we will guide you through the basics of Gutenberg blocks so you can easily edit existing pages and posts or create new ones. With a little bit of practice, you’ll be able to fully leverage the power and flexibility of Gutenberg to create stunning and unique website designs.
What are Gutenberg Blocks?
According to WordPress’ definition:
“Block” is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage. The idea combines concepts of what in WordPress today we achieve with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience.
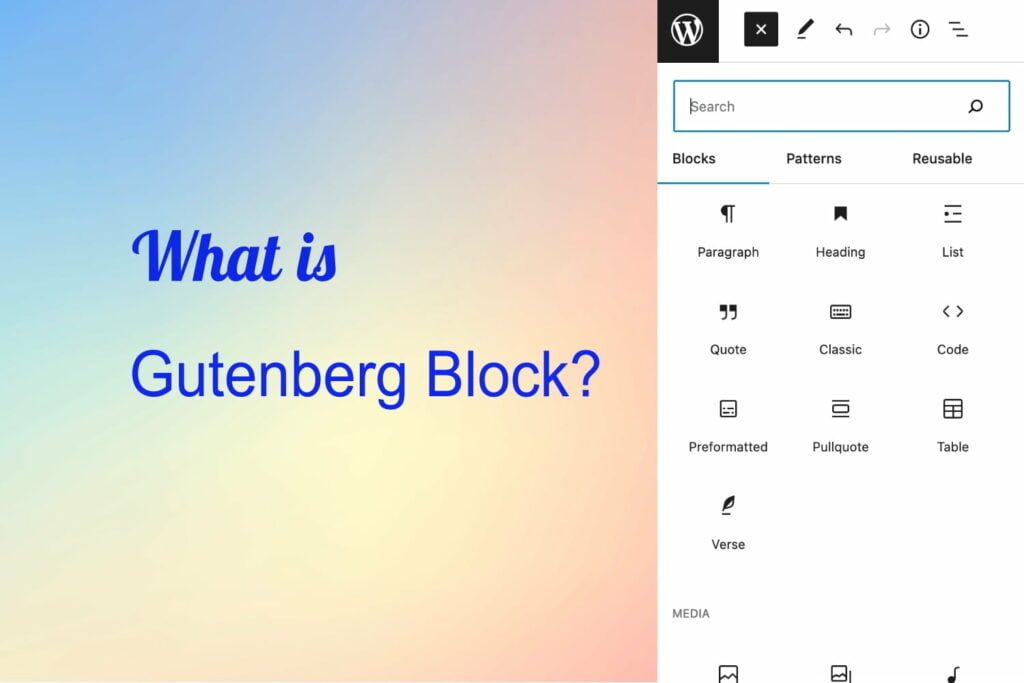
Any content you add in the new WordPress editor is called a block or Gutenberg block. This includes anything inserted within a page or post. The editor comes with default blocks such as Paragraph, Image, Heading, Gallery, and more, providing a good starting point for your content creation.
Since its initial release in December 2018, the block editor has undergone significant improvements in powerful APIs, advanced user interface, enhanced usability, many new blocks, and even the introduction of Full Site Editing. Despite being under constant development, the block editor has come a long way, and it is now a reliable and functional page and site builder.
From a developer’s perspective, Gutenberg is a React-based Single Page Application (SPA) that enables WordPress users to create, edit, and delete content in WordPress. However, it is important to note that Gutenberg is not merely an enhanced version of the traditional content editor.
It is important to note that Gutenberg is not a typical WYSIWYG editor. Rather, it transforms the entire editing experience in WordPress.
In Gutenberg, content is segmented into blocks that users can utilize to create posts, pages, or even entire websites. But what exactly is a block? Blocks are essentially “bricks” that contain React components such as titles, paragraphs, columns, images, galleries, and all the other elements that make up the editor’s interface, including sidebar panels and block toolbar controls.
So, what are React components? According to W3Schools, components are autonomous and reusable code snippets that serve the same purpose as JavaScript functions but function independently and return HTML through a render() function.
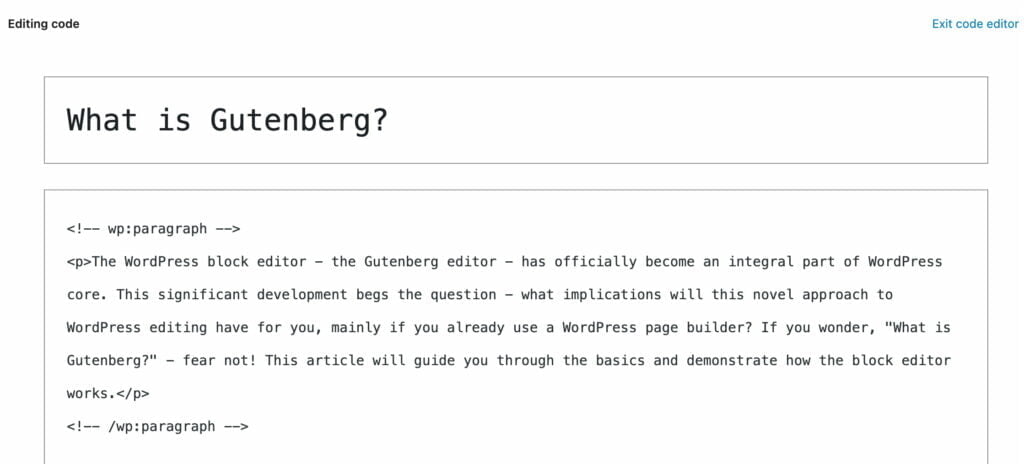
Although the editing experience provided by Gutenberg differs from that of the classic WordPress editor, how WordPress stores your content in the database remains unchanged. This is because Gutenberg is an application that works within WordPress without fundamentally altering the CMS‘s underlying functionality.
Posts, including pages, posts, and custom post types, created using Gutenberg are still saved in the wp_posts table, just like with the classic editor. However, additional information in the table for posts created with Gutenberg differentiates them from those created with the Classic Editor.
These pieces of information are in the form of HTML comments that serve a specific function – delimiting blocks.

Gutenberg Blocks vs. WordPress Widgets
The Block Editor is primarily utilized for generating “content” within WordPress. This word has a particular connotation within the WordPress community, referring to anything returned by the function the_content(). Generally, this consists of all the text and media input on a post or page’s edit page, although it can be altered using filters. This content is entered using either the text box of the classic editor or, more recently, one or more Gutenberg Blocks.
On the other hand, Widgets are responsible for displaying content beyond the main content, typically in widget areas situated outside the primary content in headers, sidebars, footers, and so on.
In essence, Gutenberg Blocks are primarily utilized for generating primary content, whereas WordPress Widgets display content beyond the primary content. While the Block Editor is relatively new, Widgets have been a fundamental aspect of WordPress’s functionality for many years.
Dynamic Blocks
Dynamic blocks are a type of block that constructs its structure and content in real time when it is rendered on the front end of a website. They serve two primary purposes:
Firstly, they enable content to change even when a post has not been updated. An example is the Latest Posts block, a built-in block in WordPress that updates automatically everywhere it is used when a new post is published.
Secondly, they allow updates to the code, such as HTML, CSS, and JS, to be immediately reflected on the front end of the website. By using dynamic blocks, changes made to the structure of a block, such as adding a new class or HTML element, or altering the layout, are applied instantly to all instances of that block across the site. Without dynamic blocks, updating block code triggers Gutenberg’s validation process, which often results in the validation message “This block appears to have been modified externally” being displayed to users.
When creating dynamic blocks, returning the save callback function as null is often recommended. This instructs the editor to save only the block attributes to the database, which can then be passed into the server-side rendering callback to determine how to display the block on the site’s front end. By returning null, the editor skips the block markup validation process, avoiding any issues with frequently changing markup.
If InnerBlocks are used in a dynamic block, they must be saved in the save callback function using <InnerBlocks.Content/>. Additionally, an HTML representation of the block can also be saved. This HTML will be replaced with the output of the server-side rendering callback but will still be rendered if the block is deactivated or the render callback is removed.
Block attributes can store any content or settings required for the block. For example, the number of posts displayed in the latest posts block could be stored as an attribute. Similarly, attributes can be used for each content displayed on the front end, such as heading text, paragraph text, images, URLs, and more.
Below is an example of javascript code that creates a dynamic block that displays only the most recent post as a link:
registerBlockType( 'my-plugin/latest-post-link', {
title: 'Latest Post Link',
icon: 'admin-links',
category: 'widgets',
edit: function( props ) {
return null;
},
save: function( props ) {
return (
<a href={props.attributes.postLink}>{props.attributes.postTitle}</a>
);
},
attributes: {
postTitle: {
type: 'string',
source: 'html',
selector: '.entry-title a',
default: 'No title'
},
postLink: {
type: 'string',
source: 'attribute',
selector: '.entry-title a',
attribute: 'href',
default: '#'
}
}
} );
Reusable Gutenberg Blocks
This section will cover the creation and management of reusable Gutenberg blocks. These blocks are of the dynamic kind and can be updated in one location, with changes being reflected throughout the entire site. Additionally, they can be managed from a single central location, making it easier to maintain and update them.
How to Create a Reusable Block
To create a reusable Gutenberg block, start by creating the block as you normally would, including all the necessary content and graphics. Once you have finished designing the block, select it (or multiple blocks) and choose the option to save it as a reusable block.
How to Manage Reusable Blocks
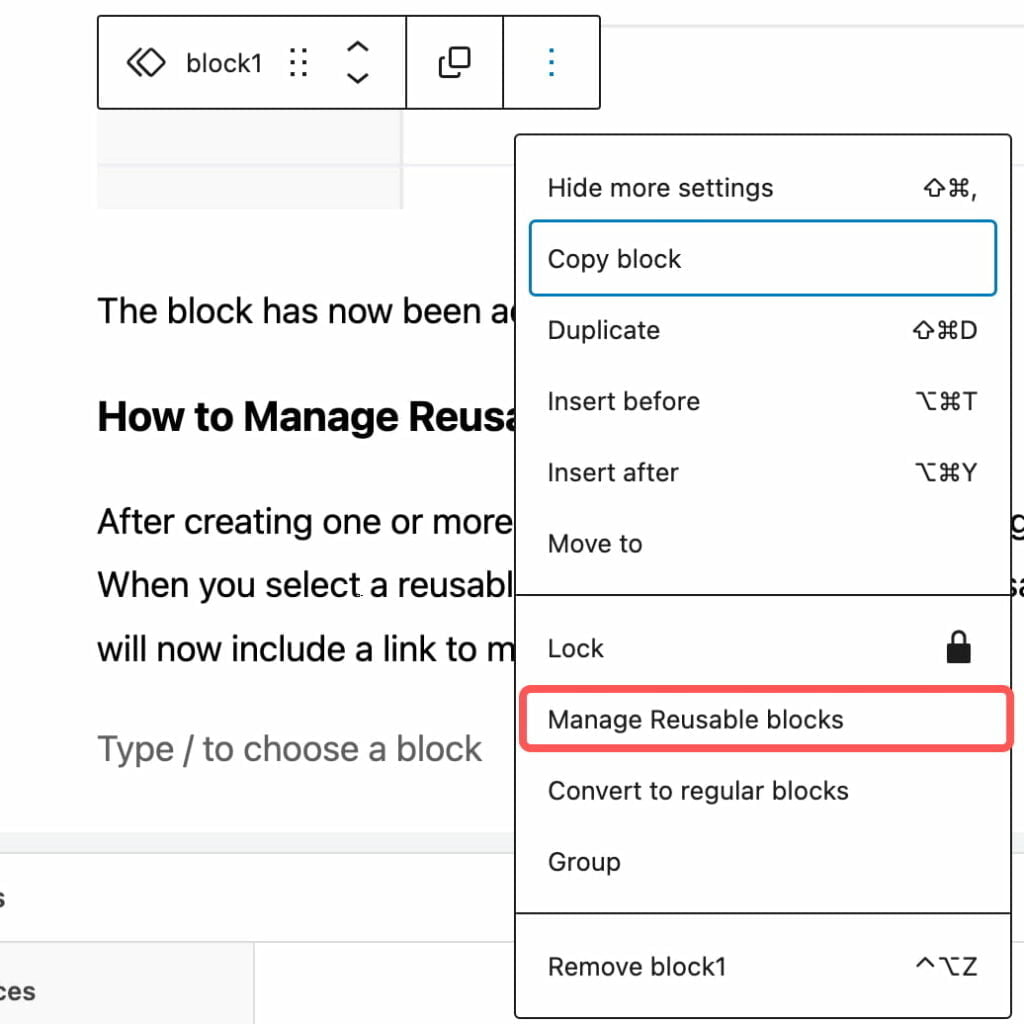
After creating one or more reusable blocks, you can manage them all from a single central location. When you select a reusable block from within a post, the same dropdown menu used to create the block will now include a link to manage the blocks.

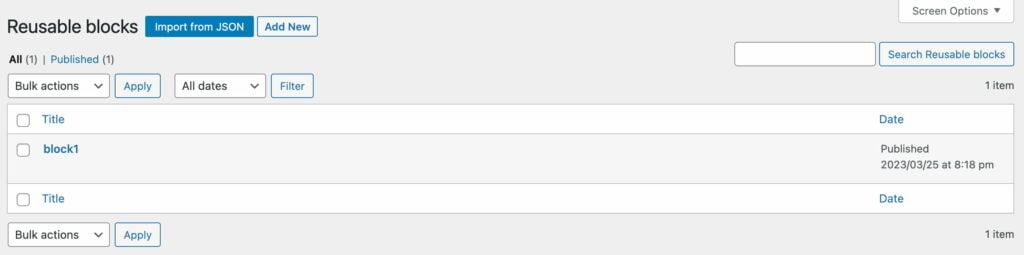
You will access all of your reusable blocks from the management screen. You can easily select a block and edit it as needed, just as you would edit any other content on your site.

Copying a block is one of the simplest ways to reuse it. To do so, highlight the desired block or blocks, and copy their contents to your clipboard as you would any other snippet of text.
How to Save Reusable Blocks
WordPress blocks are essentially plain text HTML snippets, meaning they can be saved just like any other plain text. Here are a few ways you can save and manage your blocks:
- Clipboard manager: An application that allows you to save text snippets and easily load them into your clipboard, so you can paste them whenever needed.
- Text expansion software: An application that can manage and expand text snippets, including assigning hotkeys for quick access.
- Notepad: Any plain text editor can save your block texts in a convenient file for easy access.
Default WordPress Gutenberg Blocks
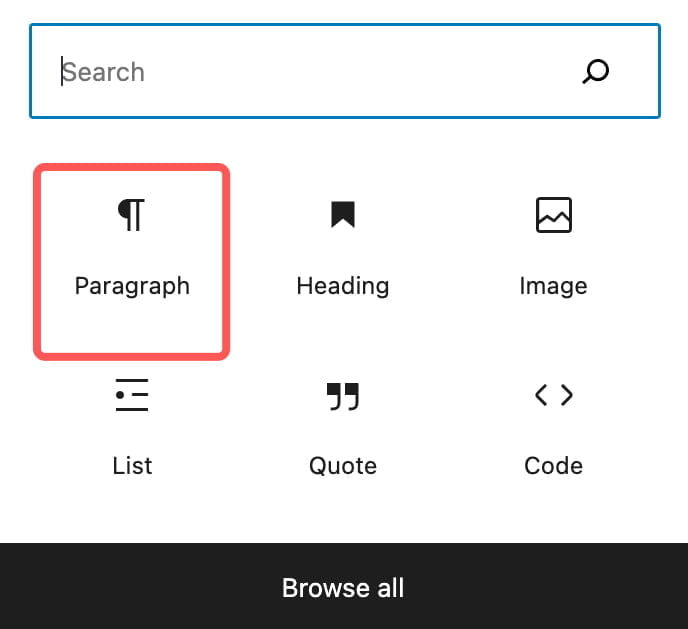
Paragraph

The default block in Gutenberg is the Paragraph block. This block is automatically activated when you start typing without selecting any specific block. The toolbar for the Paragraph block includes basic formatting options, which will be discussed further in the “Basic Ways to Use Gutenberg Blocks > Style” section of this tutorial.
In the right sidebar of Gutenberg, under the “Settings > Block” tab, you can access more advanced attributes for the Paragraph block. These attributes include options to change the color of both text and background and modify typography settings such as size, weight, lettercase, letterspacing, and Drop caps. The “Advanced” section allows you to add CSS classes for even more customization options.
Heading
There are six levels of headings in Gutenberg blocks. The H1 heading is the largest and should only be used for the page’s main title. The size of the headings decreases as their tag numbers increase, so H2 is the second largest, H3 is the third largest, and so on. H6 is the smallest heading. The styling of the headings, such as whether they are bold or not, depends on the theme being used.
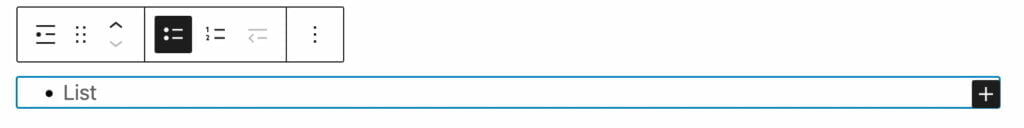
List

When you choose the List block, you can select either an unordered list (bullets) or an ordered list (numbers). The bullet’s style depends on the theme, with the default being a black circle. You can easily switch between the two types of lists as needed.
Image
The Gutenberg Image block allows you to add images to your content in three ways: uploading them directly, selecting them from your media library, or inserting them via a URL. By default, the image is inserted without alignment, which may cause formatting issues. Choosing an alignment option such as Align left, Align center, or Align right is recommended to ensure proper placement within your content.
In addition to alignment options, the Gutenberg Image block also offers a styling feature called duotones, which uses two colors to create a visually appealing effect on the image. The original image remains intact and can be used elsewhere as needed.
Overall, the Gutenberg Image block is a useful tool for adding images to your content and can help you achieve attractive and professional-looking results.
Buttons
When you select one of the two button styles (fill and outline), the toolbar will provide you with the standard formatting options (refer to Basic Ways to Use Gutenberg Blocks > Style). Additionally, Gutenberg’s right sidebar offers various advanced settings (navigate to Settings > block tab) for further customization of the button block.
Column
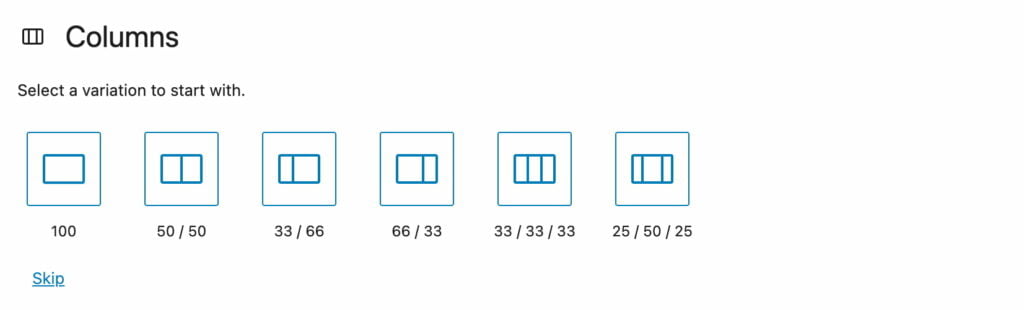
The Gutenberg Columns block offers a lot of flexibility in page layout. You can divide the page width in various ways, including creating columns within columns. The block is also mobile-responsive, meaning column widths automatically adjust on smaller devices for optimal viewing.

How to Use Gutenberg Blocks
Let’s consider several scenarios of using the Gutenberg blocks.
Style
For more advanced styling, go to the Settings > block tab area we discussed earlier. Basic styling of individual blocks is available in the tool bar:
- Alignment. This option allows you to align your text or block to the left, center, right, or justify it.
- Bold, Italic, and Bold Italic. These options allow you to make your text bold, italicized, or both.
- Hyperlinks. This option allows you to insert a hyperlink into your text or block.
- Dropdown menu for highlight, inline code, inline image, keyboard input, strikethrough, superscript and subscript: This dropdown menu provides additional styling options, including highlighting text, adding inline code, inserting inline images, adding keyboard input, using strikethrough text, and formatting text as superscript or subscript.
Copy / Duplicate
To copy or duplicate Gutenberg blocks, you can access these features via the set of 3 vertical dots. These features are similar but have some differences.
The “Copy” feature copies the selected block into the clipboard, allowing you to paste it (using CNTRL-V / CMMD-V) anywhere you want, in the current document, or even on another page.
On the other hand, the “Duplicate” feature creates an exact copy of the selected block and places it directly underneath the original block in the same document.
Edit as HTML
The “Edit as HTML” feature in Gutenberg allows users to modify the HTML code of a block directly. This can be useful when a block needs to be styled with multiple classes and/or IDs, or when embedding a block within another highly-stylized block. Users should be familiar with HTML code to use this feature correctly. If any mistakes are made, WordPress will prompt the user to “Attempt Block Recovery”, which can be accessed via the toolbar’s 3 vertical dots. The “Edit as HTML” feature can also insert code a vendor or developer provides.
Change Block Type or Style
To change the type or style of a block in Gutenberg, you can use the “Transform” feature. This option is available for some blocks and can be accessed by clicking on the block’s identifier symbol on the toolbar’s left side. A dropdown list of available options will appear depending on the current block. However, this feature is limited and may only be available for some blocks. Sometimes, you may need to add or insert a new block and copy and paste the content you want to clone.
Wrapping Up
A Gutenberg block is a building block of content used in the WordPress editor. These blocks can be used to create and design different types of content, including text, images, videos, and more. The Gutenberg block editor has revolutionized how users create and manage content, making it easier to customize their websites without coding skills. With the use of Gutenberg blocks, users can create complex layouts and designs quickly and easily, and with the continuous development of the editor, the possibilities for customization are endless. Gutenberg blocks have become an essential tool for website owners and developers, and their popularity continues to grow as more users discover their benefits.
Contact
Don't like forms?
Shoot us an email at [email protected]